這篇文章最後更新日期:2023 年 12 月 24 日 | 作者: Mack Chan
Astra 佈景主題 提供快速調整和修改網站的版權宣告或網站著作權聲明 (Copyright) 的文案,一般位於網站的最底部。不少初學者希望調整成為自己的公司或部落格名稱,用於聲明和明示自己擁有網站的完整擁有權和品牌,這篇教學會帶領你快速調整相關的段落文案。
✅ 快速進入修改和編輯 Astra 著作權聲明 (Copyright) 的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [頁尾編輯器] → [Copyright]
你將會學習得到以下知識和技能:
- 了解網站著作權聲明 (Copyright) 是什麼?
- 前往新增和調整網站著作權聲明 (Copyright) 區域
- 自訂和格式化網站著作權聲明 (Copyright) 區域
- 對齊方式和可見度控制 | 管理文案介面
- 調整文字字型、色彩和格式化 | 管理文案介面
網站著作權聲明 (Copyright) 是什麼?


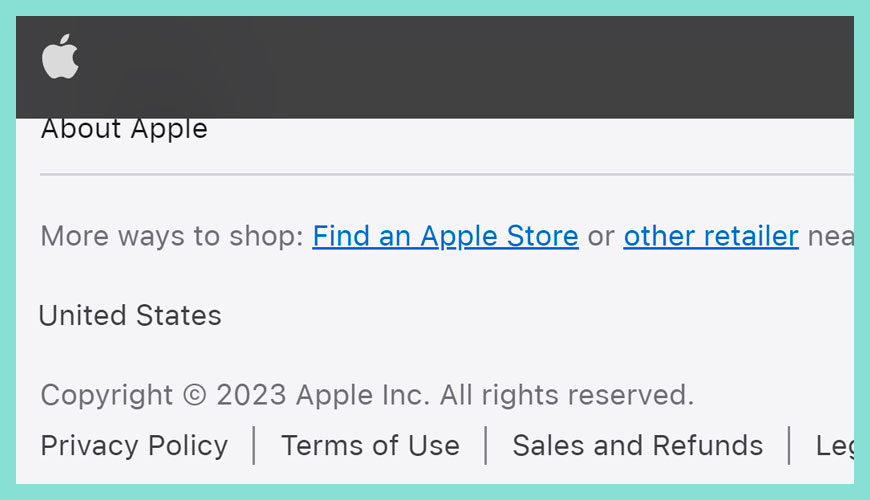
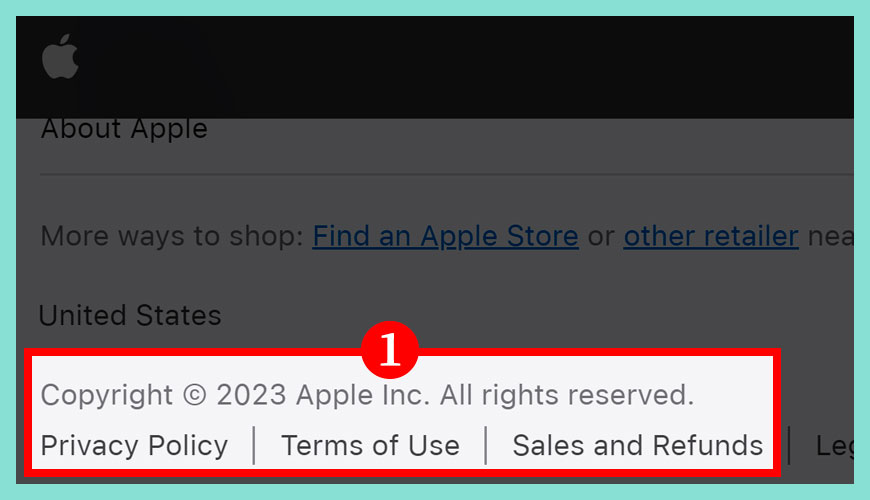
如果我們進入電腦品牌 Apple 公司的官方網站,你可以在網站的底部處發現他們的版權聲明、隱私權政策、使用者條款和退貨政策等等,雖然我們一般中小型網站的規模相對較小,不用跟他們一樣有這麼完整的文案和相關頁面。
重要觀念:
關於更多著作權 (Copyright) 的定義和描述,建議完整閱讀 維基百科:版權 (Copyright) 是什麼?,我們這篇教學不會深入描述這系列的觀念。
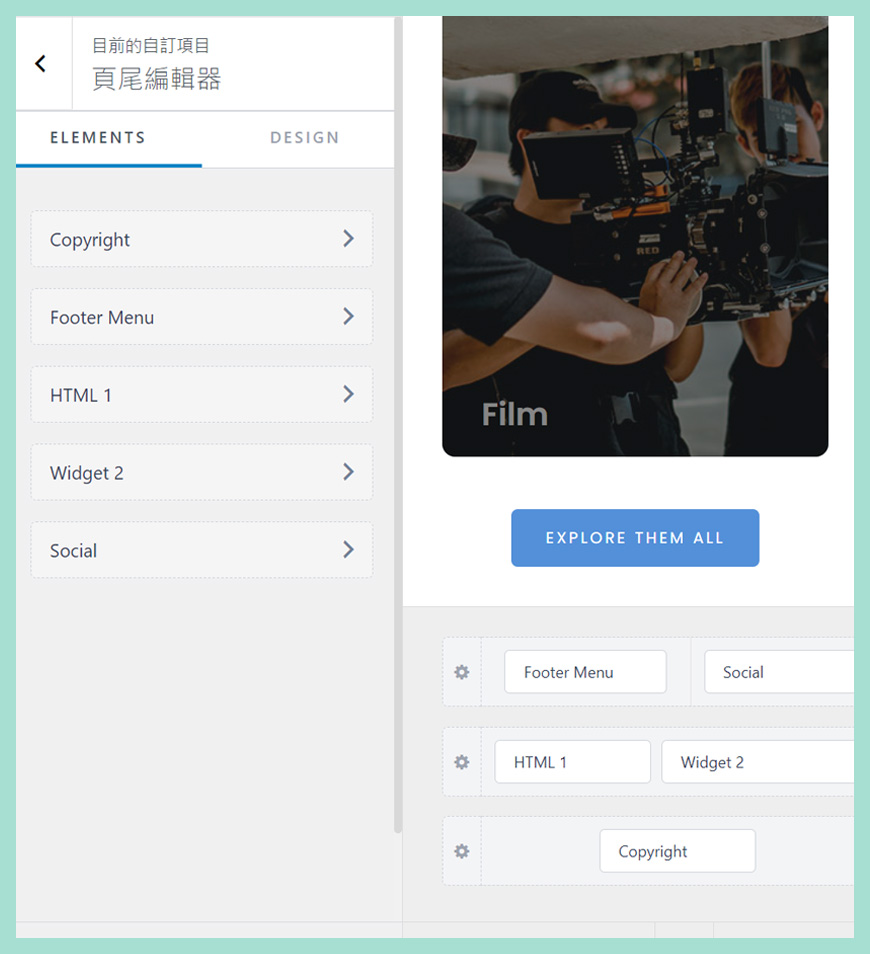
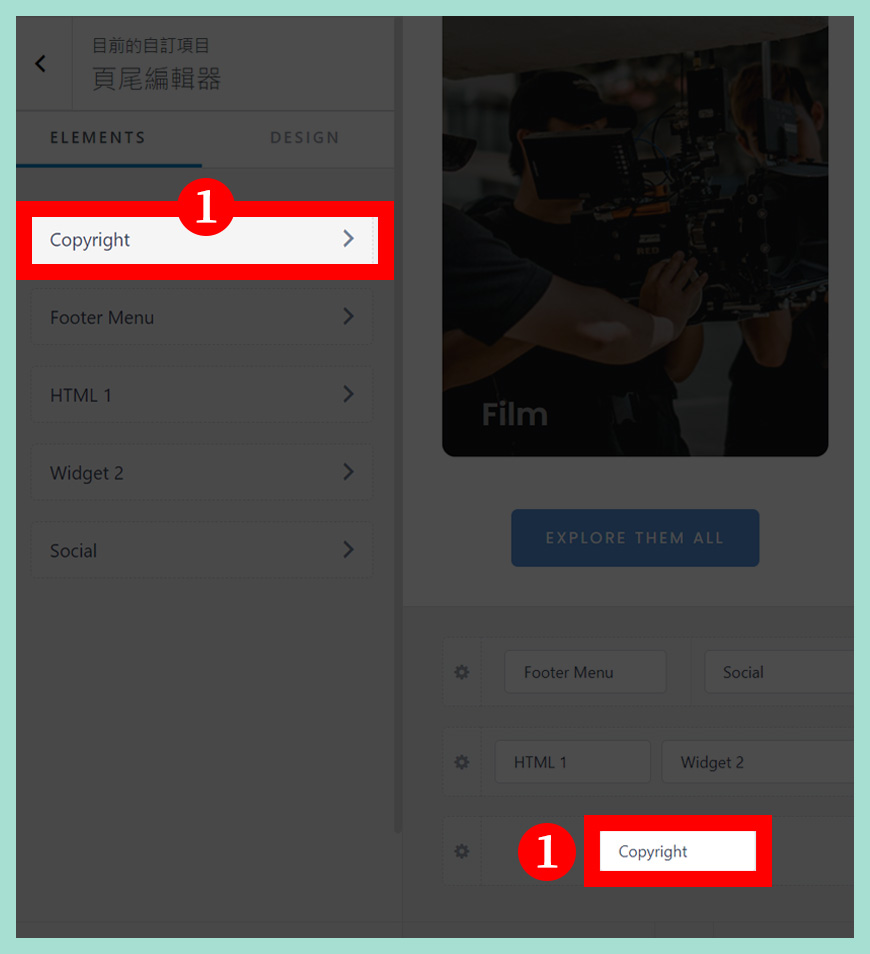
前往新增和調整網站著作權聲明 (Copyright) 區域


這篇教學是建基於 Astra 頁尾編輯器 的延伸教學,請確保你已經充份認識和瞭解相關的步驟操作,如果不太清楚,建議重複閱讀一次。
✅ 快速進入修改和編輯 Astra 著作權聲明 (Copyright) 的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [頁尾編輯器] → [Copyright]
自訂和格式化網站著作權聲明 (Copyright) 區域


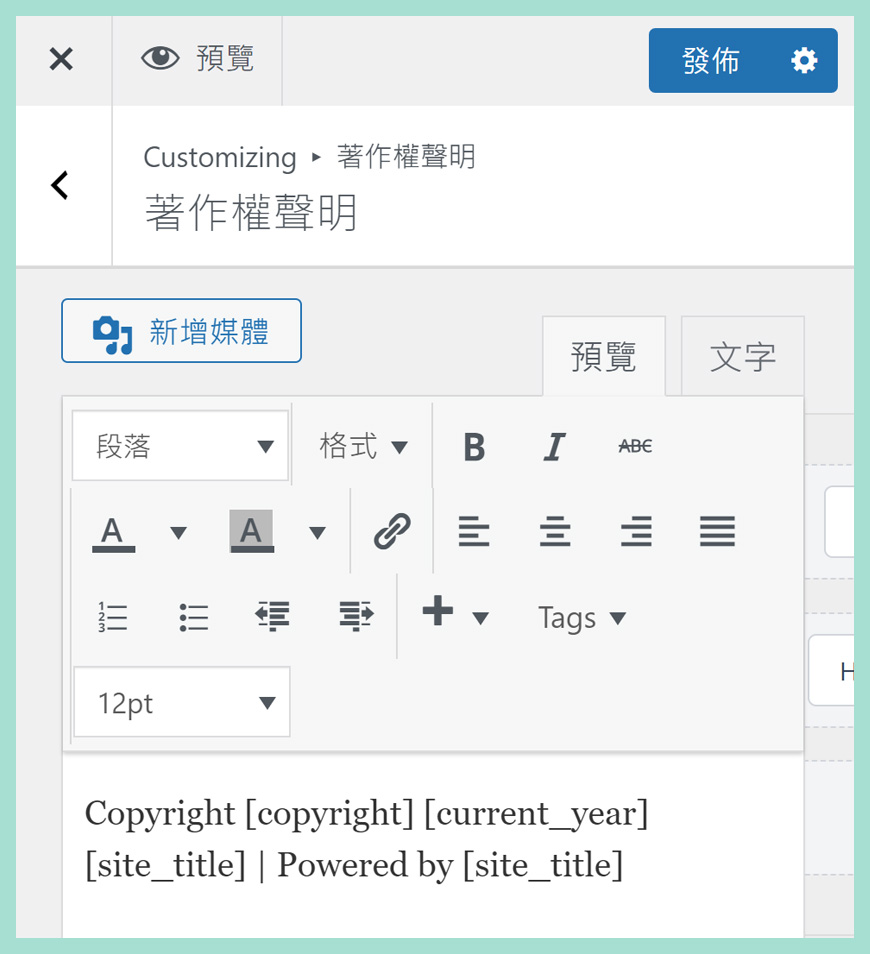
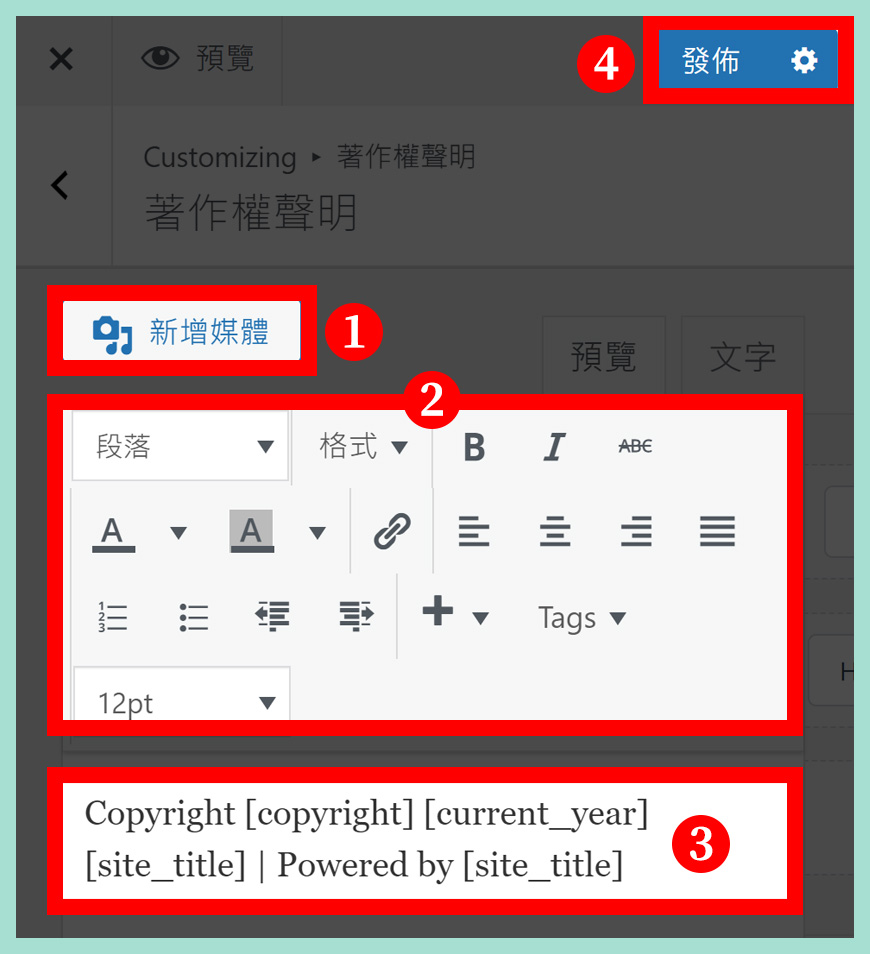
區域一:新增媒體資源
新增圖片或透過 WordPress 媒體庫 裡提取圖片資源。
區域二:格式化排版工具
可以控制 標題 H1 至 H6、粗體、針體、對齊方式、項目符號、段落縮排和段落凸排等等。
區域三:著作權聲明文案內容
你可以自由和不受限地輸入網站的著作權聲明,推薦使用 [預設值],不過結尾的 Powered by [site_title] 建議刪除,會比較合適和簡潔。
區域四:發佈內容
確認所有文案內容正確無誤,點擊 [發佈] 即可。
📌 短代碼描述:
[copyright] = © 版權所有的字串符號
[current_year] = 自動設定今年的年份,不用逐年設定
[site_title] = 你的網站名稱
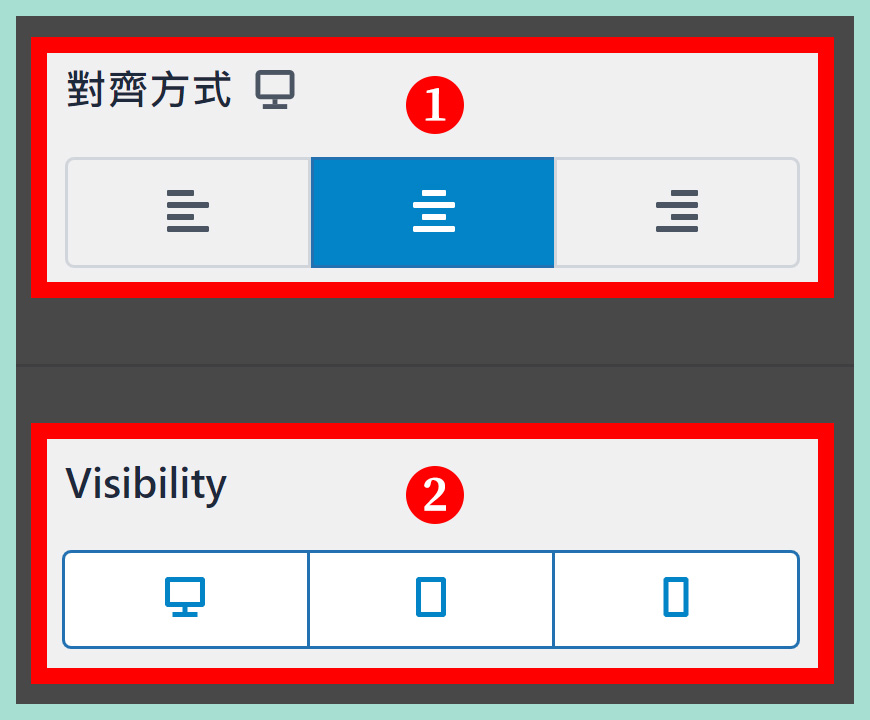
對齊方式和可見度控制 | 管理文案介面


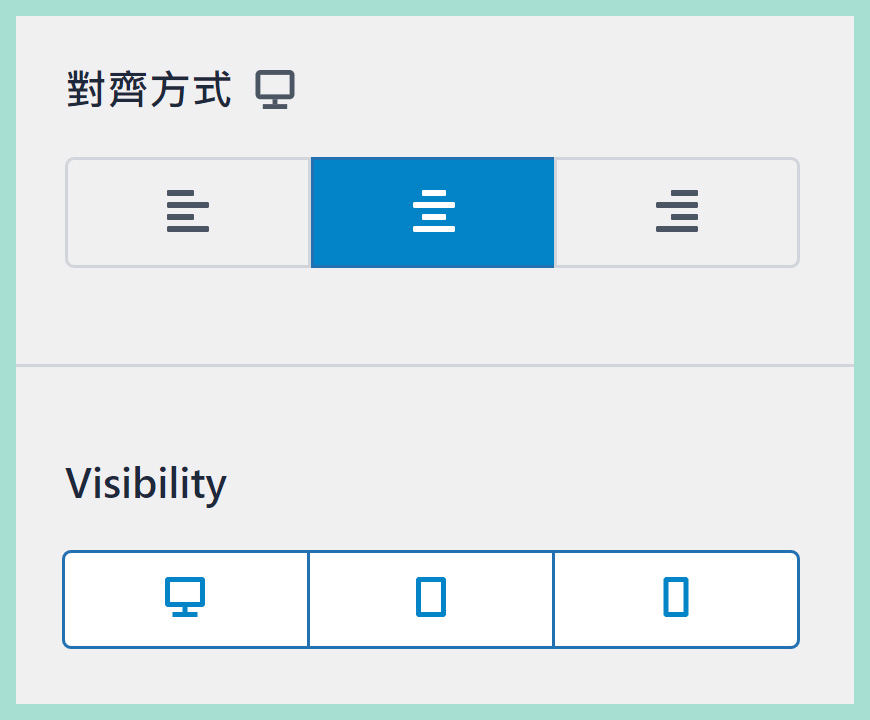
區域一:對齊方式選項
對齊方式提供 3 種選擇,分別是靠左對齊、置中對齊和靠右對齊等版面配置。
區域二:可見度
控制著作權聲明段落是否出現在手機 (行動裝置)、平板電腦和桌面電腦。
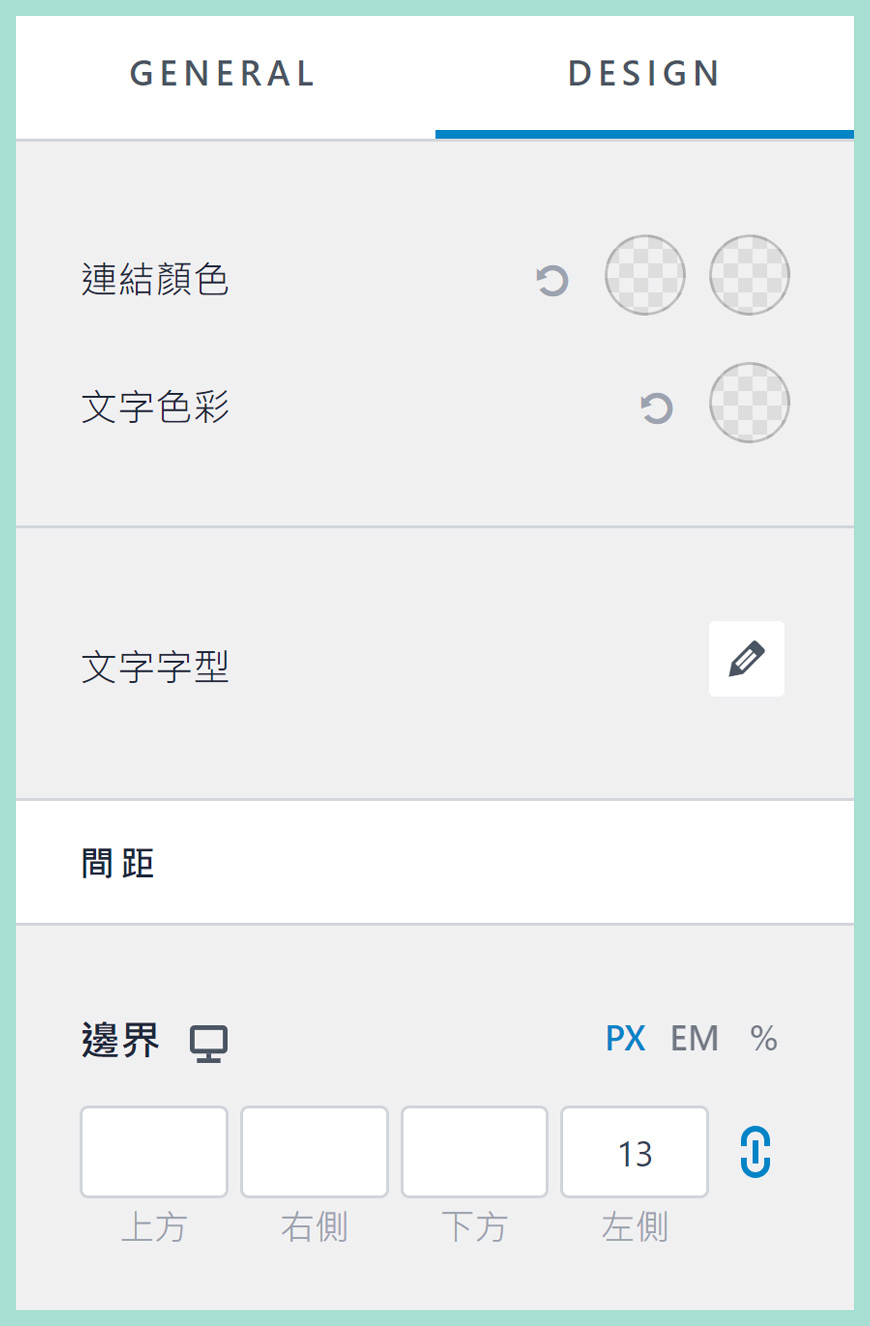
調整文字字型、色彩和格式化 | 管理文案介面


區域一:連結色彩
超連結有 2 個色彩選項,左方是超連結正常狀態的色彩,而右方是當網站訪客的遊標滑到超連結時出現的色彩。
區域二:文字色彩
網站著作權聲明裡主要的文字色彩,參考 Astra 佈景主題教學 | 全域色彩 (Global Colors) 控制和操作應用。
區域三:文字字型
支援搜尋字體功能,貼上例如 Noto Sans TC 或 Noto Serif TC,就能套用推薦的思源黑體和思源宋體字體。調整字型大小的設定,可能參考市場上的網站作為基準,不同時代背景有差異。參考 Astra 佈景主題教學 | 全域字型排版樣式 (Global Typography) 操作應用
區域四:邊界
你可以控制網頁元素的上方、下方、左方或右方的邊界距離,讓不同的物件有合適的空間,不會推疊在一起或混淆。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
1. 了解網站著作權聲明 (Copyright) 是什麼?
2. 前往新增和調整網站著作權聲明 (Copyright) 區域
3. 自訂和格式化網站著作權聲明 (Copyright) 區域
4. 對齊方式和可見度控制 | 管理文案介面
5. 調整文字字型、色彩和格式化 | 管理文案介面
如何進入編輯 Astra 著作權聲明 (Copyright) 的流程?
✅ 快速進入修改和編輯 Astra 著作權聲明 (Copyright) 的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [頁尾編輯器] → [Copyright]
參考資料和引用文獻:
- Astra 佈景主題 | 官方網站
- Astra 佈景主題 | Footer Custom Text Helper Strings
- WordPress 官方網站主站 (英語)
- WordPress 官方網站分站 (繁體中文)
- 維基百科:版權 (Copyright) 是什麼?
- 網站迷谷:全域色彩 (Global Colors) 控制和操作應用是什麼?
- 網站迷谷:全域字型排版樣式 (Global Typography) 操作應用是什麼?
- 網站迷谷:如何輕鬆移除顯示於網站頁尾版權宣告的「本站採用 WordPress 建置」字樣?
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


