這篇文章最後更新日期:2023 年 12 月 24 日 | 作者: Mack Chan
當網站的訪客在閱讀較長的文章段落時,常見會在網頁的底部提供一個可以快速返回頂端 (Back to Top) 的按鈕,Astra 佈景主題 提供一個簡單的設定,你可以修改這個按鈕的外觀、色彩、尺寸、出現位置和各種螢幕裝置的可見度等等。
✅ 快速進入 Astra 返回頂端的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [全域] → [返回頂端]
你將會學習得到以下知識和技能:
- 了解返回頂端 (Back to Top) 按鈕是什麼?
- 啟用 Astra 回到頂端 (Back to Top) 按鈕功能
- 調整按鈕外觀設定 | 管理返回頂端介面
返回頂端 (Back to Top) 按鈕是什麼?


WordPress 本身並沒有內建這個功能,一般需要 [額外安裝外掛] 或需要查詢 [WordPress 佈景主題] 是否有提供,Astra 在 4.0 版本免費提供這個功能,這可以節省你額外安裝外掛的需求。
重要觀念:
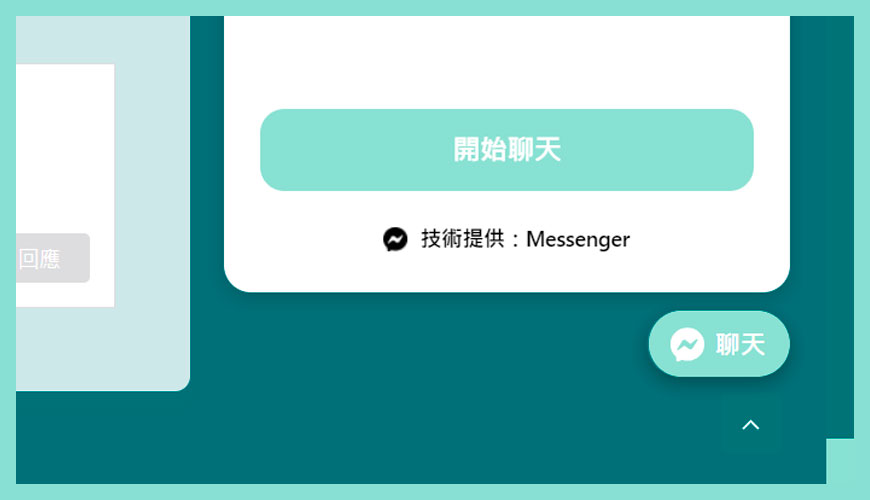
注意,現代網站設計會「佔用網站下方空間」的工具有不少,例如 自動化聯天機械人、社交媒體的聯絡窗口、即時查詢按鈕等等,你需要合理地分配相關的視覺空間,例如將部分功能往上或往下移動。
如何從網站 [外觀] 控制台前往 Astra 返回頂端按鈕設定?
![如何從網站 [外觀] 控制台前往 Astra 回到頂端按鈕設定?](https://wp-valley.com/wp-content/uploads/2023/10/WP-Valley-Blog-Featured-Image-262-astra-scroll-to-top-04-A.jpg)
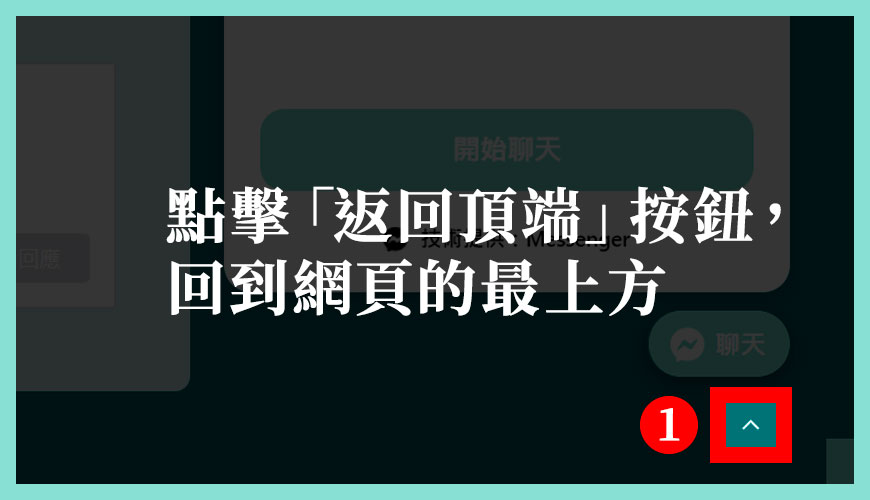
![如何從網站 [外觀] 控制台前往 Astra 回到頂端按鈕設定?](https://wp-valley.com/wp-content/uploads/2023/10/WP-Valley-Blog-Featured-Image-262-astra-scroll-to-top-04-B.jpg)
管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra] → [全域] → [返回頂端]
啟用 Astra 回到頂端 (Back to Top) 按鈕功能 | 管理操作介面


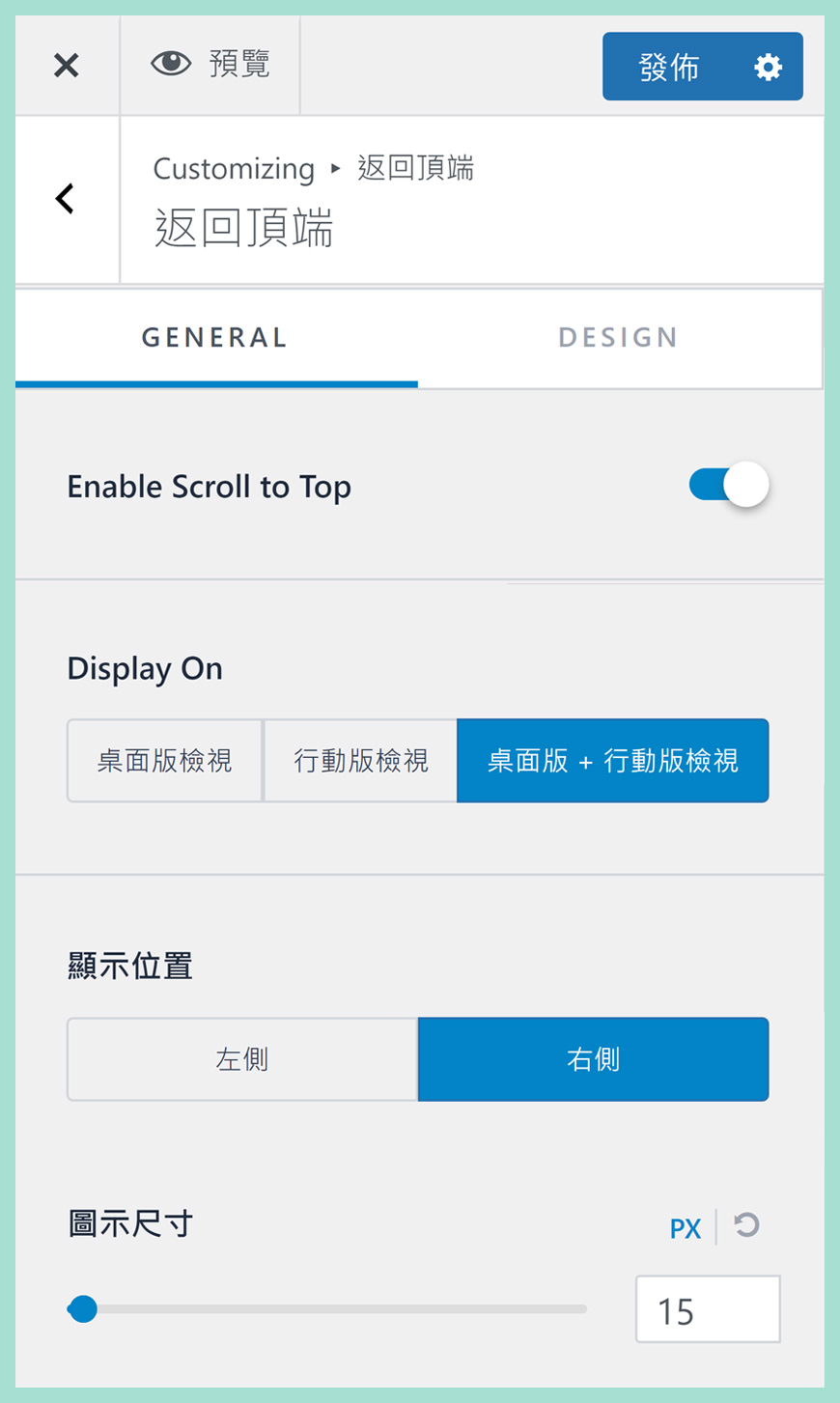
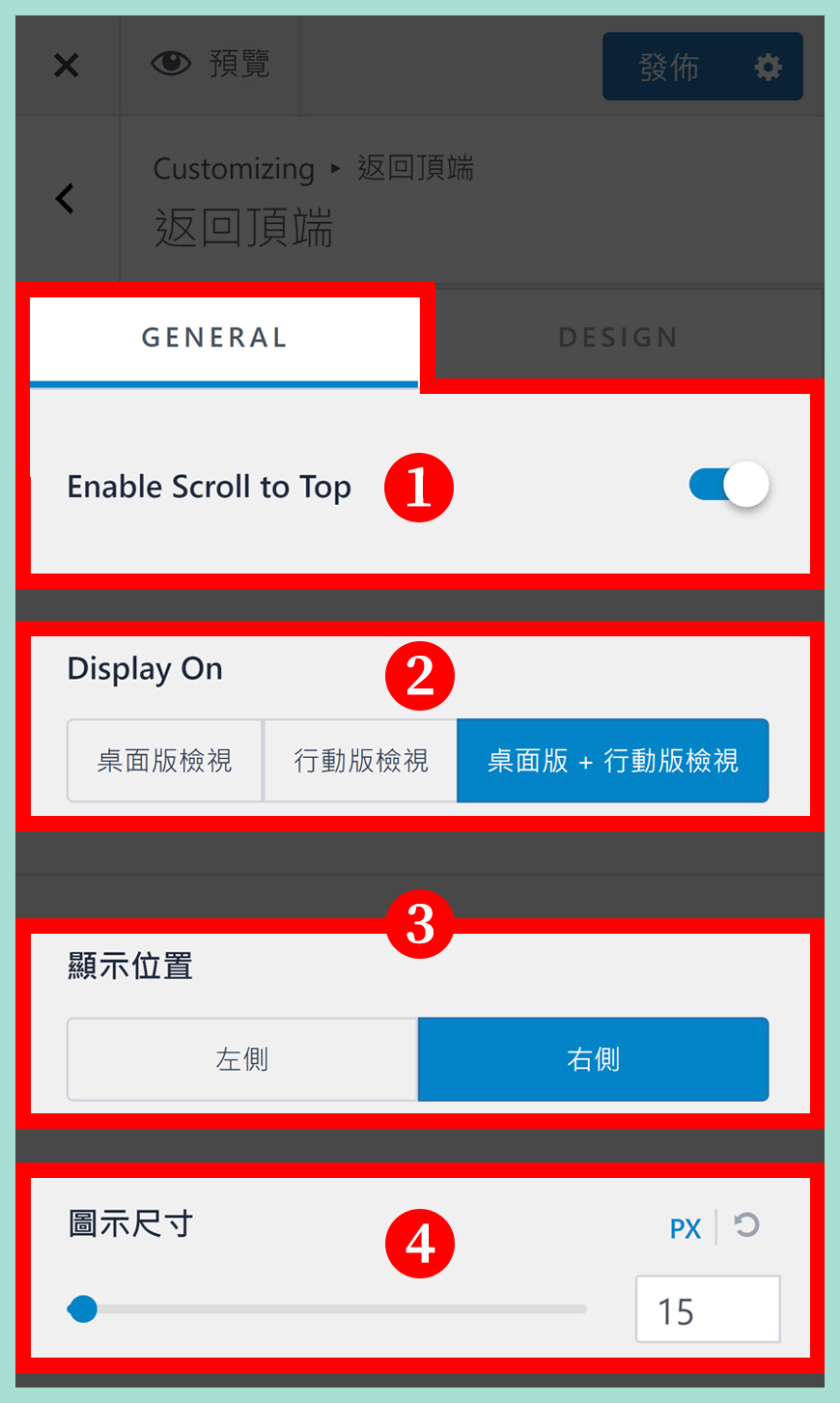
區域一:是否 [啟用] 返回頂端按鈕?
預設值是 [不啟用],如果打勾之後會出現更多可控制的選項。
區域二:在那種螢幕裝置顯示?
1. 只顯示在電腦 / 手提電腦或桌面裝置?
2. 只顯示在手機或移動裝置?
3. 所有情況都會顯示,不論螢幕裝置種類。
區域三:顯示位置
可以選擇按鈕圖示出現在「左側」或「右側」,推薦使用預設的「右側」。
區域四:按鈕圖示的尺寸
預設值是 15 px,大部分情況建議維持在 15 至 20 之間。
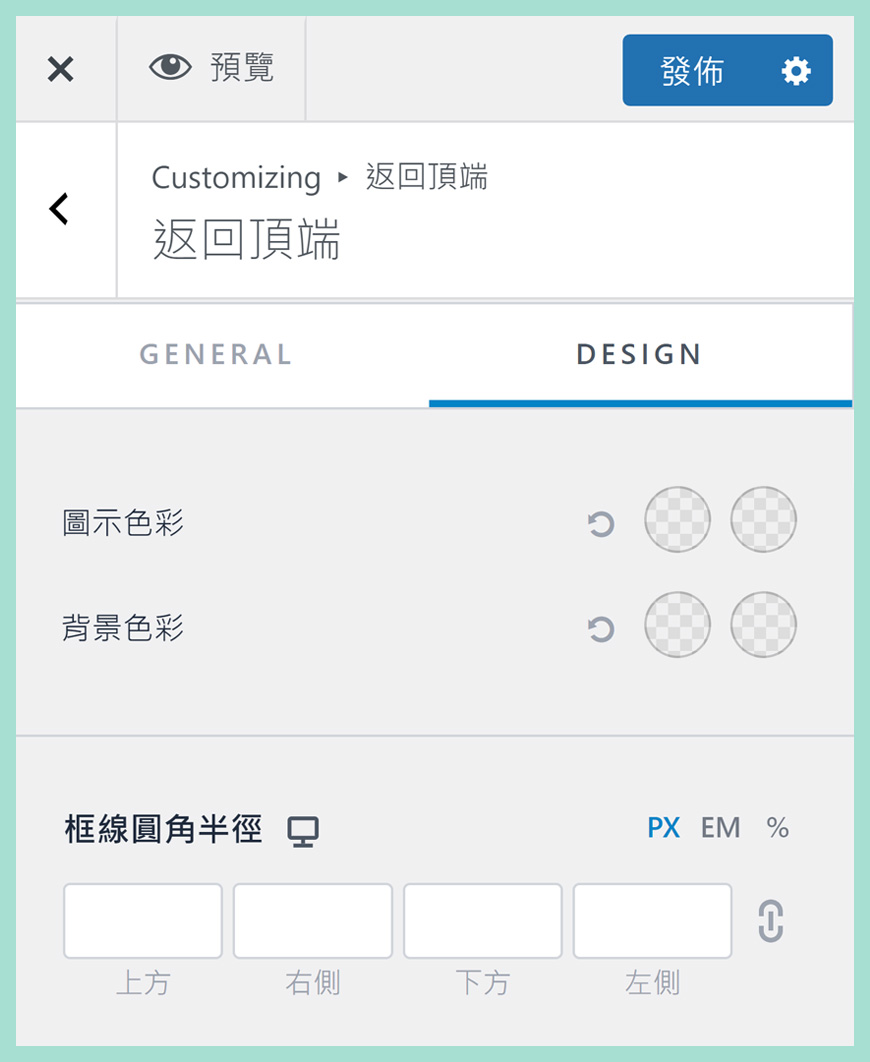
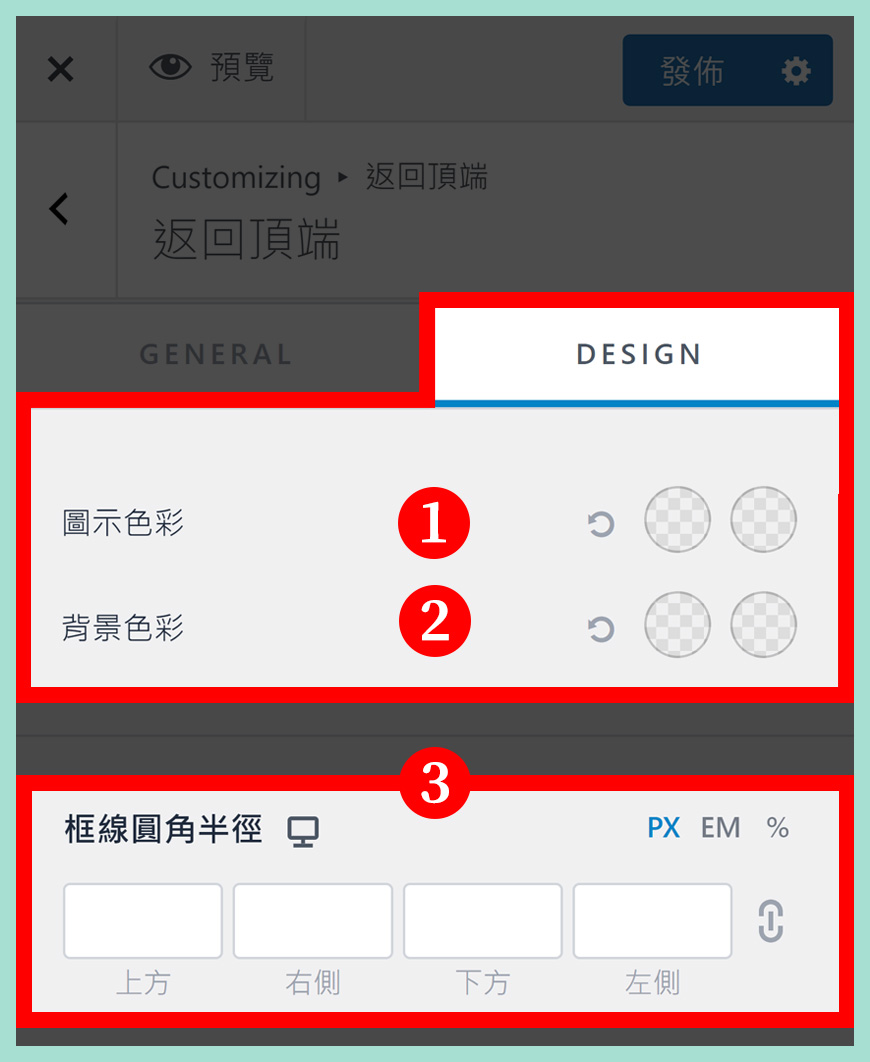
調整按鈕外觀設定 | 管理返回頂端介面


區域一:按鈕的圖示 (icon) 色彩
預設是方向箭頭圖示 (icon),左方是預設的圖示色彩,右方是鼠標停留在上方的圖示色彩。
區域二:按鈕的背景色彩
左方是預設的背景色彩,右方是鼠標停留在上方的背景色彩。
區域三:框線圓角半徑
輸入數值「0」代表是「四方直角」,反之輸入數值「3 至 10」之間,代表是「四方圓角」,數值愈高,圓角效果愈明顯。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
1. 了解返回頂端 (Back to Top) 按鈕是什麼?
2. 啟用 Astra 回到頂端 (Back to Top) 按鈕功能
3. 調整按鈕外觀設定 | 管理色彩介面
如何進入 Astra 返回頂端 (Back to Top) 的流程?
快速進入 Astra 返回頂端的捷徑:
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [Astra] → [全域] → [返回頂端 ]
✅ [ 方法二]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra] → [全域] → [返回頂端 ]
參考資料和引用文獻:
- Astra 佈景主題 | 官方網站
- Astra 佈景主題 | 回到頂端 (Back to Top) 按鈕教學
- WordPress 官方網站主站 (英語)
- WordPress 官方網站分站 (繁體中文)
- 網站迷谷:區塊編輯器
- 網站迷谷:通用「回到頂端 / Back to Top」按鈕教學
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


