這篇文章最後更新日期:2024 年 4 月 14 日 | 作者: Mack Chan
這篇完整教學,會引導你使用 Starter Templates 外掛 來完成透過 Astra 佈景主題 套用網站示範內容 (Website Templates) 的動作,官方有提供簡易操作的安裝精靈。
對於完全沒有建立網站經驗的初學者來說,套用示範內容會是一個較容易的起步點,不過可能會讓你錯過很多學習的機會,例如操作 WordPress 小工具 和 WordPress 選單 的體驗,建議有空閒時請盡量閱讀相關詳盡的教學文件,如果不熟悉的初學者,請參考和依照本篇教學。
✅ 相關網站連結:
Starter Templates 外掛目錄
(查詢外掛詳情,安裝數量、評價和反饋意見)
Starter Templates 線上佈景主題目錄
(查詢網頁版型、適用頁面編輯器、常見問題)
Astra 佈景主題 | 官方網站
(查詢免費版 / 付費版、價目表、會員資訊和更新消息)
✅ 快速進入安裝 Astra 網站示範內容的捷徑:
請前往 [網站後台] → [Astra] → [Dashboard] → [Starter Templates]
你將會學習得到以下知識和技能:
- 了解 Starter Templates 外掛是什麼?
- 選擇合適的 頁面編輯器 (Page Builder) 外掛
- 如何 [挑選] 合適的免費的 網站示範內容 (Website Templates)
- 學會如何 [匯入] 和 [套用] 免費的網頁內容
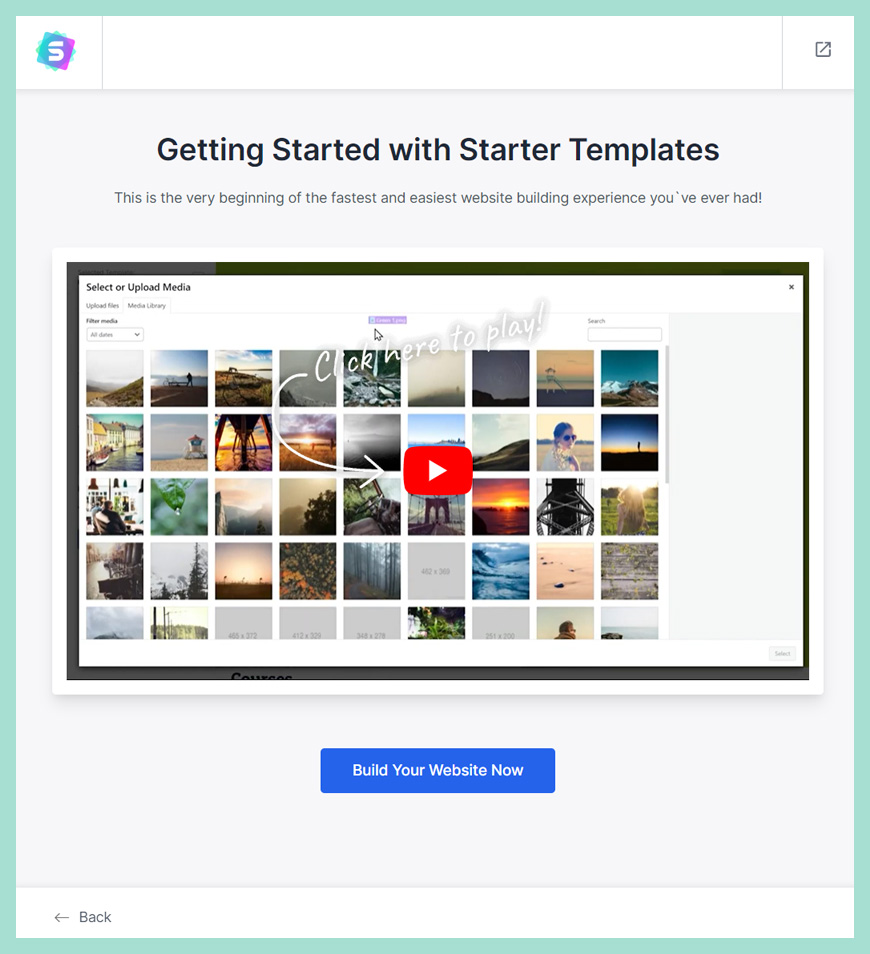
歡迎頁面,第一次使用時出現


首次進入 Starter Templates 的設定頁面,你可能會看到這個歡迎頁面,中央有簡單的官方介紹影片,如有需要,可以預先瀏覽。
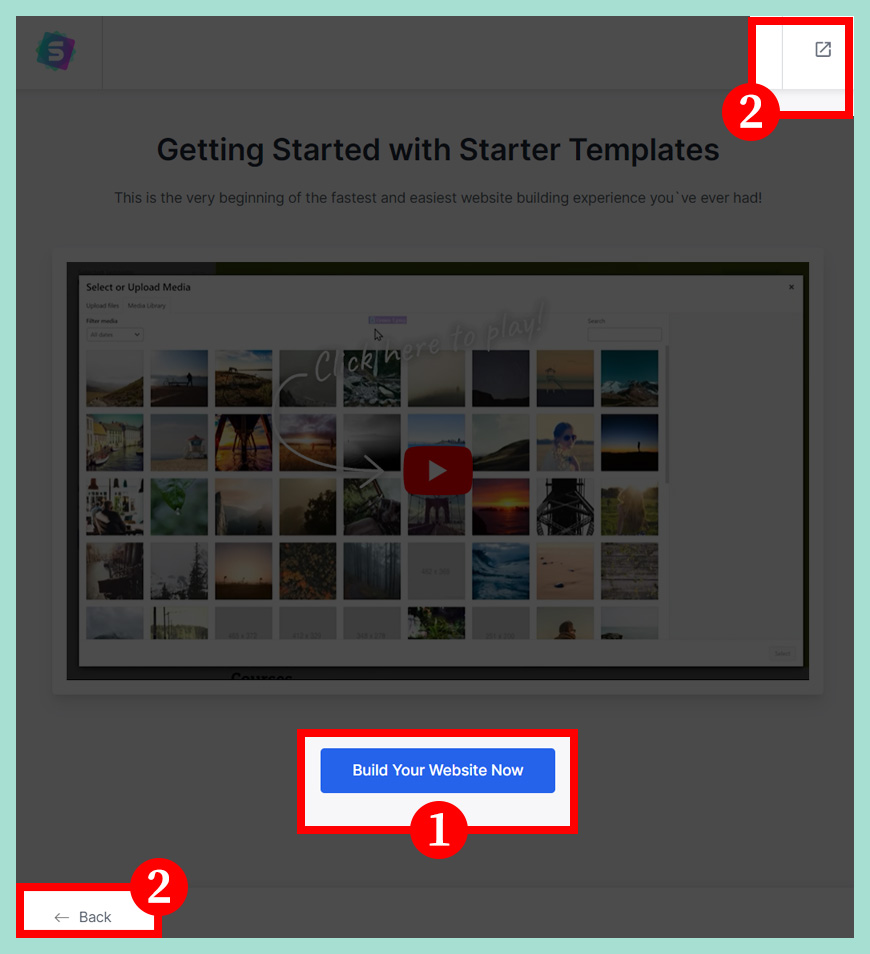
區域一:
點擊 [Build Your Website Now / 立即建立你的網站] 按鈕,就能可以你匯入網站示範內容的流程。
區域二:
點擊 [Back / 返回] 按鈕,可以返回到 WordPress 控制台。
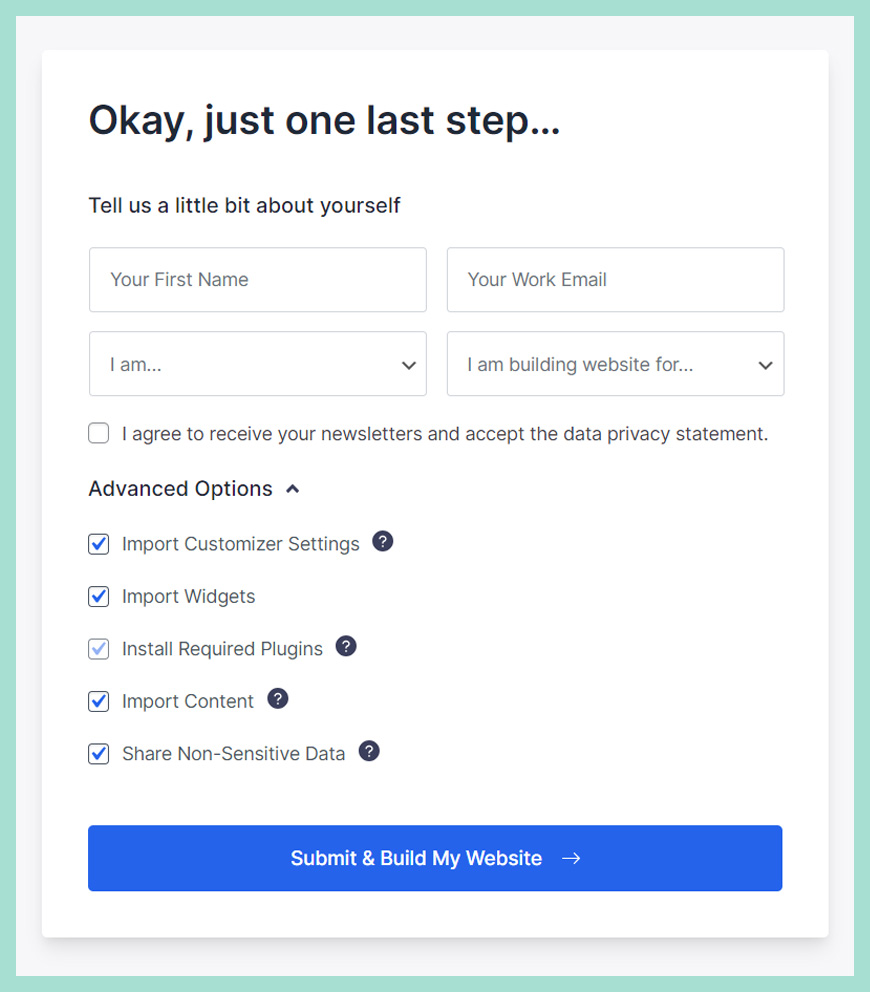
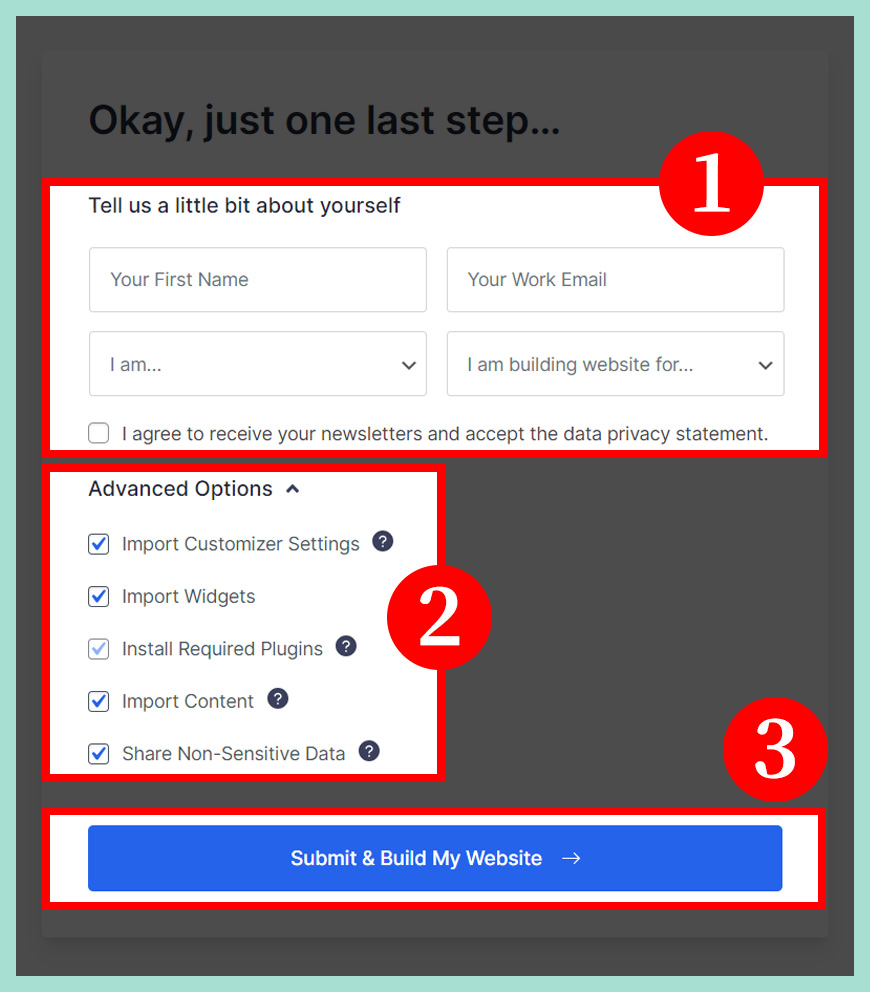
提供基礎網站資料和匯入設定


區域一:
這個區域提供的資料,主要用於之後 Astra 可以發信給你,不影響之後的操作,是否訂閱電子報每個人可以自由選擇。
區域二:
在 [Advanced Options / 進階選項] 的設定裡,建議全部的勾選,這代表會匯入 小工具、外掛 和虛構的文字圖片內容,這有助 100% 還原示範內容的外觀。
區域三:
點擊 [Submit & Build My Website / 提交並開始建立我的網站] 按鈕,部署接著的選取網頁內容流程。
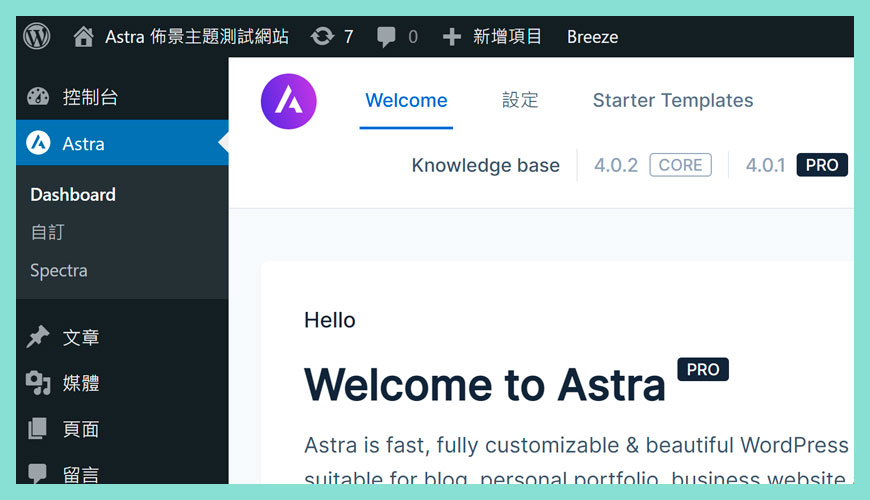
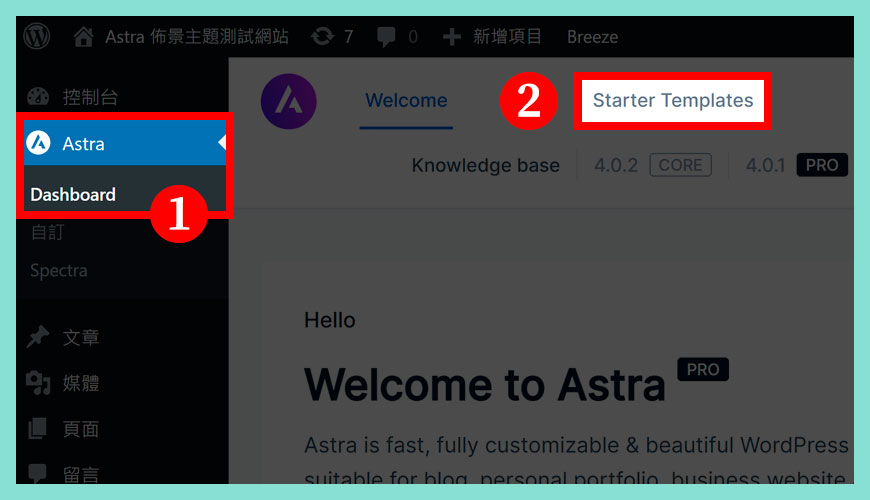
啟用 Starter Templates 功能


進入 Starter Templates 的方法有數種,不過對初學者來說,最直觀和簡單是從 [網站控制台] 裡的快捷區域,比較不會迷路。
步驟一:
在您的 WordPress 網站後台,在 [Astra] 裡選擇 [Dashboard]。
步驟二:
進入 [Astra] 的管理介面,在右上方點擊 [Starter Templates] 連結。
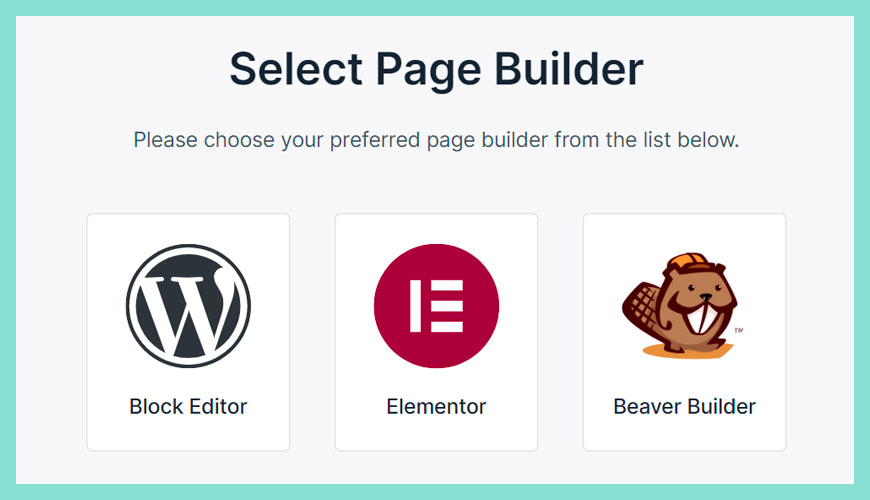
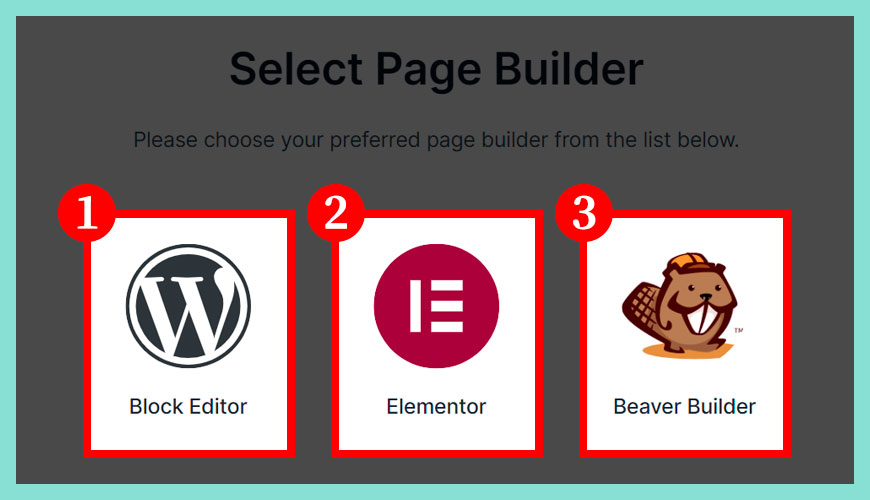
選擇頁面編輯器


Starter Templates 外掛提供 3 種不同的 WordPress 頁面編輯器 (Page Builder) 選擇,對應到不同的網頁內容,3 者是不互相共同的。
舉例,你無法使用 Elementor 編輯器 製作的網頁內容,卻使用 Beaver Builder 編輯器 來編輯和修改,這影響你網站之後的工具使用取向。
我們傾向推薦使用 [方案一] WordPress 原生的區塊編輯器 作為優先選擇,這個是相容性最高,而且無須要額外安裝免費或付費的第三方外掛,也減少大量因為編輯器而引起的外掛衝突問題。
方案一:
WordPress 區塊編輯器 (Block Editor) 是市場佔有率最高的編輯器,因為無須要額外安裝,預設內建於 WordPress 網站裡,由官方維護和管理,可靠性和相容性最高。
方案二:
Elementor 編輯器 是市場上最知名的第三方頁面編輯器,有強大的外掛生態圈和協力廠方,支援大量擴充功能和服務。
方案三:
Beaver Builder 編輯器 是傳統的選擇,較早期的 WordPress 網站都會使用這家編輯器,如果是你們公司熟悉的工具,請選擇這個方案。
Starter Templates 免費版適用:
✅ Astra 佈景主題 (免費版)
✅ Astra Pro 佈景主題 (付費版)
Premium Starter Templates 付費版適用:
✅ Essential Bundle (付費版)
✅ Growth Bundles (付費版)
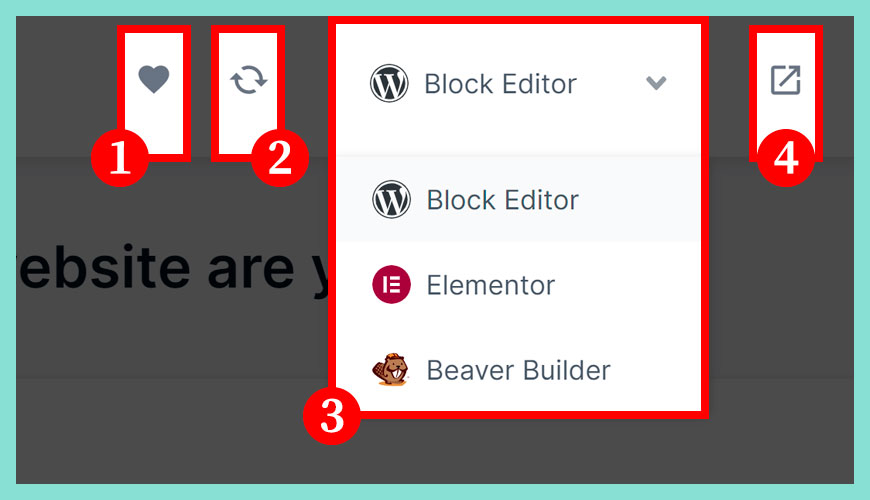
Starter Templates 匯入內容操作介面


區域一:
點擊 [愛心圖示] 可以篩選自己之前選定為「滿意的選擇」,就是你打勾了示範內容傍邊的愛心圖示。
區域二:
點擊 [重新同步] 資料庫,有知候 Astra 官方推出了新的內容,這個按鈕可以協助你從網上下載最更新的內容至你的網站。
區域三:
這個篩選器可以從不同的頁面編輯器之間轉換,因為它們之間是互不相通。
區域四:
這個是「離開」的按鈕,如果你不希望繼續這個流程。
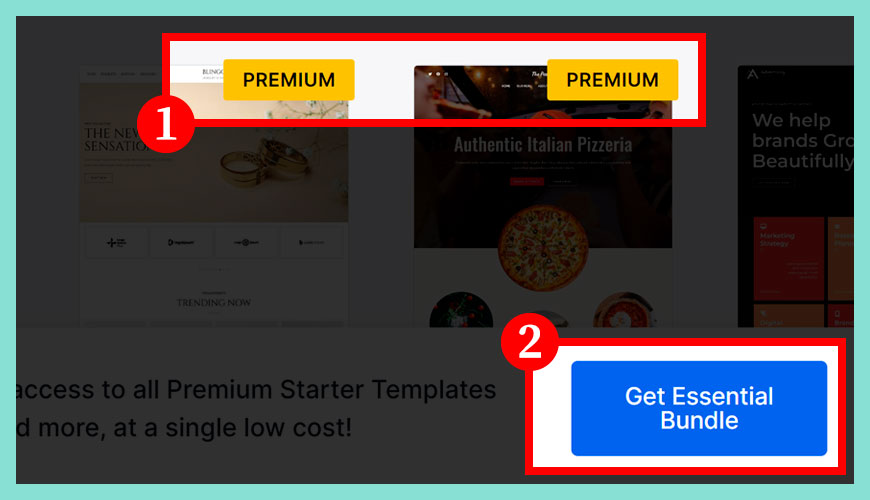
Premium Starter Templates 是什麼?


區域一:
如果網站示範內容上方出現 [Premium] 標識,代表需要購買 Essential Bundle (付費版) 和 Growth Bundles (付費版) 才能使用,內容的品質較佳和專業。
區域二:
如果對進階的示範內容有興趣,點擊藍色按鈕 [Get Essential Bundle] 會帶你前往 Astra 官方網站的價目表。
Starter Templates 免費版適用:
✅ Astra 佈景主題 (免費版)
✅ Astra Pro 佈景主題 (付費版)
Premium Starter Templates 付費版適用:
✅ Essential Bundle (付費版)
✅ Growth Bundles (付費版)
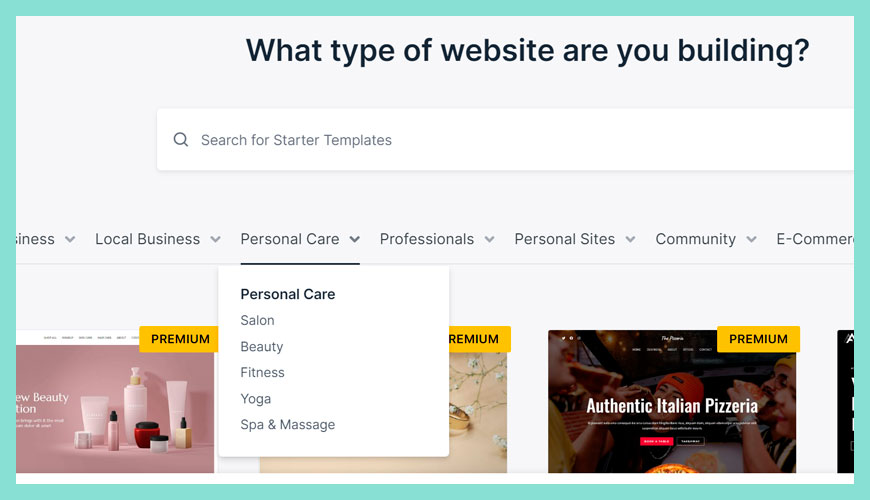
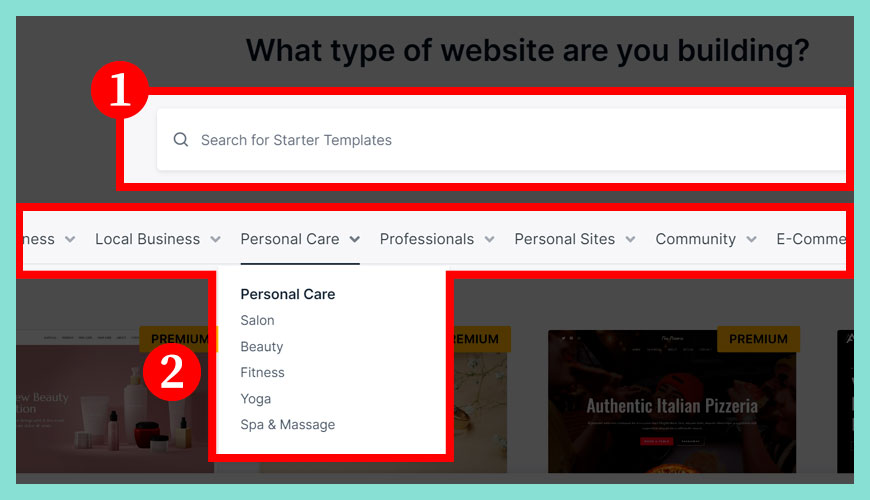
提供各種行業、類型和興趣分類


區域一:
在搜尋欄位輸入 [關鍵字],例如飲食、旅遊、科技業或部落格 (Blog) 等等。
區域二:
當然,你也可以使用官方預設的分類查詢,一樣非常方便。
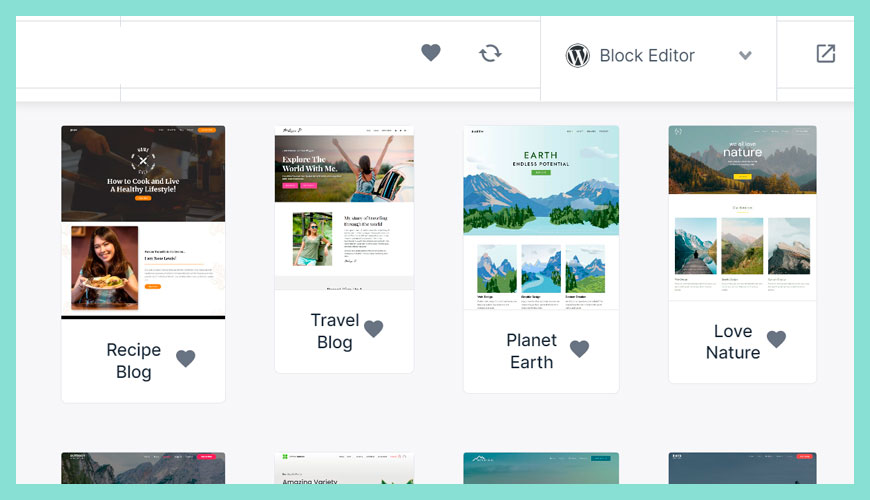
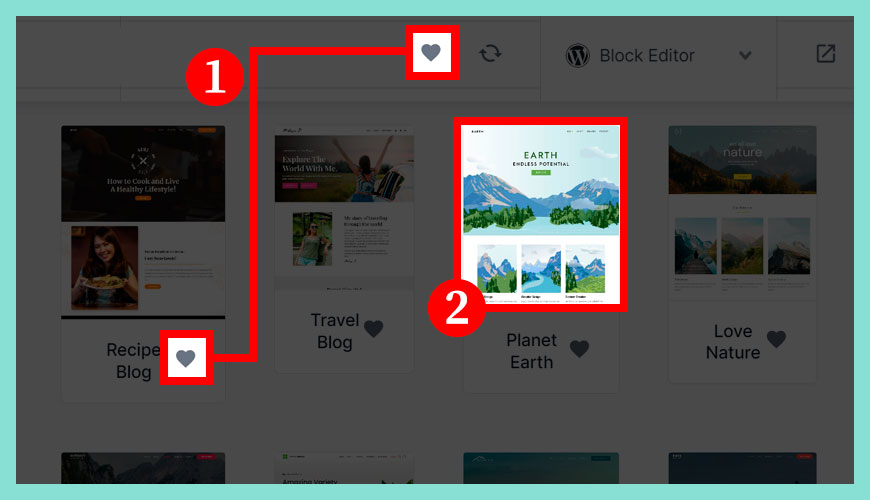
選擇合適的網站示範內容


正如之前介紹「Starter Templates 外掛」裡所描述,現時有約 250 個以上的網頁示範內容供你選擇,基於不同的行業特性和興趣,每個人有自己的心水主題,在這裡不逐一盡錄。
步驟一:
點擊 [愛心圖示] 可以新增至你的最愛清單裡,方便之後更快速套用。
步驟二:
點擊「你喜歡的選擇」主題,接著可以再進行更深入的設定。
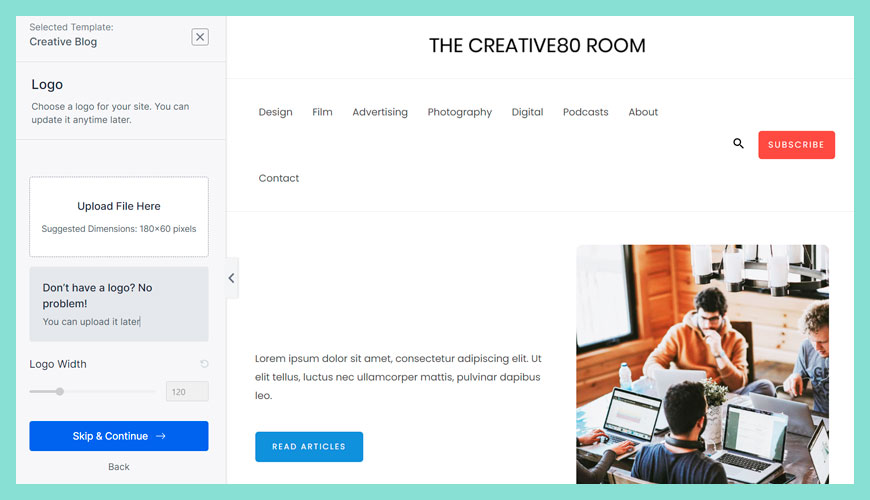
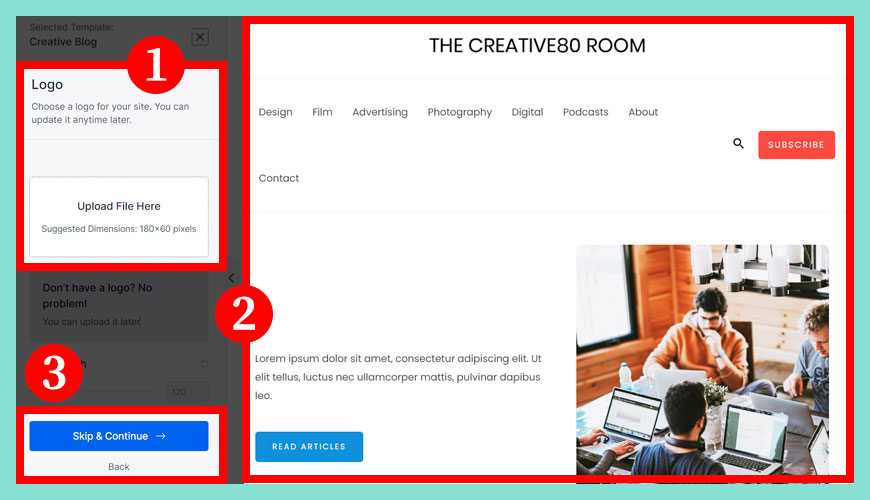
調整基礎網站設定 (網站標誌 Logo)


區域一:
上載 [網站標誌 Logo],右邊可以立即預覽前台的結果。
區域二:
你可以初步預覽網頁最終的成果,請放心,之後可以逐步修正細項。
區域三:
點擊「Skip & Continue / 略過或繼續」按鈕,進行下一步的操作,如果你現階段不上傳 Logo 是不影響後續操作的。
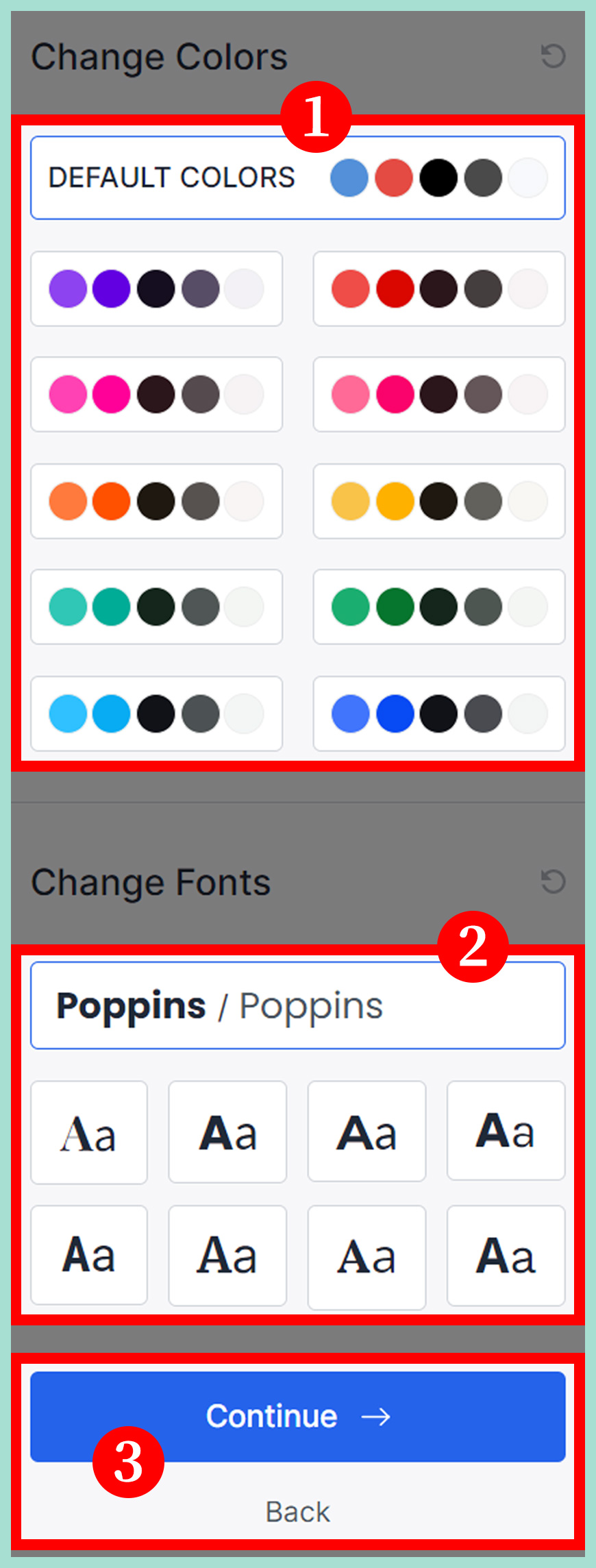
調整基礎網站設定 (字體和色彩)

區域一:
調整網站的色彩設定和外觀。
區域二:
調整網站的字體家族和外觀。
區域三:
點擊「Continue / 繼續」按鈕,進行下一步的操作,如果你現階段不處理色彩和字體是不影響後續操作的。
等待安裝精靈處理內容

安裝過程一般只需要數分鐘,這取決於你所使用的 網站主機等級 和上網速度,可以先離開做其他工作,一會兒再回來。
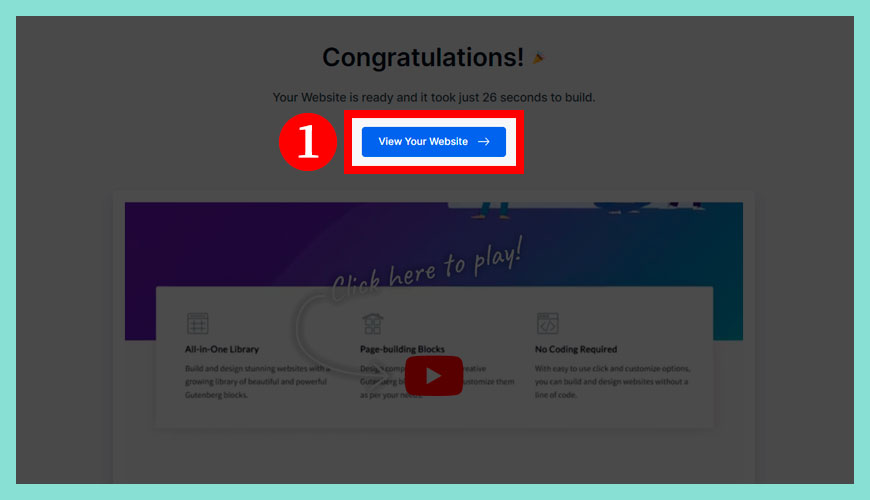
恭喜,完整安裝網頁示範內容


看到這個「恭喜頁面」,代表你已經成功完成所有安裝流程,點擊 [View Your Website / 檢視你的網站] 即可以預覽匯入的網站示範內容。
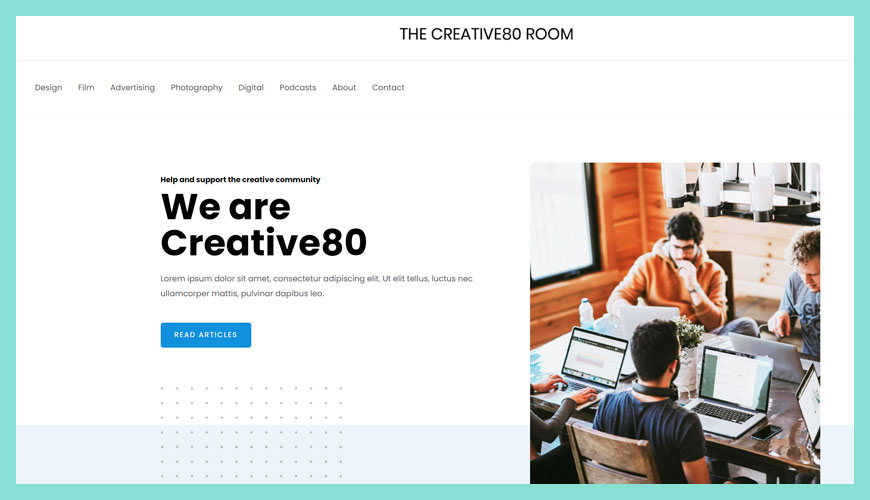
最終成果展示

承這篇教學的前言,也許使用這種套版的方法,會較適合初學者起步,但新手千萬不要依賴這種建構網站的方式,畢竟早晚也要研究網站設計的基礎知識。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
1. 了解 Starter Templates 外掛是什麼?
2. 選擇合適的 頁面編輯器 (Page Builder) 外掛
3. 如何 [挑選] 合適的免費的 網站示範內容 (Website Templates)
4. 學會如何 [匯入] 和 [套用] 免費的網頁內容
免費 Astra 網站示範內容的安裝步驟流程:
✅ 快速進入安裝 Astra 網站示範內容的捷徑:
請前往 [網站後台] → [Astra] → [Dashboard] → [Starter Templates]
參考資料和引用文獻:
- Starter Templates 外掛目錄
- Starter Templates 線上佈景主題目錄
- Astra 佈景主題 | 官方網站
- WordPress 官方網站主站 (英語)
- WordPress 官方網站分站 (繁體中文)
- WordPress 官方外掛 (Plugin) 目錄
- WordPress.com 官方教學 | 安裝外掛程式
- Learn WordPress:Choosing and Installing a Theme
- 維基百科:WordPress 是什麼?
- 網站迷谷:區塊編輯器
- 網站迷谷:傳統編輯器
- 網站迷谷:Starter Templates 外掛是什麼?
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


