這篇文章最後更新日期:2024 年 4 月 28 日 | 作者: Mack Chan
Astra 佈景主題 提供 4 款基礎的網站版面配置 (Site Layouts) 和 3 款容器版面配置 (Container Layouts) 供網站站長自由選擇,初學者可以輕鬆和自由地切換,這個設定的影響範圍是「整個網站」的環境佈局,所以站長需要從宏觀的角度去思考整個版面配置,建議可以參考知名網站的佈局作為靈感發想。
相關網站連結:
1. 網站迷谷:Astra 全幅寬度是什麼?
2. 網站迷谷:Astra 最大寬度是什麼?
3. 網站迷谷:Astra 邊框四周留白是什麼?
4. 網站迷谷:Astra 流體版面配置是什麼?
快速進入 Astra 版面配置 (Layouts) 的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [版面配置]
你將會學習得到以下知識和技能:
- 了解 Astra 版面配置 (Layouts) 是什麼?
- 了解 4 款基礎的網站版面配置 (Site Layouts)
- 全幅寬度 (Full-Width Layout)
- 最大寬度 (Max Width Layout)
- 邊框四周留白 (Padded Layout)
- 流體版面配置 (Fluid Layout)
- 了解 3 款容器版面配置 (Container Layouts)
- 一般寬度 (Normal)
- 中幅寬度 (Narrow)
- 全幅寬度 (Full-Width Layout)
Astra 版面配置 (Layouts) 是什麼?


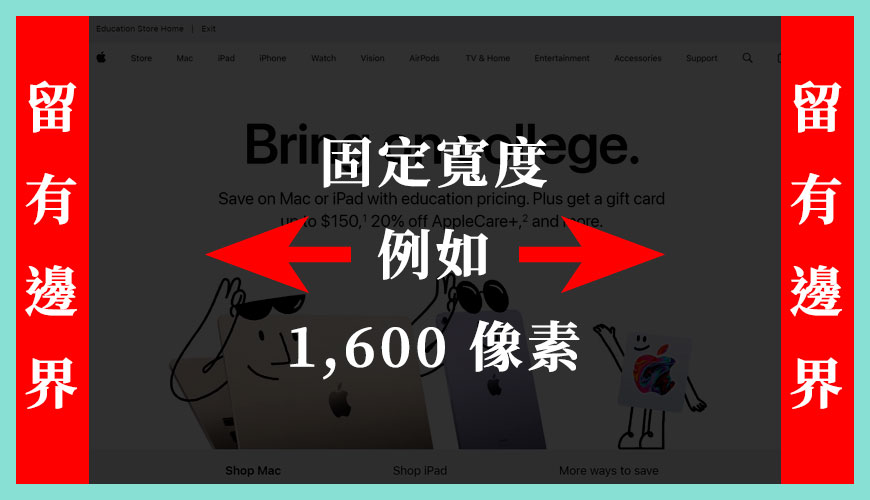
現代主流的網站版面配置簡略分為「全幅寬度」和「固定寬度」兩種,初學者比較推薦使用後者較為容易上手,上方圖片是 Apple 公司的官方網站,這個範例網站寬度約 1,900 像素左右,超出的範圍會留白處理,並不會像「全幅寬度」般會無限延伸。
重要觀念:
初學者可以挑選自己利基市場的領導者或心議網站作為學習對象,查閱對方到底是使用「全幅寬度」和「固定寬度」的版面配置?為什麼競爭對手會這樣選擇?這個一個值得你思考的課題。
如何啟用 Astra 版面配置 (Layouts)?


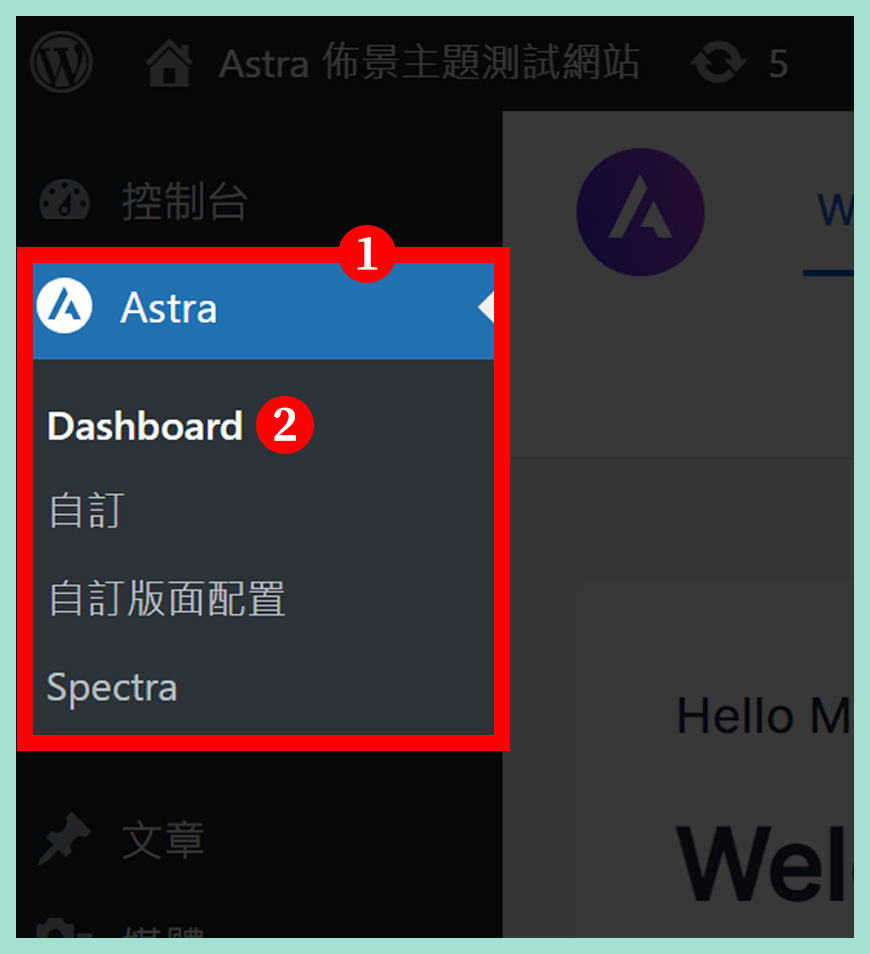
區域一:
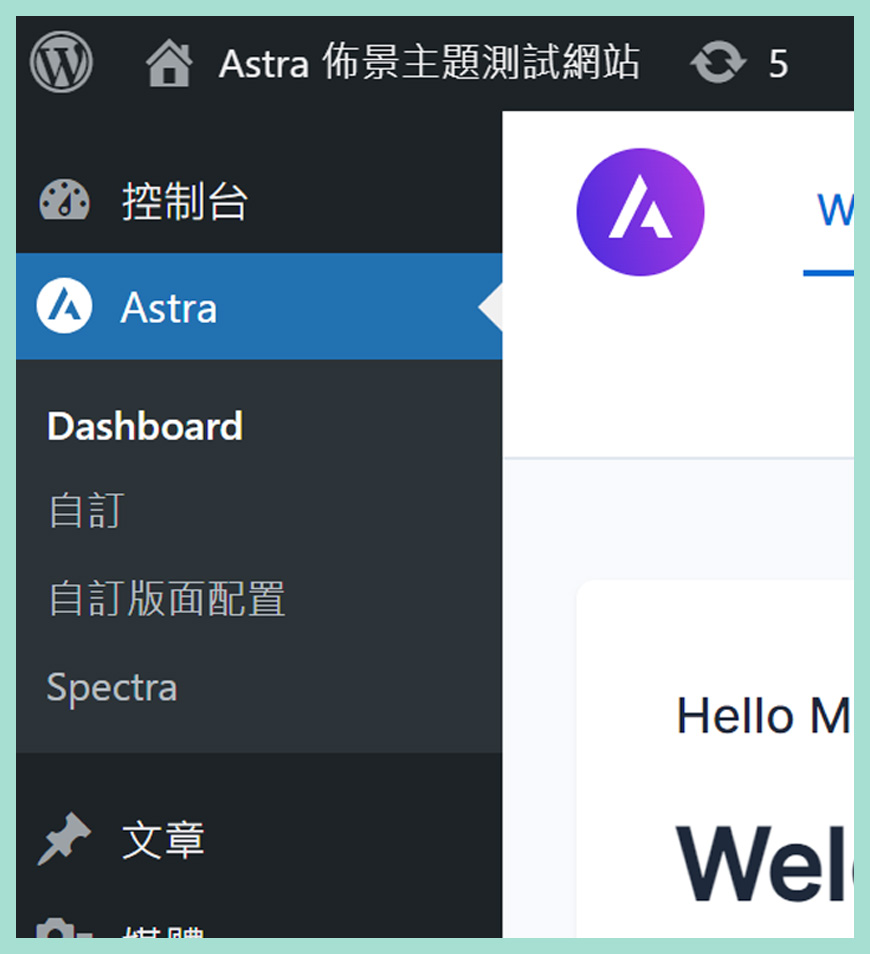
前往 [網站後台] → [Astra],介面外觀可能會隨版本更新出現略有差異。
區域二:
點擊 [Dashboard / 控制台] 就能進入設定區域。
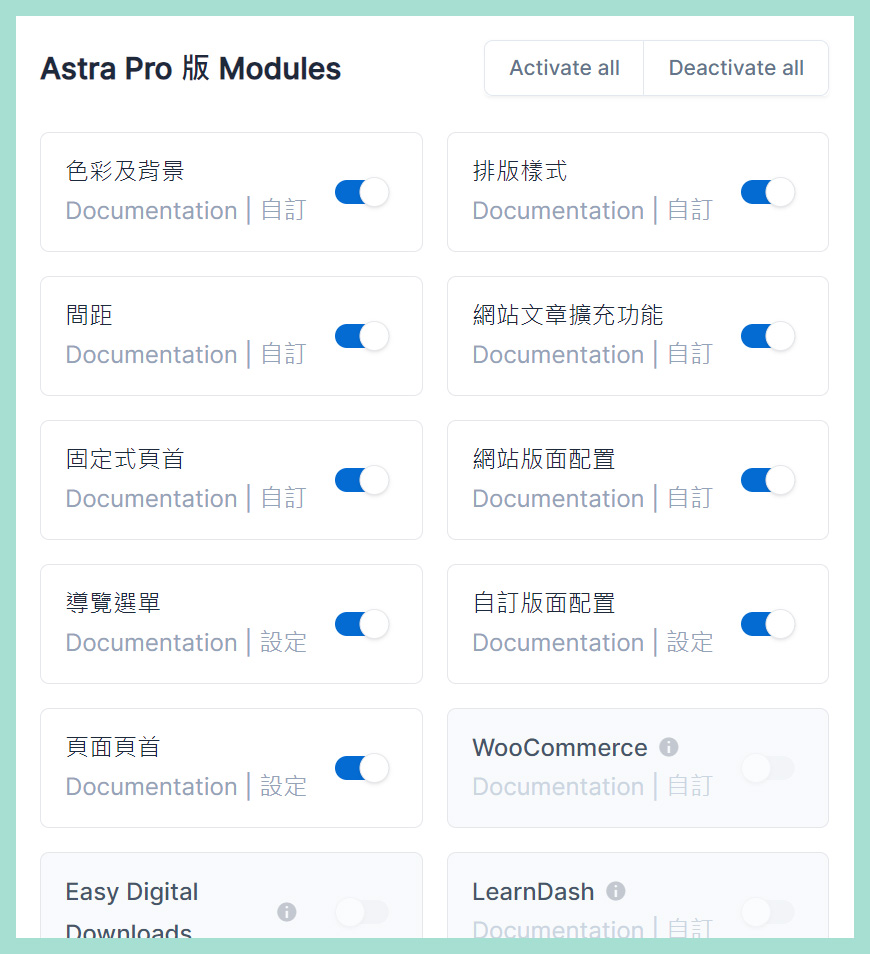
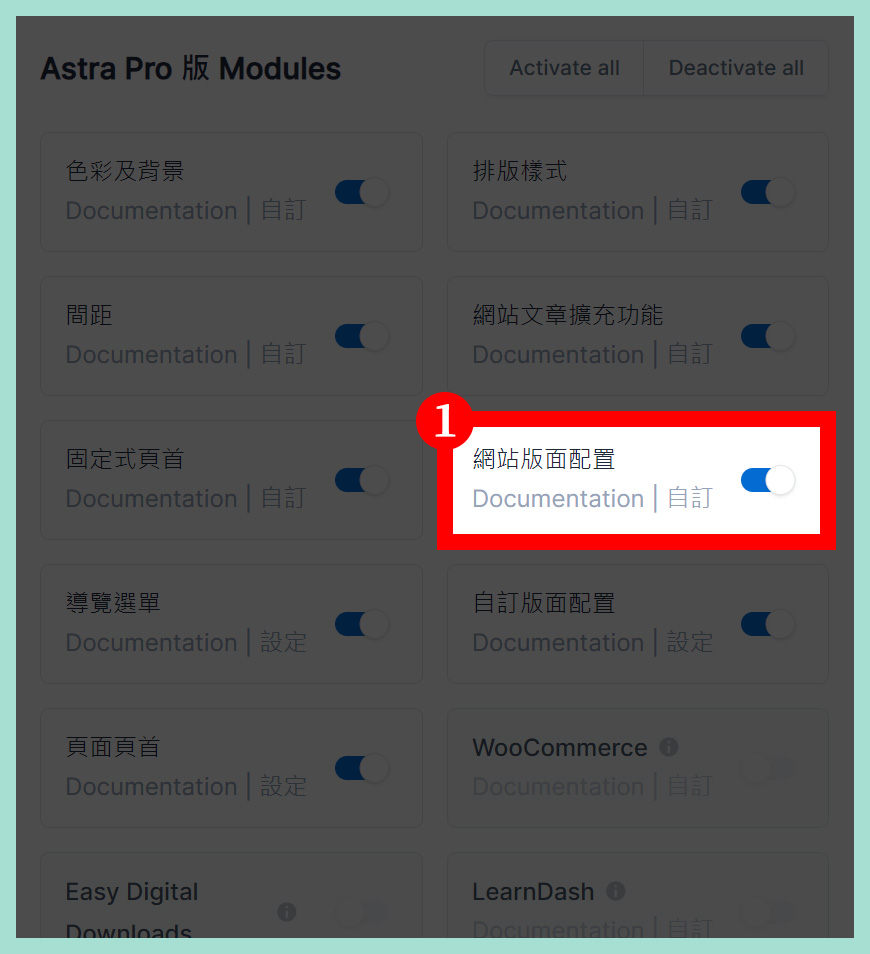
啟用網站版面配置 (Layouts) 功能


版面配置 (Layouts) 功能在 Astra 佈景主題 (免費版) 可能會有不少 [限制],但基礎的功能是足夠應付大部分初學者的需要
各版本的差異:
✅ Astra 佈景主題 (免費版)
✅ Astra Pro 佈景主題 (付費版)
✅ Essential Bundle (付費版)
✅ Growth Bundles (付費版)
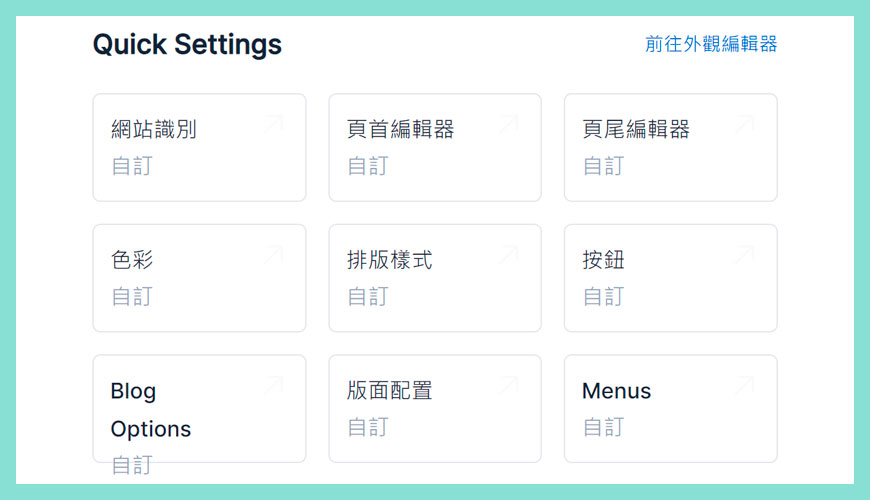
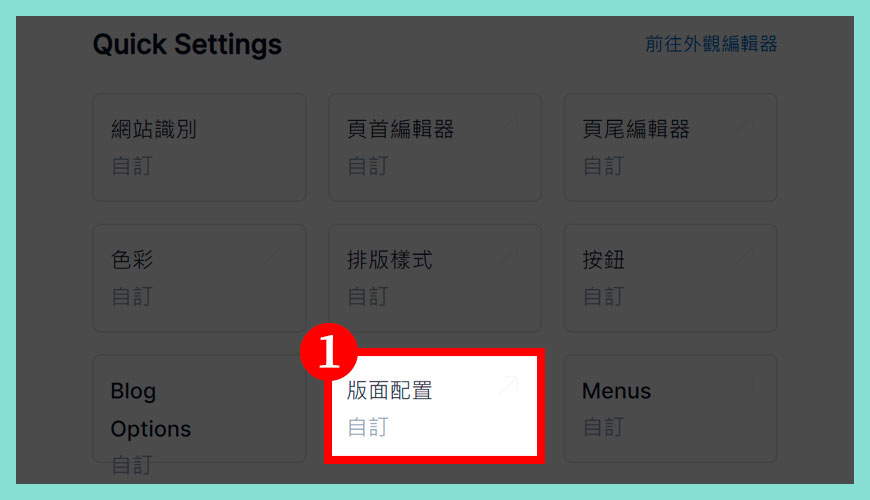
如何前往 Astra 版面配置 (Layouts) 設定?


快速進入 Astra 版面配置 (Layouts) 的捷徑常見有 3 個方法,其實都是大同小異,選擇一個最方便自己的即可,條條大路通羅馬。
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [版面配置]
✅ [ 方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [版面配置]
✅ [ 方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra],[版面配置]
4 款基礎的網站版面配置 (Site Layouts) | 管理介面


區域一:全幅寬度 (Full-Width Layout)
全幅寬度是預設的選項,網站內容會填滿整個螢幕,不少旅遊網站喜歡使用「大山大景」等視覺元素會較適合,或者網站內容非常豐富。
區域二:最大寬度 (Max Width Layout)
較主流的設定,劃定一個螢幕寬度,你可以自由設定,常見是 1,400 像素、1,900 像素或2,100 像素不等,現代人的電腦螢幕有愈來愈巨大的趨勢,但你總能控制在一個有效範圍之內,比較好控制放置不同的網頁元素。
區域三:邊框四周留白 (Padded Layout)
由於不同的網頁元素被區隔出來,形成像一個「區塊」+「留白」的組合,所有網頁元素不會堆疊在一起,會劃分的空間和領域,常見於部落格版型。
區域四:流體版面配置 (Fluid Layout)
最早推廣這種流體版面配置的代表是 Pinterest 社交平台,大家可以參考這個版面配置,所有的網頁元素會「自動填充」空白的空間,像圖片拼貼等較彈性的版型。
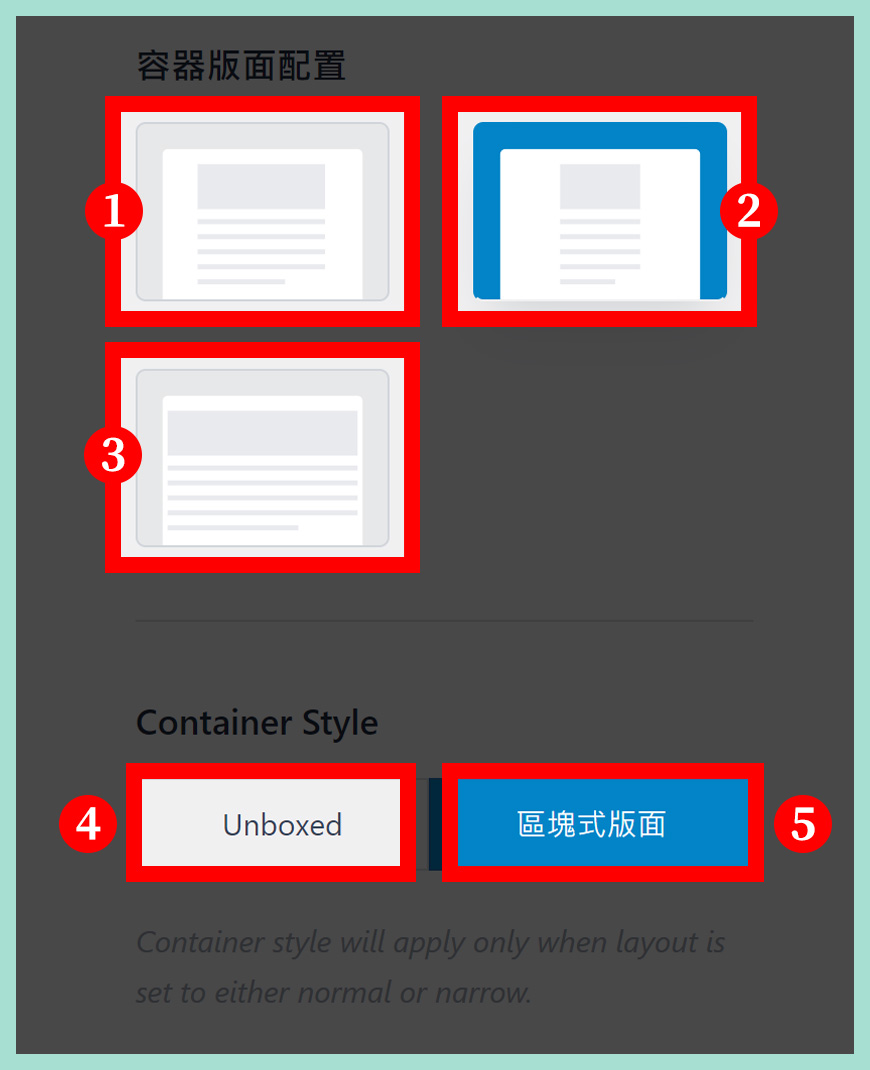
3 款容器版面配置 (Container Layouts) | 容器風格 (Container Style)


相比較網站版面配置 (Site Layouts),下方的容器版面配置 (Container Layouts) 是代表針對「每一個」細小的內容區塊作設定,例如在 WordPress 資訊欄小工具 上的「訂閱區塊」、「最新文章區塊」或「部落格文章內容區塊」等等。
區域一:一般寬度 (Normal)
這個是預設值,中規中矩,不多也不少,如無特別需求,使用預設值即可。
區域二:中幅寬度 (Narrow)
較窄的空間設計,擁有大量留白空間,讓讀者專注在單一信息之上。
區域三:全幅寬度 (Full-Width Layout)
網站內容會填滿整個螢幕,適合像新聞網站這類海量文字 + 圖片資訊的網站類型。
區域四:非區塊式版面 (Unboxed)
預設的選擇,僅當佈局設置為一般寬度 (Normal) 或中幅寬度 (Narrow) 時,容器樣式才會應用在這個狀態,詳情參考 Astra 官方網站的定義。
區域五:區塊式版面 (Boxed)
需要配合「背景色彩」,網頁區塊會被獨立一個個列出。
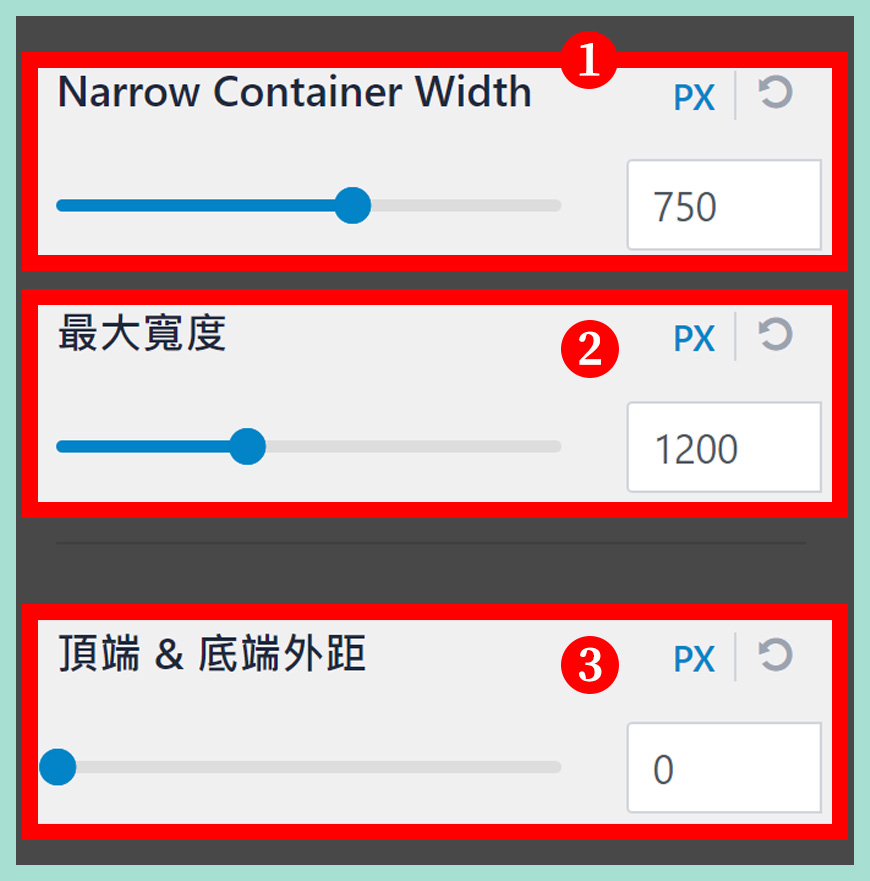
容器寬度 (Container Width) 設定


區域一:中幅寬度 (Narrow) 設定
僅當佈局設置為一般寬度 (Normal) 或中幅寬度 (Narrow) 時,才會出現的寬度設定。
區域二:最大寬度 (Max Width Layout)
設定最大寬度 (Max Width Layout) 的設定,預設是 1,200 像素的寬度,你可以輕微增減數值。
區域三:頂端和底端的外距
建議維持預設值即可,除非上方的 選單 (Menu) 有阻擋到訪客瀏覽或下方需要預留更多空間。
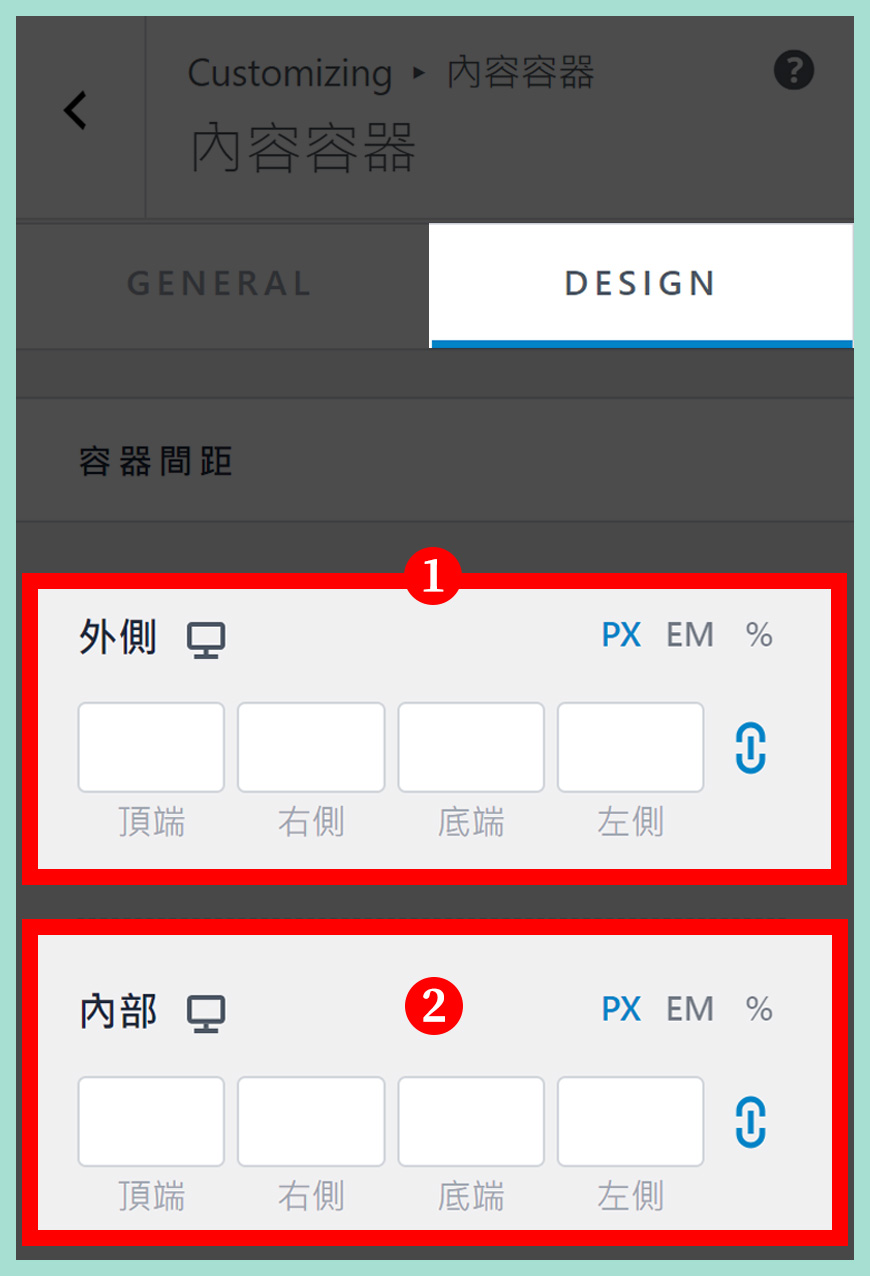
版面配置 (Layouts) | 管理外觀設計介面


關於調整「外側距離」和「內部距離」的議題,除非你具有特別的美感要求,大部分情況建議「維持預設值」,即什麼都不要改動,比較符合初學者現階段的能力和需要,如果不合理地調整,會破壞網站的基礎結構和外觀。
區域一:
外側距離是指網站內容「區塊」和「區塊」之間的上下左右的距離,所有網頁元件之間應該都需要有合適的距離,用作區分不同的功能和領域。
區域二:
內部距離是指網站內容區塊內部的上下左右的距離,調整後可以讓內容不會有太擠塞的感覺,營造舒適的留白空間。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
了解 Astra 版面配置 (Layouts) 是什麼?
了解 4 款基礎的網站版面配置 (Site Layouts)
1. 全幅寬度 (Full-Width Layout)
2. 最大寬度 (Max Width Layout)
3. 邊框四周留白 (Padded Layout)
4. 流體版面配置 (Fluid Layout)
了解 3 款容器版面配置 (Container Layouts)
1. 一般寬度 (Normal)
2. 中幅寬度 (Narrow)
3. 全幅寬度 (Full-Width Layout)
如何進入 Astra 版面配置 (Layouts) 的流程?
✅ 快速進入 Astra 版面配置 (Layouts) 的捷徑:
請前往 [網站後台] → [外觀] → [Astra] → [版面配置]
參考資料和引用文獻:
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


