這篇文章最後更新日期:2024 年 4 月 21 日 | 作者: Mack Chan
Astra 佈景主題開發團隊提供自行建立「Astra 子佈景主題 (Child Theme)」的功能產生頁面,如果你是較資深的 WordPress 使用者,需要修改佈景主題的程式碼和外觀樣式,例如核心程式碼「functions.php」和「style.css」等等,請務必不要直接修改主程式,因為這並非官方建議的方法和存在很多缺點。
正確運用 WordPress 子佈景主題 (Child Theme) 可以為你帶來很多好處和避免不少麻煩,請跟隨這篇完整教學,學習正確處理 WordPress 佈景主題的程式碼編輯流程。
✅ 相關 Astra 官方說明文件:
1. Astra 子佈景主題產生器
2. 如何安裝 Astra 子佈景主題 (Child Theme)?
3. 了解 3 個製作 Astra 子佈景主題的方法?
4. 如何編輯 functions.php 檔案?
5. 如何編輯 style.css 檔案?
✅ 相關 WordPress 官方說明文件:
1. 如何製作 WordPress 子佈景主題 (Child Theme) 完整指南
你將會學習得到以下知識和技能:
- Astra 子佈景主題 (Child Theme) 是什麼?
- 如何製作 Astra 子佈景主題 (Child Theme)?
- 下載簡易版的 Astra 子佈景主題 (Child Theme)
- Astra 子佈景主題 (Child Theme) 進階設定
- 如何前往 WordPress 佈景主題管理區域
- 準備和確認上傳 Astra 子佈景主題
- 如何啟用 Astra 子佈景主題
- 如何前往 [佈景主題檔案編輯器] 介面
- WordPress 警告信息:請評估操作的風險
- 選取需要編輯的子佈景主題
- 編輯 WordPress 佈景主題函式庫 (functions.php)
- 編輯 WordPress 樣式表 (style.css)
Astra 子佈景主題 (Child Theme) 是什麼?

✅ 父佈景主題 (Parent Theme) 是什麼?
我們平常安裝的 Astra 佈景主題,也可以稱為父佈景主題 (Parent Theme),它是一個完整的 WordPress 佈景主題,當中包括佈景主題運行所需的所有 WordPress 範本檔案和資源。
✅ 子佈景主題 (Child Theme) 是什麼?
子佈景主題並非必須存在,你需要額外製作相對應和合適的子佈景主題,它會 [繼承] 所有父佈景主題的特性和資源
✅ 使用子佈景主題 (Child Theme) 有什麼好處和優勢?
你可以 [自由] 和 [完整] 的編輯 / 修改 WordPress 佈景主題的函式庫 (functions.php) 和樣式表 (style.css),WordPress 父佈景主題的 [更新] 版本,不會影響到子佈景主題。
如何製作 Astra 子佈景主題 (Child Theme)?


關於最簡單和快速製作 Astra 子佈景主題 (Child Theme) 的方法,我們推薦使用官方的子佈景主題生成器「Astra Child Theme Generator」來處理,它提供 2 種處理方法,預設狀態是使用簡易模式,下方是使用簡易方式的流程。
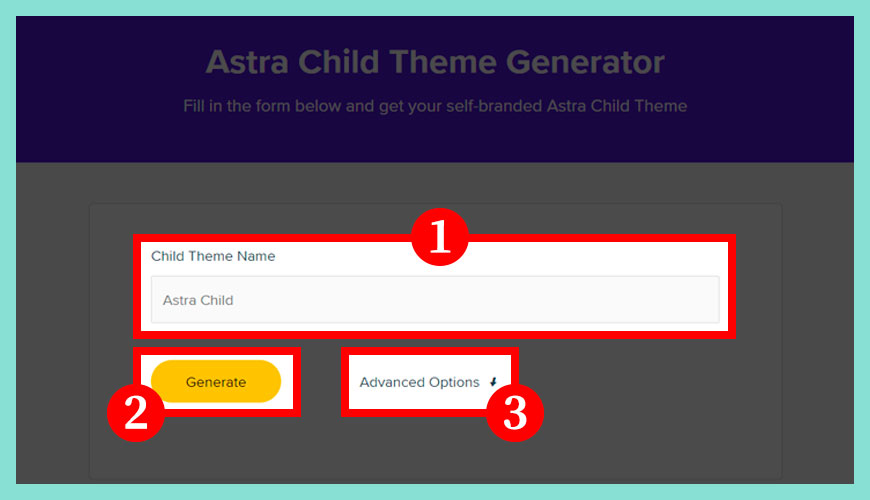
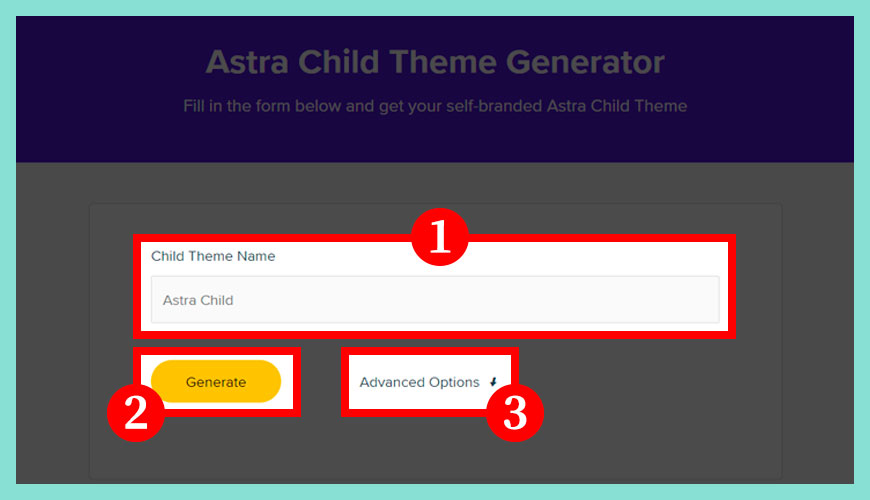
區域一:輸入子佈景主題的名稱 (Child Theme Name)
建議使用預設的「Astra Child」或你可以自訂義容易識別的名稱。
區域二:快速生成 Astra 子佈景主題
點擊生成 (Generate) 按鈕,即可以下載子佈景主題的完整檔案。
區域三:進階選項 (Advanced Options) | 備注:非必要選項
如果你需要 [客制化] 子佈景主題,請點擊進階選項按鈕,下方有獨立的教學。
下載簡易版的 Astra 子佈景主題 (Child Theme)


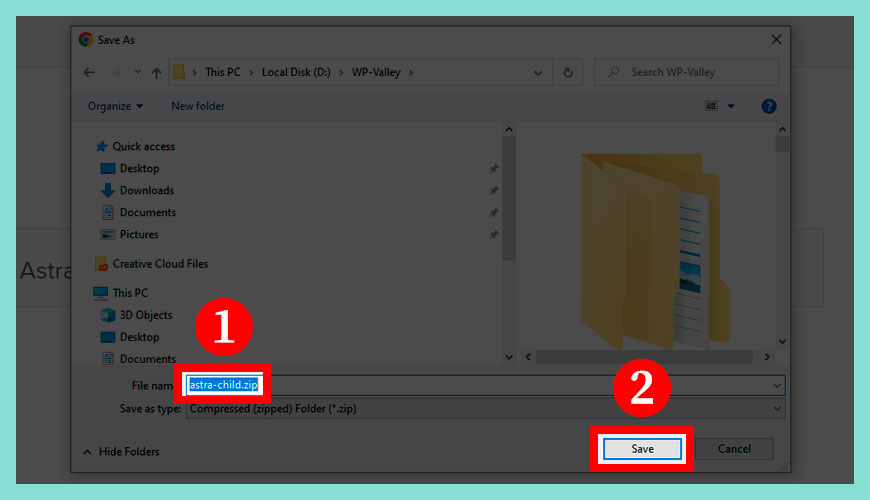
請下載完整的 Astra 子佈景主題至你的本機電腦裡,不需要 [解壓縮],往後我們需要從 WordPress 後台 [上傳] 和 [安裝] 這個檔案,請備用。
步驟一:為子佈景主題命名
建議用預設值即可,只會在 WordPress 後台顯示。
步驟二:儲存 (Save)
如果沒有其他問題,點擊儲存 (Save) 按鈕。
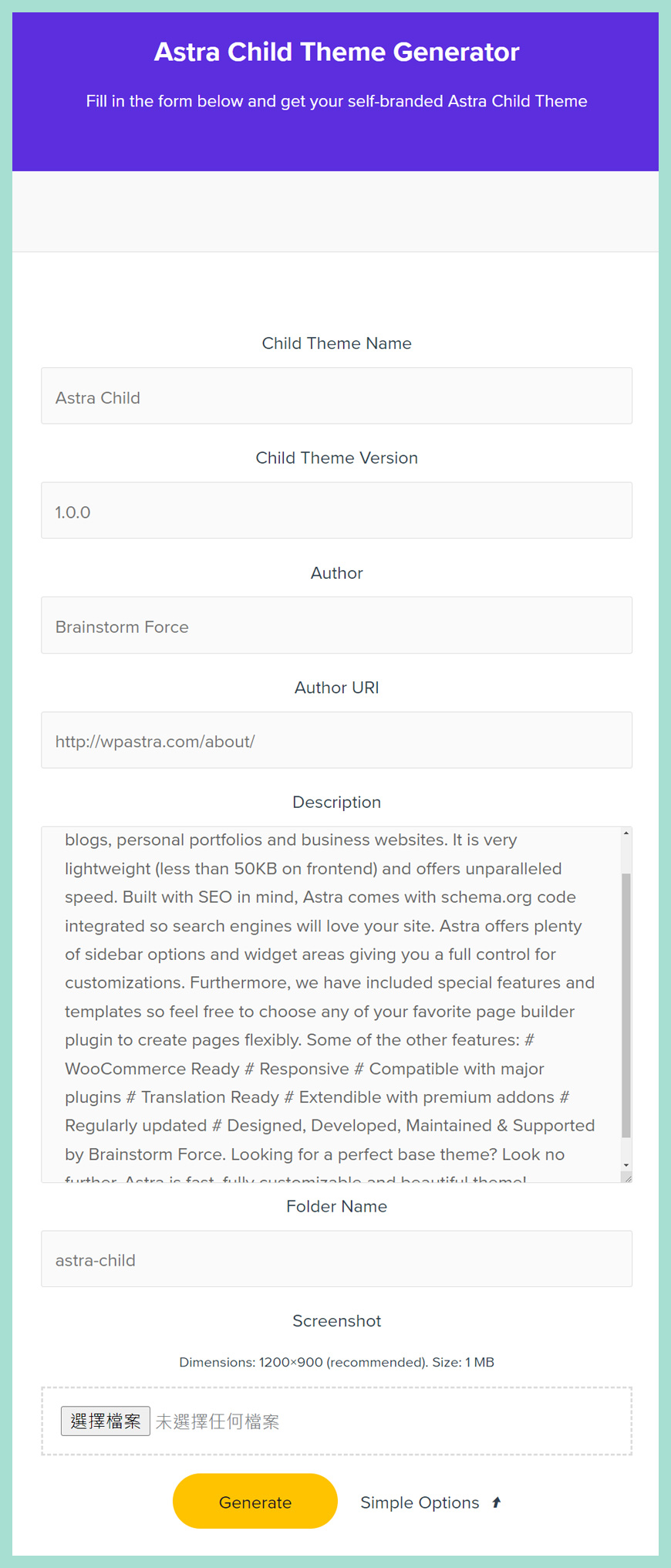
Astra 子佈景主題 (Child Theme) 進階設定

請點擊進階選項 (Advanced Options) 按鈕,接著按照下方的指示,逐一輸入相對應的資料,這適合較高要求的網站站長和使用者。


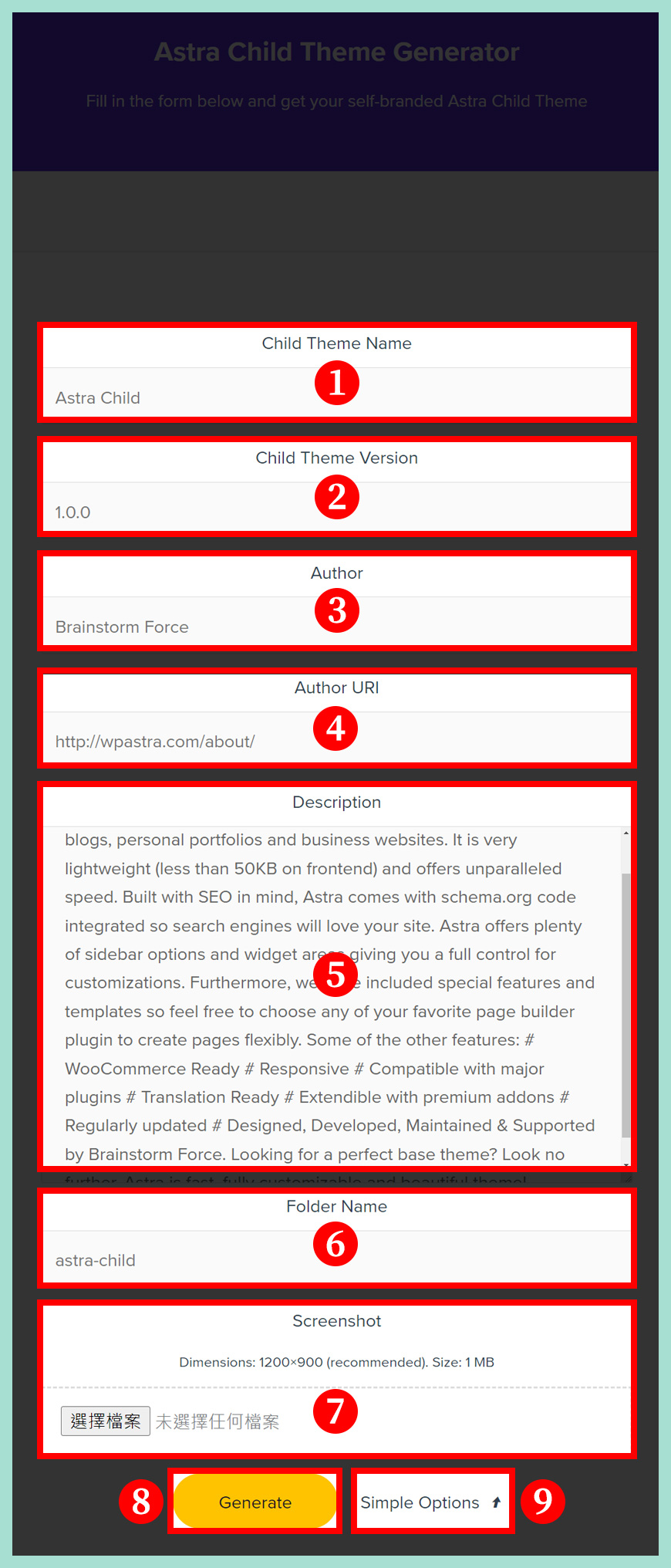
Astra 子佈景主題 (Child Theme) 進階設定預設替你填寫了基礎的資料,但如果你不滿意,請輸入你需要的內容即可,下方為 9 個區域作簡單介紹。
區域一: 子佈景主題名稱 (Child Theme Name)
以簡單易記為主,一般以父主題為基礎,加上 Child 即可。
區域二:子佈景主題版本 (Child Theme Version)
例如預設 1.0.0,你如果定期維護這個子佈景主題,請認真處理版本編號,不然建議使用預設值即可。
區域三:作者名稱 (Author)
常見是站長的名稱。
區域四:作者網址 (Author URI)
如果你是作者,請填寫自己網站的網址。
區域五:子佈景主題描述 (Description)
你可以為子佈景主題撰寫詳盡的描述,不過建議使用預設值即可。
區域六:目錄名稱 (Folder Name)
子佈景主題在網站檔案裡的目錄名稱,一般位置在 wp-content/themes。
區域七:子佈景主題封面圖片 (Screenshot)
圖片尺寸建議 1200 像素 × 900 像素和圖片檔案大小約 1 MB
區域八:點擊生成 (Generate) 按鈕
點擊生成 (Generate) 按鈕,即可以下載子佈景主題的完整檔案。
區域九:返回簡易選項 (Simple Options)
簡易選項就是最初介紹的模式,只需要提供子佈景主題名稱即可。
前往 WordPress 佈景主題管理區域


由於這篇教學是「進階教學」,我們假定你已經對安裝 Astra 佈景主題非常熟悉,就不再重複,但下方提供相關教學給你重溫:
✅ Astra 佈景主題教學 | 免費佈景主題安裝教學
✅ Astra 佈景主題教學 | 付費版購買和安裝流程
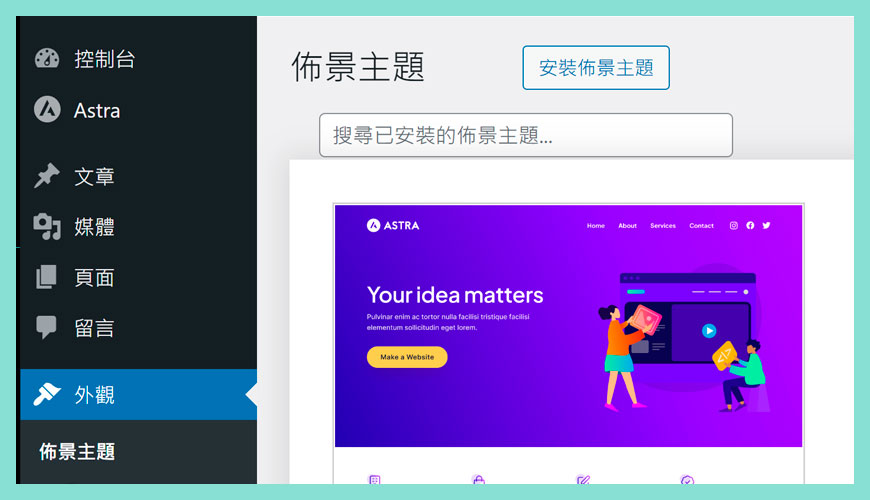
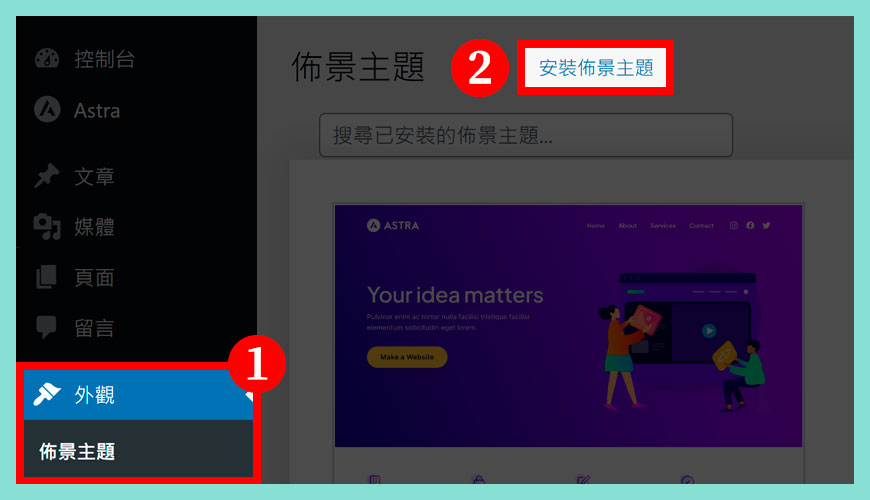
前往 [網站後台] → [外觀] → [安裝佈景主題]
準備上傳 Astra 子佈景主題


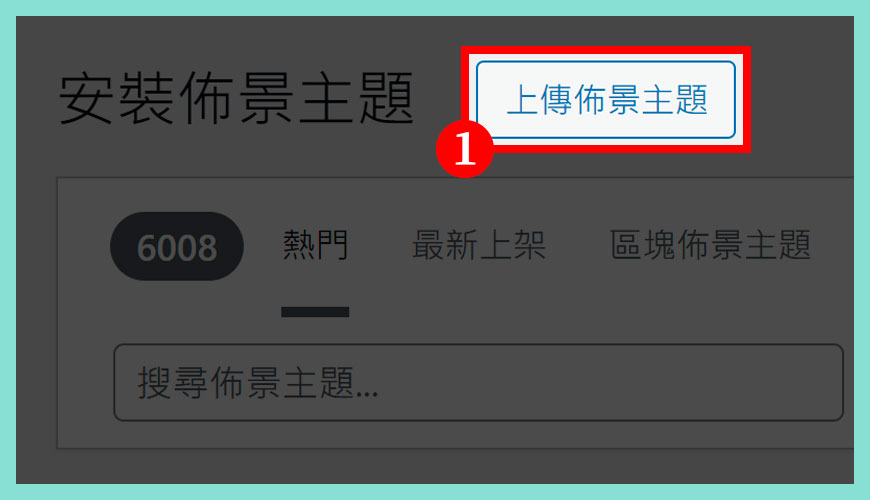
來到安裝佈景主題的介面,請點擊上方的 [上傳佈景主題] 按鈕。
確認上傳 Astra 子佈景主題


步驟一:選擇 Astra 子佈景主題檔案
將我們之前製作好和下載備用的 Astra 子佈景主題拉進去或從你的電腦本機選擇。
步驟二:點擊 [立即安裝] 按鈕
如確認無誤,請點擊 [立即安裝] 按鈕。
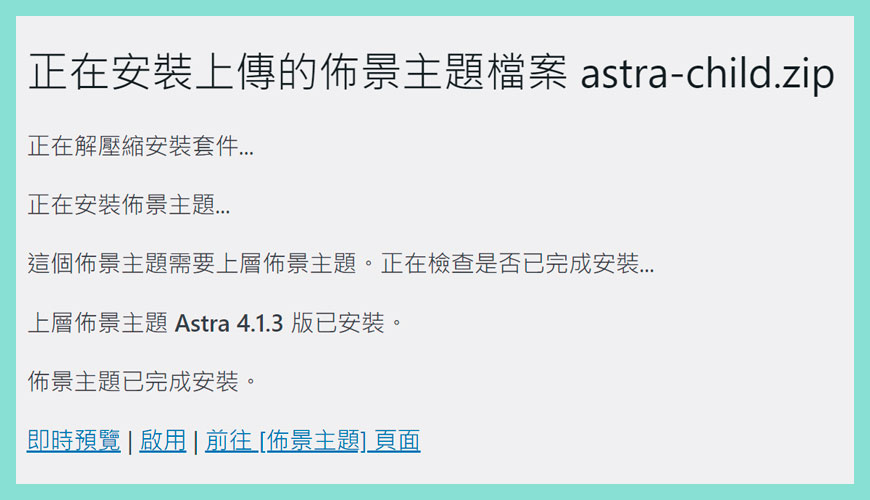
請耐心等待 WordPress 子主題安裝完成

這個安裝動作大部分情況不太會出現意外,一般 1 至 3 分鐘之內就會安裝完成,完成之後點擊 [前往佈景主題的頁面]。
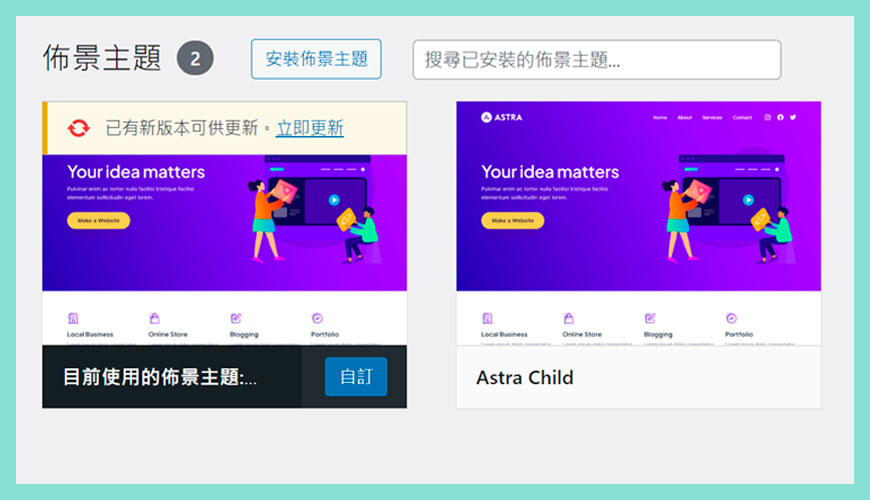
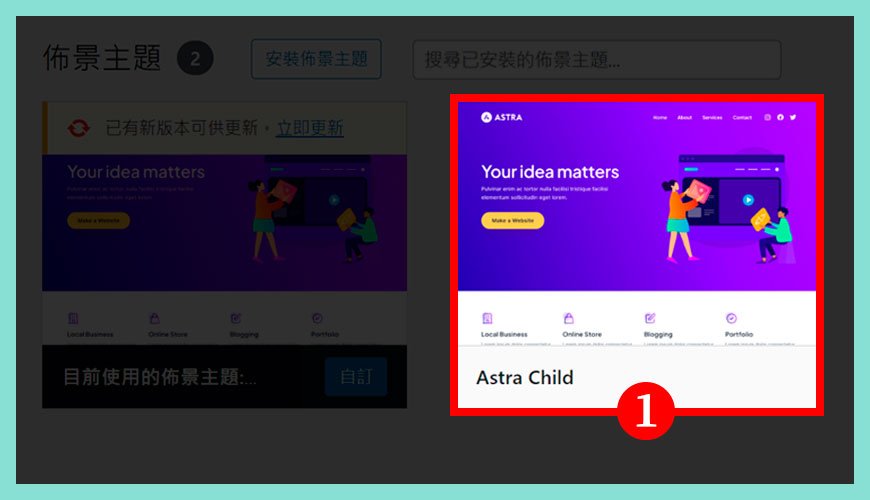
前往 [網站後台] → [外觀] → [佈景主題]
啟用 Astra 子佈景主題


將剛剛安裝完成的「Astra Child / 子佈景主題」啟用,請勿將 [父佈景主題] 刪除,這兩個檔案都需要同時存在,才能正確執行和運作。
前往 [佈景主題檔案編輯器] 介面
![前往 [佈景主題檔案編輯器] 介面](https://wp-valley.com/wp-content/uploads/2023/12/WP-Valley-Blog-Featured-Image-269-astra-child-theme-generator-09-A.jpg)
![前往 [佈景主題檔案編輯器] 介面](https://wp-valley.com/wp-content/uploads/2023/12/WP-Valley-Blog-Featured-Image-269-astra-child-theme-generator-09-B.jpg)
由於已經 [啟用] Astra 子佈景主題,我們現在可以編輯這個檔案,而不再害怕因為 Astra 官方更新父佈景主題,而將我們在 WordPress 佈景主題的函式庫 (functions.php) 和樣式表 (style.css) 裡新增的內容覆蓋和刪除。
前往 [網站後台] → [外觀] → [佈景主題檔案編輯器]
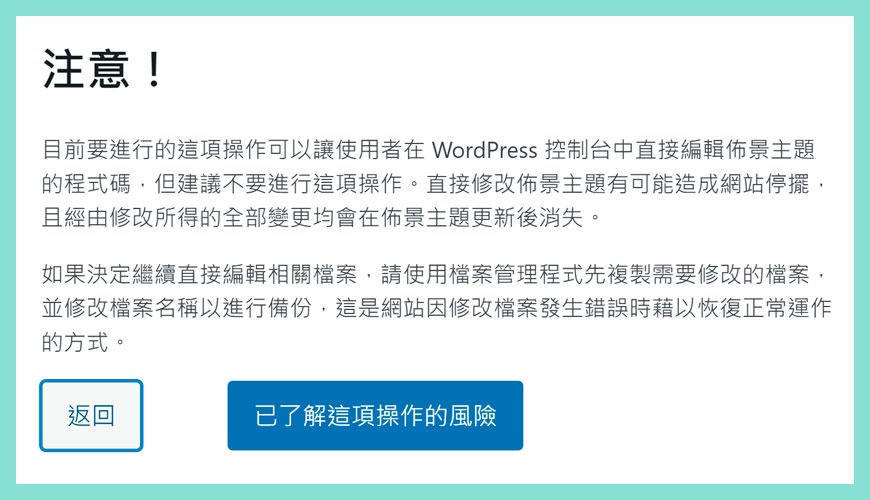
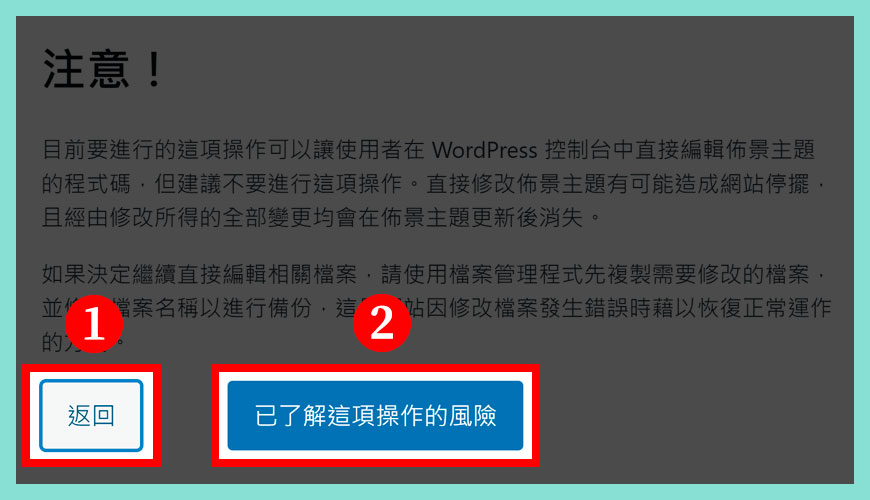
WordPress 警告信息:請評估操作的風險


❌ 注意!
目前要進行的這項操作可以讓使用者在 WordPress 控制台中直接編輯佈景主題的程式碼,但建議不要進行這項操作。直接修改佈景主題有可能造成網站停擺,且經由修改所得的全部變更均會在佈景主題更新後消失。
如果決定繼續直接編輯相關檔案,請使用檔案管理程式先複製需要修改的檔案,並修改檔案名稱以進行備份,這是網站因修改檔案發生錯誤時藉以恢復正常運作的方式。
區域一:返回 WordPress 主控制台
如果認為接著的操作太 [危險],請點擊 [返回] 按鈕。
區域二:已了解這項操作的風險
如果你是 WordPress 資深站長或懂得程式語言的工程師,你了解可能會發生的風險之後,請點擊 [已了解這項操作的風險] 按鈕。
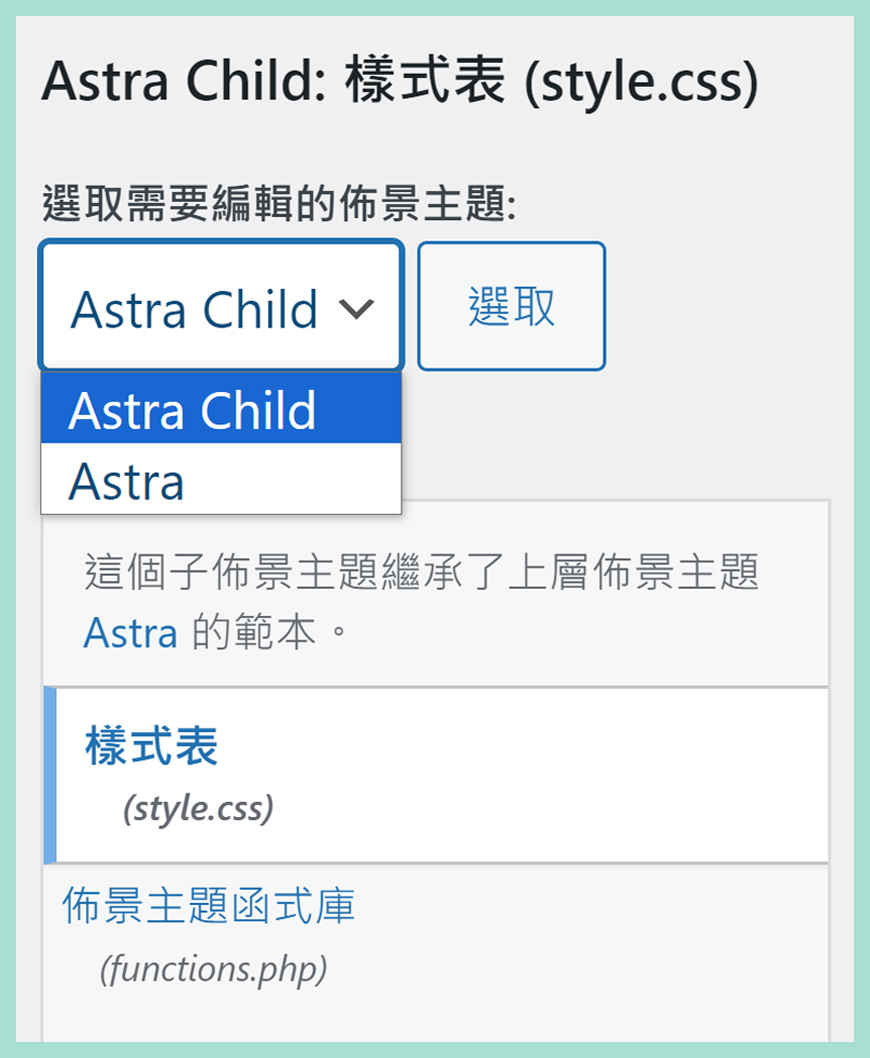
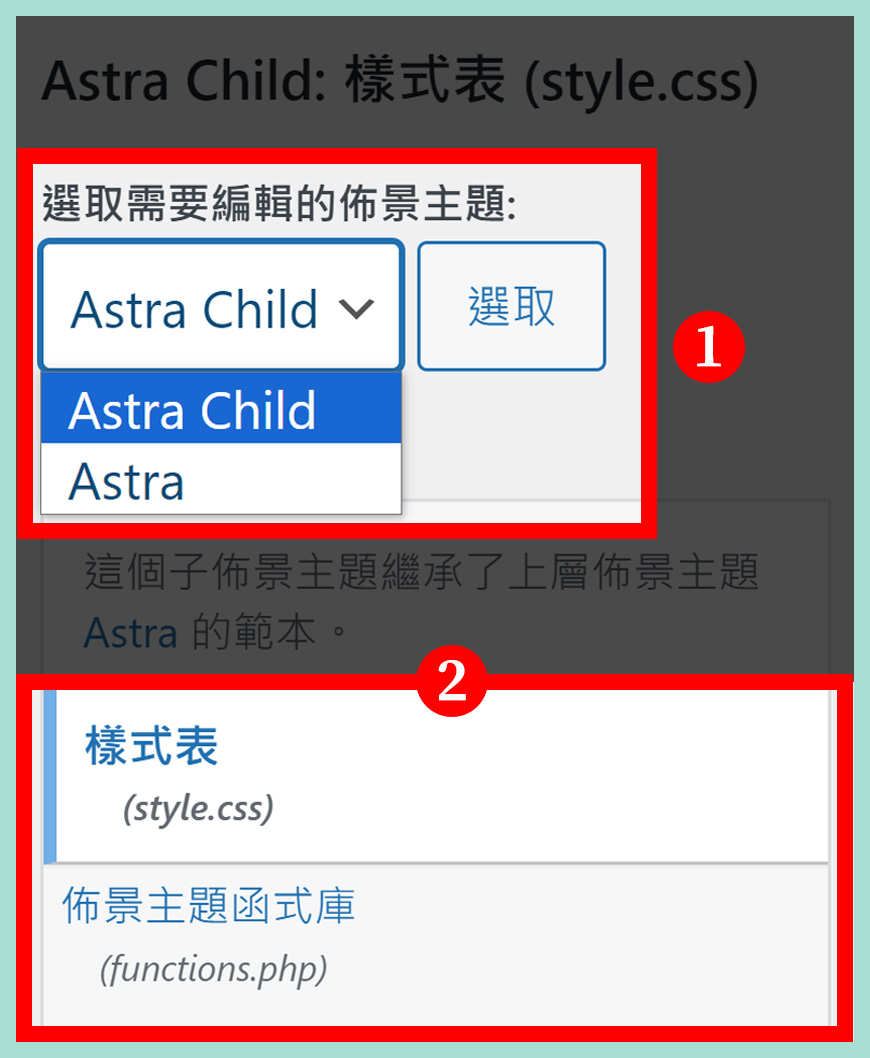
選取需要編輯的子佈景主題


區域一:請選擇要編輯的子佈景主題
如果你的命名容易識別,例如加上 [Child] 代表子佈景主題,就很容易區分出來。
區域二:佈景主題的函式庫和樣式表
請選擇你要 [編輯] 的 WordPress 佈景主題的函式庫 (functions.php) 和樣式表 (style.css)。
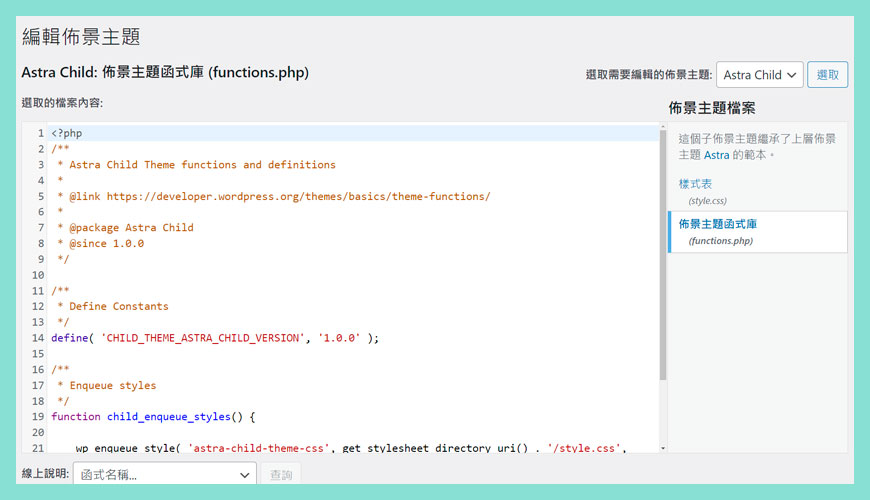
編輯 WordPress 佈景主題函式庫 (functions.php)

現在你可以放心 [新增]、[編輯] 和 [刪除] 各種在 WordPress 佈景主題裡的程式碼。
編輯 WordPress 樣式表 (style.css)

請注意,現在不少 WordPress 頁面編輯器 也是控制網站 CSS 樣式表的主力單位,還有不少改變網站外觀的外掛,請避免互相衝突和影響。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
1. Astra 子佈景主題 (Child Theme) 是什麼?
2. 如何製作 Astra 子佈景主題 (Child Theme)?
3. 下載簡易版的 Astra 子佈景主題 (Child Theme)
4. Astra 子佈景主題 (Child Theme) 進階設定
5. 如何前往 WordPress 佈景主題管理區域
6. 準備和確認上傳 Astra 子佈景主題
7. 如何啟用 Astra 子佈景主題
8. 如何前往 [佈景主題檔案編輯器] 介面
9. WordPress 警告信息:請評估操作的風險
10. 選取需要編輯的子佈景主題
11. 編輯 WordPress 佈景主題函式庫 (functions.php)
12. 編輯 WordPress 樣式表 (style.css)
Astra 子佈景主題 (Child Theme) 是什麼?
✅ 父佈景主題 (Parent Theme) 是什麼?
我們平常安裝的 Astra 佈景主題,也可以稱為父佈景主題(Parent Theme),它是一個完整的 WordPress 佈景主題,當中包括佈景主題運行所需的所有 WordPress 範本檔案和資源。
✅ 子佈景主題 (Child Theme) 是什麼?
子佈景主題並非必須存在,你需要額外製作相對應和合適的子佈景主題,它會 [繼承] 所有父佈景主題的特性和資源
✅ 使用子佈景主題 (Child Theme) 有什麼好處和優勢?
你可以 [自由] 和 [完整] 的編輯 / 修改 WordPress 佈景主題的函式庫 (functions.php) 和樣式表 (style.css),WordPress 父佈景主題的 [更新] 版本,不會影響到子佈景主題。
參考資料和引用文獻:
- WordPress 官方說明文件:WordPress 子佈景主題 (Child Theme) 概論和使用原理
- WordPress 外掛推薦:Child Theme Configurator
- Astra 佈景主題 | 官方網站
- Astra 佈景主題 | Astra 子佈景主題產生器
- Astra 佈景主題 | 如何安裝 Astra 子佈景主題 (Child Theme)?
- Astra 佈景主題 |了解 3 個製作 Astra 子佈景主題的方法?
- Astra 佈景主題 |如何編輯 functions.php 檔案?
- Astra 佈景主題 |如何編輯 style.css 檔案?
- 網站迷谷:Astra 佈景主題 | 完整教學
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


