這篇文章最後更新日期:2023 年 12 月 25 日 | 作者: Mack Chan
Astra 佈景主題 提供完整的全域色彩 (Global Colors) 設定,允許網站管理員統一調整和規劃網站的色彩配色方案 (Color Scheme),你可以一次設定包含 頁首 (Header)、資訊欄 (Sidebar)、頁尾 (Footer)、文章 (Post) 或頁面 (Page) 等等的色彩處理,而不需要逐一設定,節省大量操作時間。
從內容的標題和內文的色彩控制,到 內容文章的 H1 至 H6 標題樣式,也可以逐個細微的特徵來修正。本篇教學會完整描述每個重要的細節。
✅ 相關網站連結:
SEO H1 標籤是什麼?1 分鐘了解 HTML 文章標題和文章架構教學
(了解實用的文章標題 H1 至 H6 的使用時機和關注事項)
✅ 快速進入 Astra 全域色彩的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [全域] → [色彩]
你將會學習得到以下知識和技能:
- 了解全域色彩 (Global Colors) 是什麼?
- 啟用全域色彩 (Global Colors) 功能
- 3 個 Astra 預設的全域調色盤 (Global Color Palette)
- 色彩設定和細節調整
- 佈景主題色彩 (Theme Color) 細節設定
- 表層色彩 (Surface Color) / 網站背景色彩
- 微調和控制 H1 至 H6 標題色彩
Astra 全域色彩 (Global Colors) 是什麼?

從前的網頁設計觀念,是每一個頁面單獨設定字體的大小、字型或色彩,但近 10 年的網頁設計趨勢是統一處理,所以像 Astra 這一類較專業的 WordPress 佈景主題,洐生了全域色彩 (Global Colors) 的設定方式。
重要觀念:
關於網站的色彩應用是一門複雜的學問,這篇教學不會深入探討,但我們會推薦以下數個提供色彩組合和配色方案的參考網站,你可以慢慢瀏覽和選出適合自己的心水選擇。
1. 日本傳統色
2. Pantone
3. Color Hunt
4. Color Hex
5. HTML Color Codes
6. MATERIAL DESIGN
7. ColorSpace
8. ColorZilla
9. Coolors
如何啟用 Astra 全域色彩 (Global Colors)?


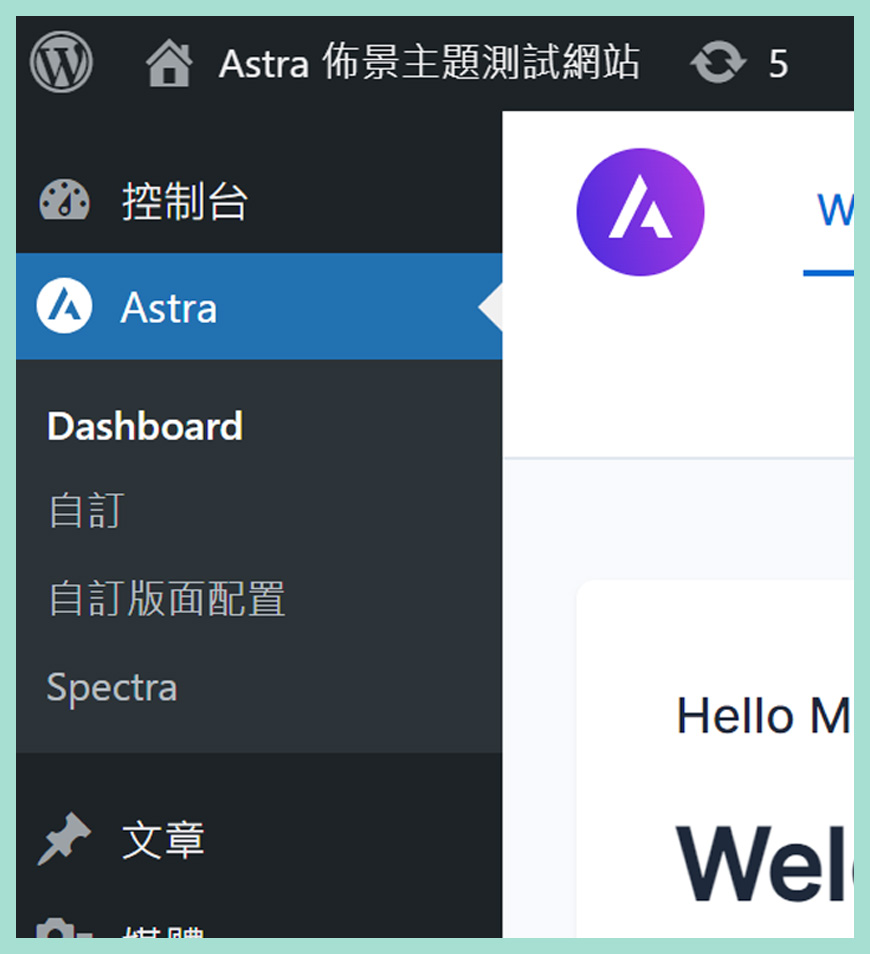
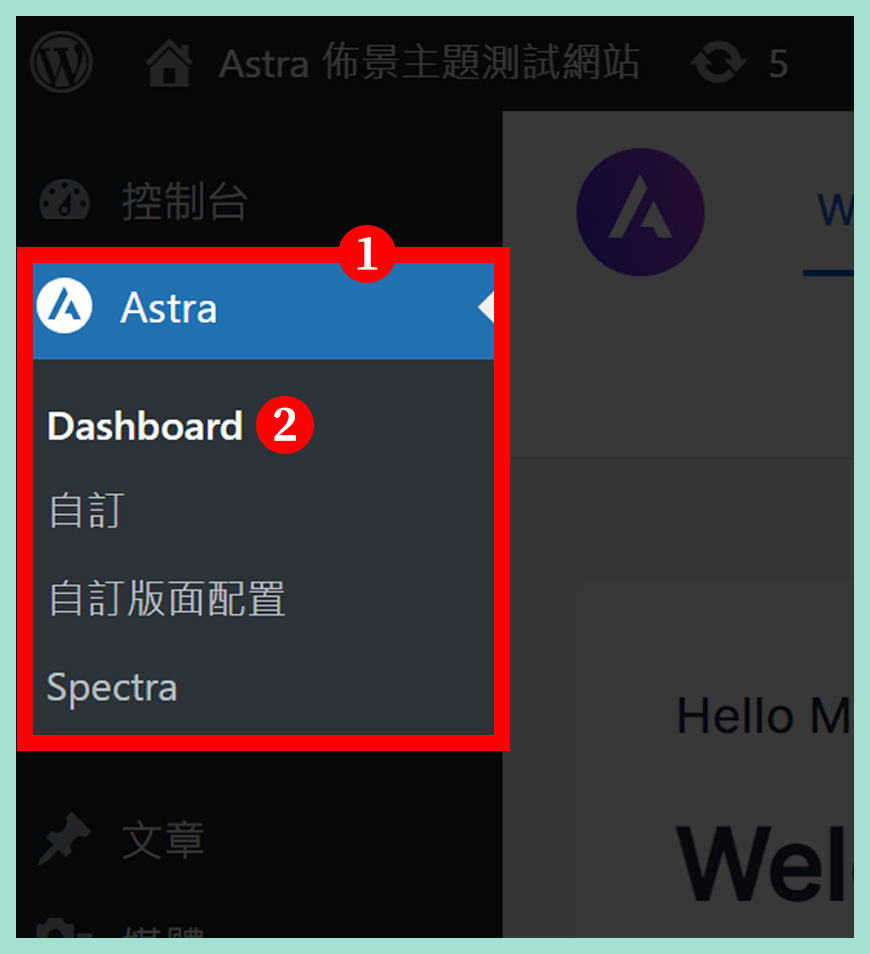
區域一:
前往 [網站後台] → [Astra],介面外觀可能會隨版本更新出現略有差異。
區域二:
點擊 [Dashboard / 控制台] 就能進入設定區域。
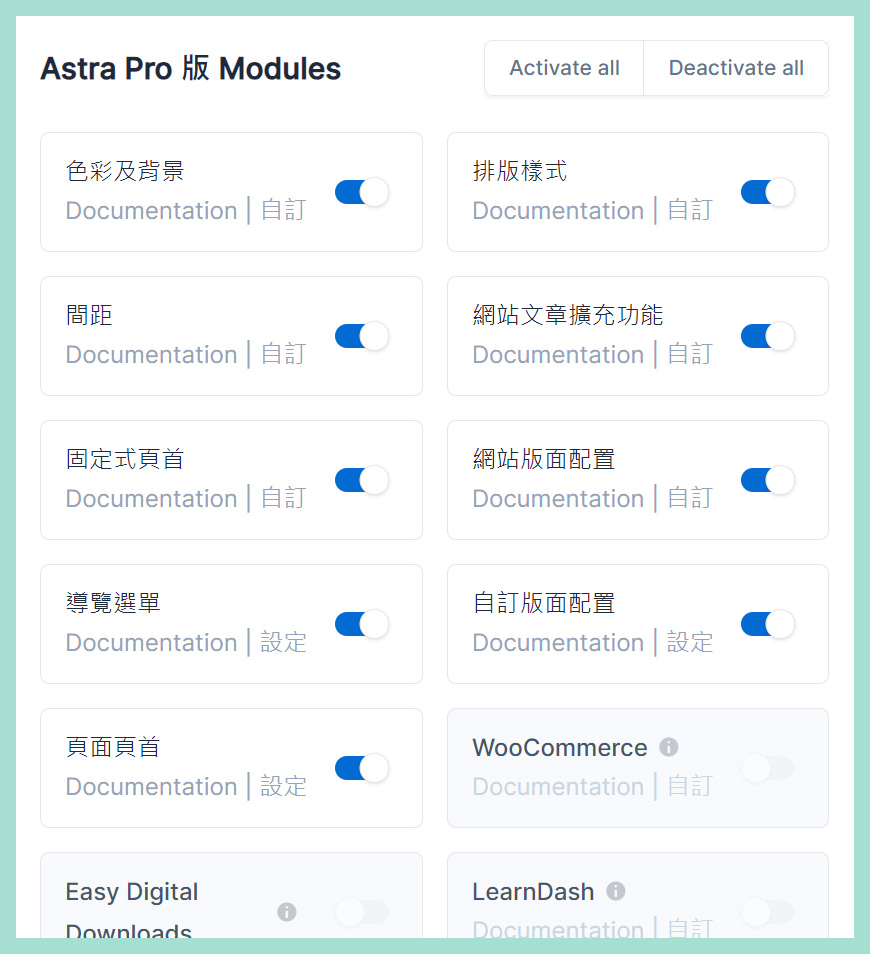
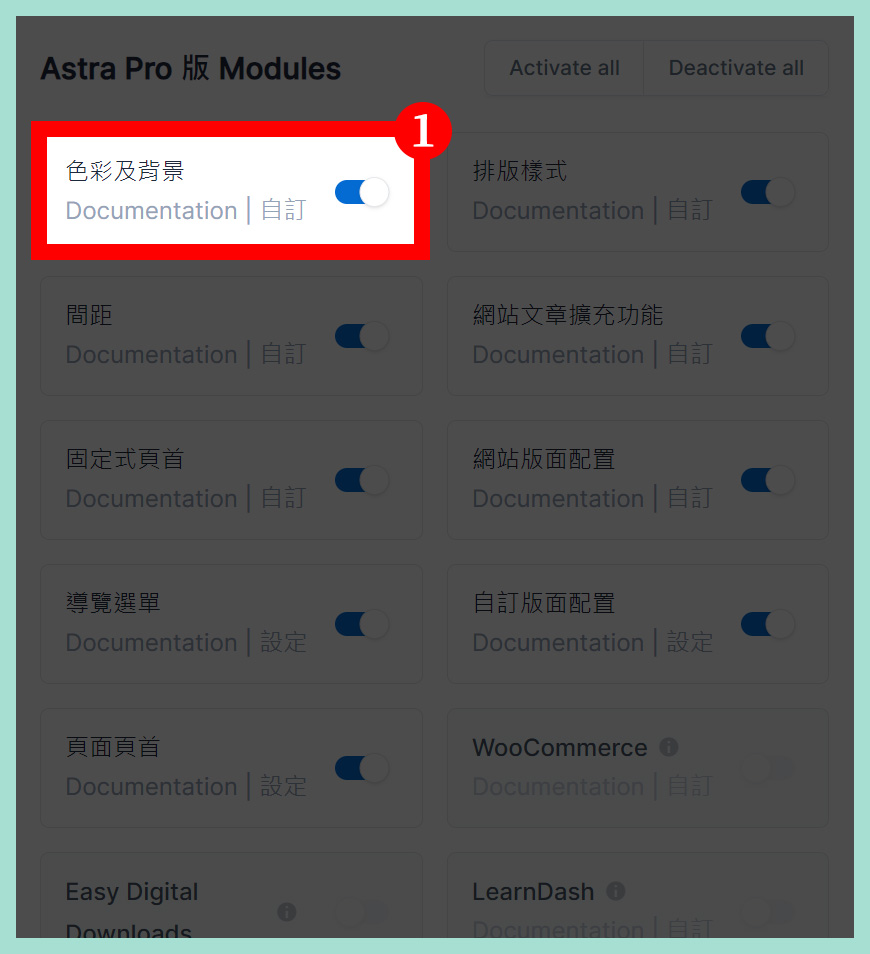
啟用全域色彩 (Global Colors) 功能


全域色彩 (Global Colors) 功能在 Astra 佈景主題 (免費版) 可能會有不少 [限制],但基礎的功能是足夠應付大部分初學者的需要。
各版本的差異:
✅ Astra 佈景主題 (免費版)
✅ Astra Pro 佈景主題 (付費版)
✅ Essential Bundle (付費版)
✅ Growth Bundles (付費版)
如何從 Astra 控制台前往 Astra 全域色彩設定?


快速進入 Astra 全域色彩的捷徑常見有 3 個方法,其實都是大同小異,選擇一個最方便自己的即可,條條大路通羅馬。
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [Astra] → [全域] → [色彩]
✅ [ 方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [色彩]
✅ [ 方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra] → [全域] → [色彩]
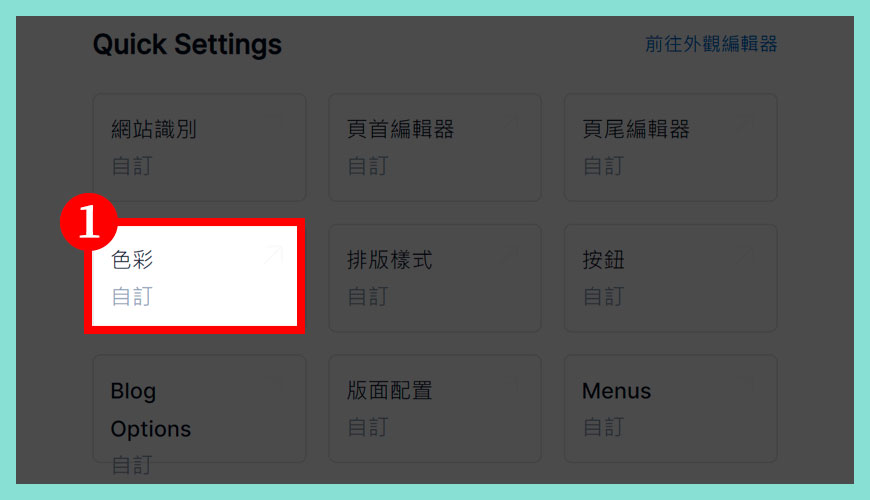
如何從網站 [外觀] 控制台前往 Astra 全域色彩設定?
![如何從網站 [外觀] 控制台前往 Astra 全域色彩設定?](https://wp-valley.com/wp-content/uploads/2023/09/WP-Valley-Blog-Featured-Image-260-astra-global-color-palette-settings-04-A.jpg)
![如何從網站 [外觀] 控制台前往 Astra 全域色彩設定?](https://wp-valley.com/wp-content/uploads/2023/09/WP-Valley-Blog-Featured-Image-260-astra-global-color-palette-settings-04-B.jpg)
管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra] → [全域] → [色彩]
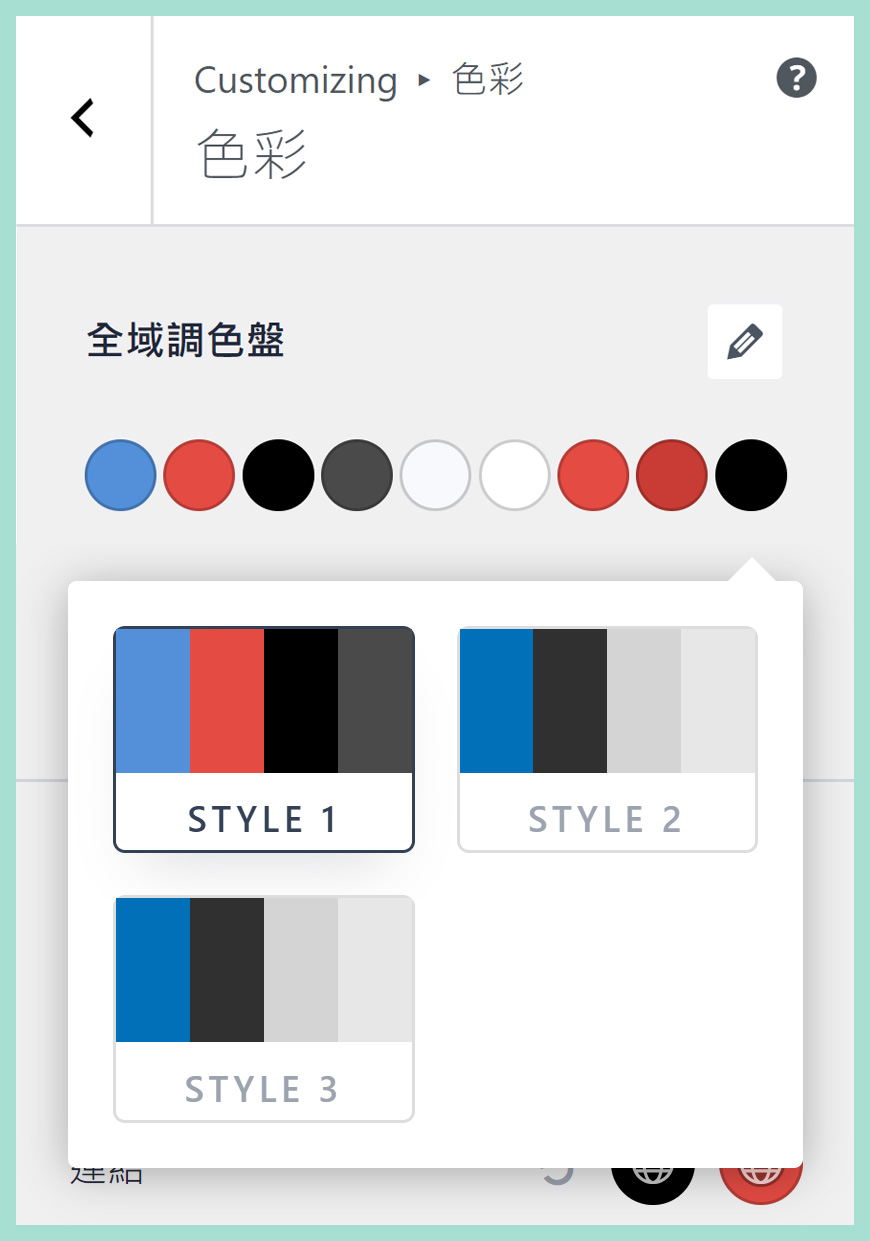
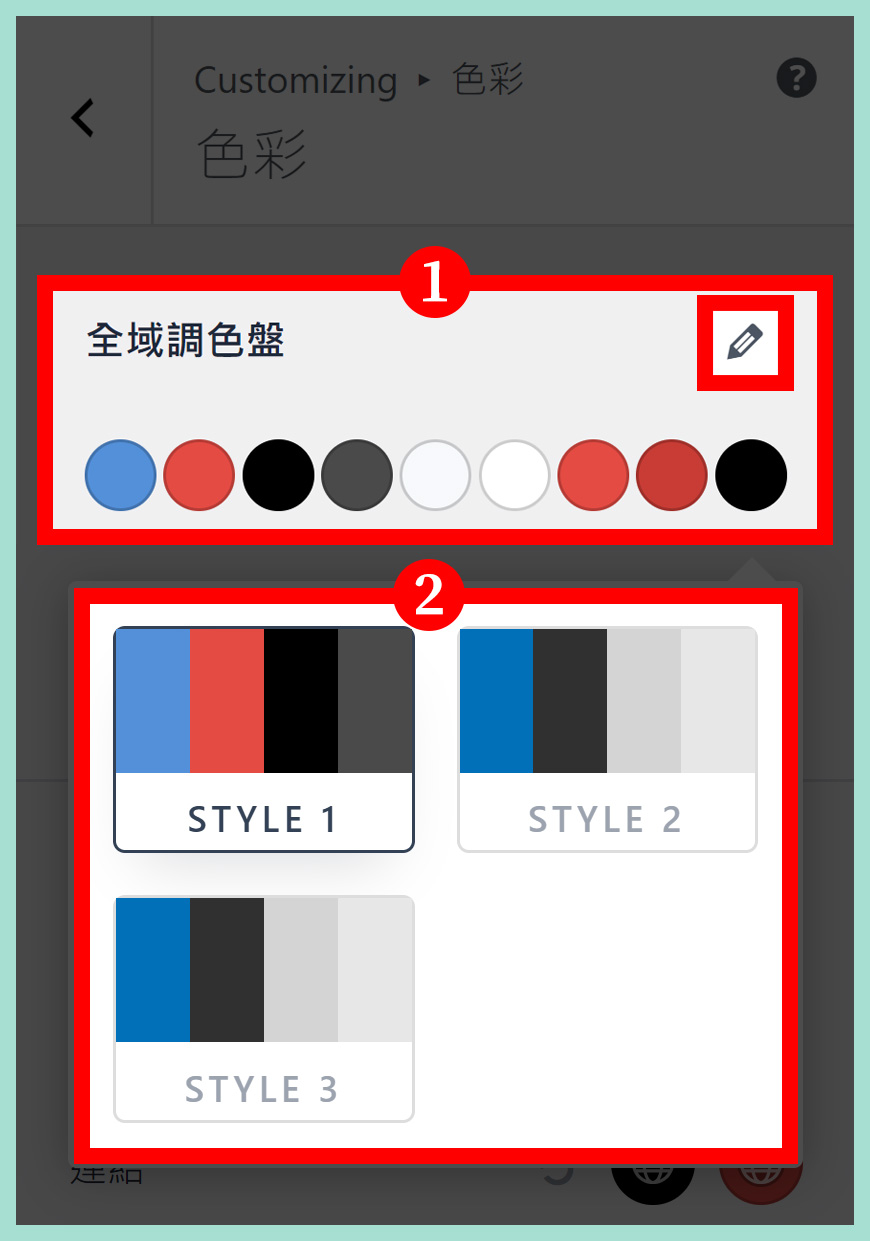
3 個 Astra 預設的全域調色盤 (Global Color Palette) | 管理色彩介面


區域一:9 個色彩的設定集
總共有 9 個色彩配置。你可以自訂屬於自己的全域調色盤。
區域二:3 個 Astra 預設的全域調色盤
除非剛好你喜歡的選擇符合,否則不推薦使用這個預設值,Astra 佈景主題暫時提供的選擇並不多,有很大的改善空間。
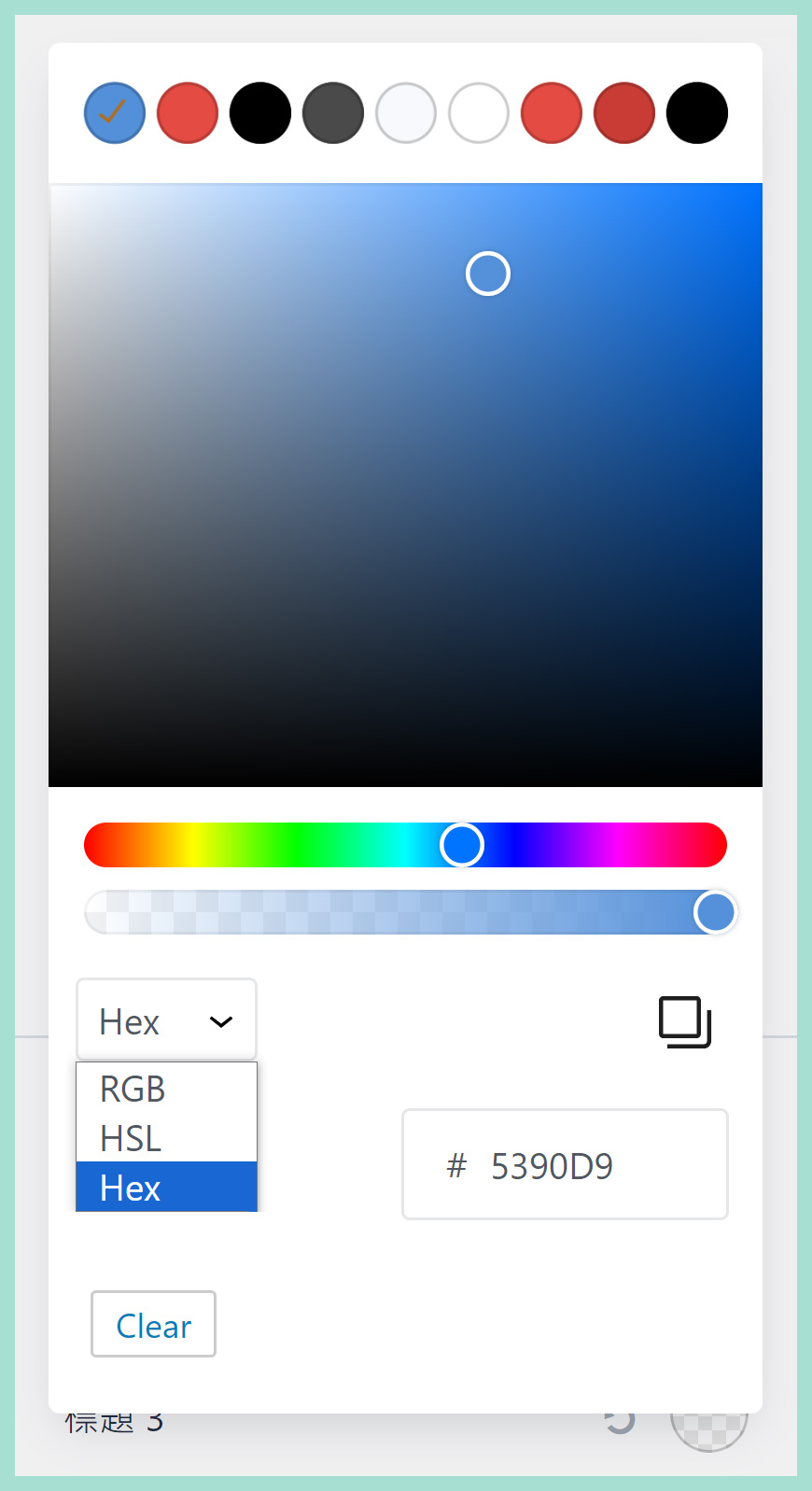
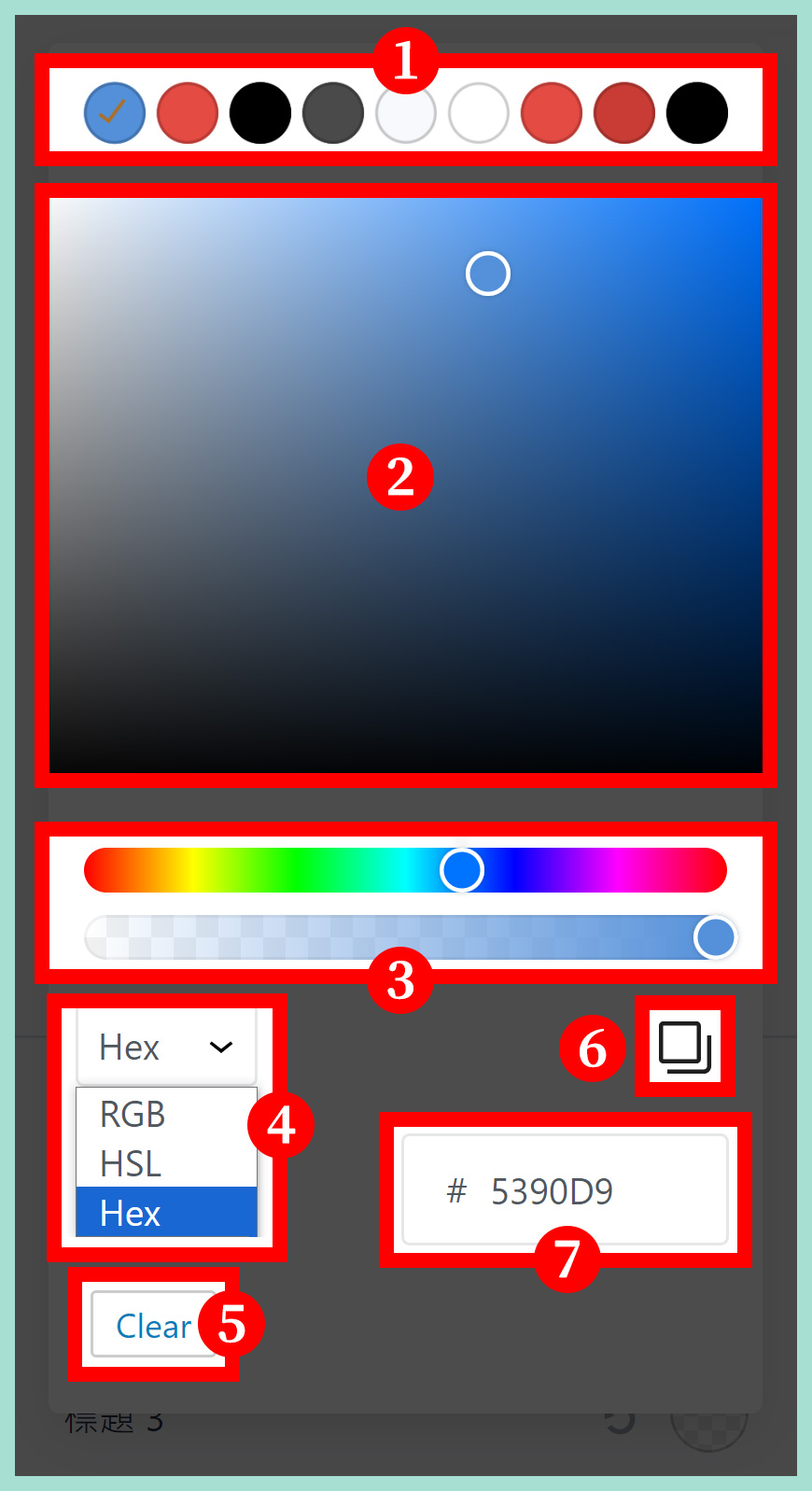
色彩設定和細節調整 | 管理色彩介面


區域一:自訂屬於自己的全域調色盤
總共有 9 個色彩配置。你可以自訂屬於自己的全域調色盤。
區域二:Hex 調色盤
左上方是白色,代表明度值,而最右下方會呈現黑色。
區域三:Hex 調色盤
上方是調色盤,下方是調整透明度的設定。
區域四:色彩模式
總共有 3 種色彩模式,分別是 RGB、HSL 和 Hex。
區域五:清除按鈕
點擊 [Clear / 清除] 按鈕,可以還原預設值。
區域六:複制色碼
點擊 [複制按鈕],複制色碼。
區域七:填寫色彩代碼
支援直接輸入熟悉的色彩編號。
佈景主題色彩 (Theme Color) 細節設定 | 管理色彩介面


區域一:重置設定 (Reset)
如果調整過程出錯或不滿意,可以點擊這個重置按鈕,會讓所有設定回復至預設值。
區域二:強調 (Accent)
常見於行動呼籲 (Call to Action) 這類網頁元素或強調重點文字,建議選用和內文色彩較大反差的色彩。
區域三:連結 (Links)
超連結有 2 個色彩選項,左方是超連結正常狀態的色彩,而右方是當網站訪客的遊標滑到超連結時出現的色彩。
區域四:標題 (Heading),包含 H1 至 H6
通用的標題色彩設定,但下方可以允許單獨調整各種標題的色彩。
區域五:內文文字 (Body Text)
網站裡主要的文字色彩,影響範圍最廣泛,從文章內容、資訊欄或頁首頁尾等等。
區域六:框線 (Borders)
常見出現於按鈕這類網頁元素,雖然不太起眼,但能起到畫龍點睛之效果。
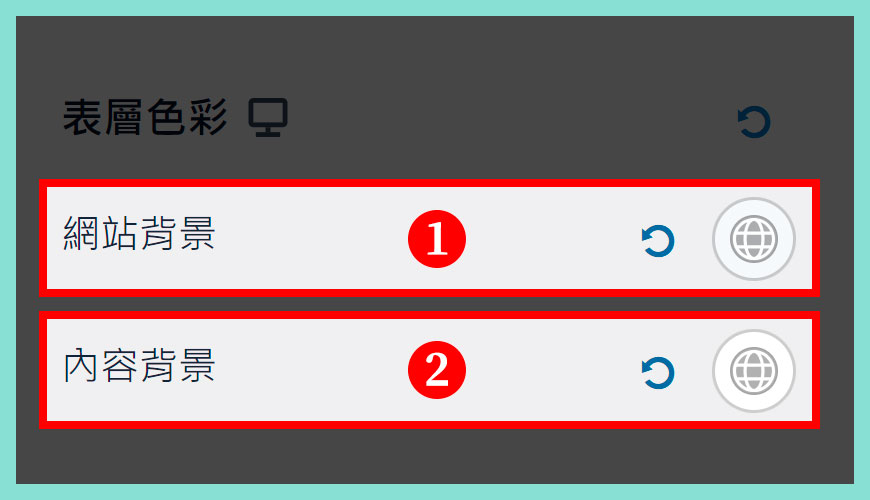
表層色彩 (Surface Color) / 網站背景色彩 | 管理色彩介面


區域一:網站背景 (Site Background)
網站背景支援 3 種選擇,包括是單色背景、漸層色背景和圖片背景。
區域二:內容背景 (Content Background)
同上一樣,不是影響範圍較小,是指內文內容。
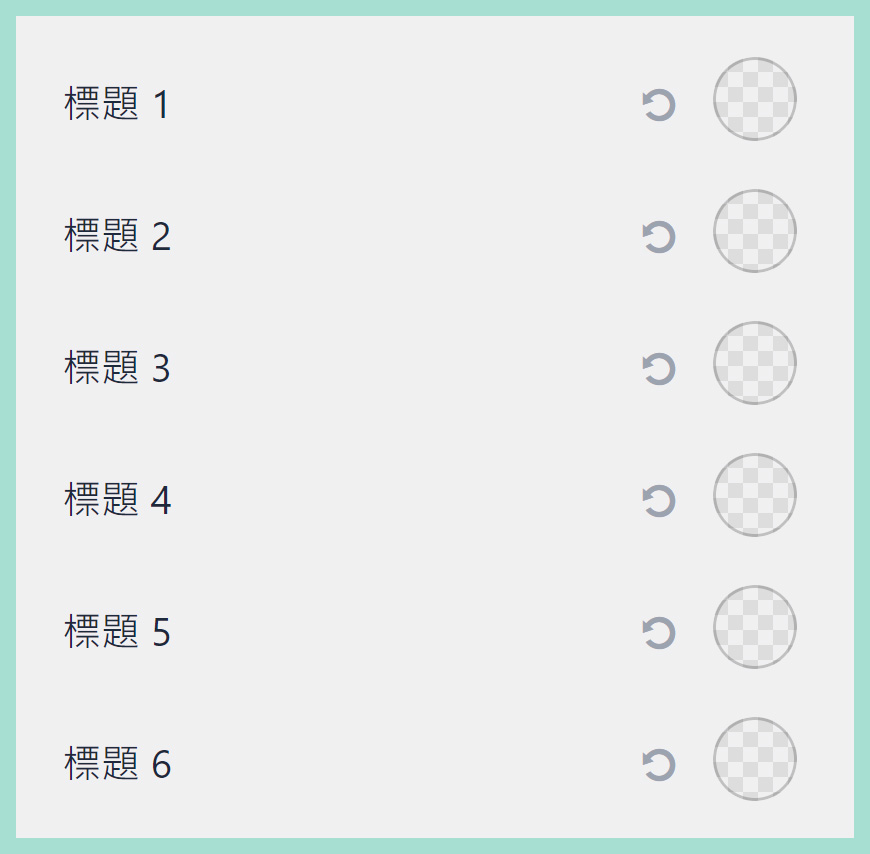
微調和控制 H1 至 H6 標題色彩 | 管理色彩介面


初學者對於 H1 至 H6 標題樣式 可能比較陌生,我們下方的延伸閱讀裡有詳盡的描述,如果你對此有不少的誤解和疑難,建議優先參考以下文章。
延伸閱讀:H1 至 H6 標題樣式是什麼?

常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
1. 了解全域色彩 (Global Colors) 是什麼?
2. 啟用全域色彩 (Global Colors) 功能
3. 「3 個」Astra 預設的全域調色盤 (Global Color Palette)
4. 色彩設定和細節調整
5. 佈景主題色彩 (Theme Color) 細節設定
6. 表層色彩 (Surface Color) / 網站背景色彩
7. 微調和控制 H1 至 H6 標題色彩
如何進入 Astra 全域色彩 (Global Colors) 的流程?
快速進入 Astra 全域色彩的捷徑:
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [Astra] → [全域] → [色彩]
✅ [ 方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [色彩]
✅ [ 方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra] → [全域] → [色彩]
參考資料和引用文獻:
- Astra 佈景主題 | 官方網站
- Astra 佈景主題 | 全域色彩 (Global Colors) 教學
- Astra 佈景主題 | 色彩與背景模組 (Colors & Background Module)
- Astra 佈景主題 | 全域調色盤 (Global Color Palette)
- WordPress 官方網站主站 (英語)
- WordPress 官方網站分站 (繁體中文)
- 維基百科:顏色列表
- 網站迷谷:區塊編輯器
- 網站迷谷:如何在 WordPress 網站上使用 Google 中文字體?
- 網站迷谷:HTML H1 至 H6 標題的應用
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)




