這篇文章最後更新日期:2024 年 4 月 26 日 | 作者: Mack Chan
Astra 佈景主題的頁首 (Header) 主要負責網站上方位置的版面配置,例如 標誌 (Logo)、選單 (Menu) 和 各種 WordPress 小工具功能。為了解決一般初學者的煩惱,Astra 佈景主題研發了非常簡單易用的頁首編輯器 (Header Builder),這可以協助你透過 拖放 (Drag-and-drop) 的操作方式,將相對應的網頁元件,放置在合適滿意的位置之上,這篇教學會提供你一個簡易的操作指引。
相關網站連結:
Astra 頁尾編輯器 (Footer Builder) 教學
(管理關於我們簡介、重點的網站連結、留下訪客的聯絡資料)
Starter Templates 外掛目錄
(查詢外掛詳情,安裝數量、評價和反饋意見)
Starter Templates 線上佈景主題目錄
(查詢網頁版型、適用頁面編輯器、常見問題)
Astra 佈景主題 | 官方網站
(查詢免費版 / 付費版、價目表、會員資訊和更新消息)
快速進入 Astra 頁首編輯器的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [頁首編輯器]
你將會學習得到以下知識和技能:
- 了解 Astra 頁首編輯器 (Header Builder) 是什麼?
- 學習管理 3 列式的頁首編輯器
- 如何 [新增] 網頁元件
- 如何 [刪除] 網頁元件
- 如何 [編輯] 網頁元件
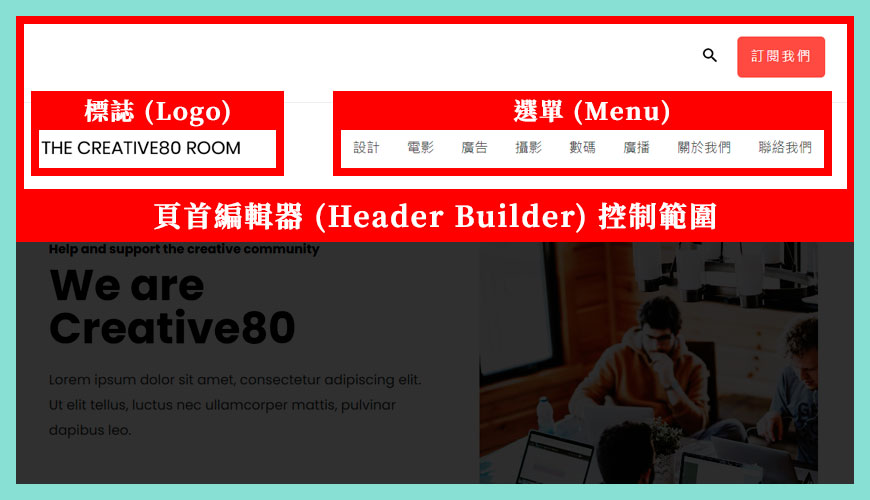
Astra 頁首編輯器 (Header Builder) 是什麼?


這次介紹的 3 列式的頁首編輯器,像一個組合櫃,你可以放置不同的網頁元件進去,最基礎必須的是標誌 (Logo) 和 選單 (Menu)。另外常見會加上 [社交媒體聯絡] 或 [行動呼籲按鈕] 等等,也可以放上 [公告] 和 [最新產品 / 服務信息]。
總知,你可以在這裡發揮自己天馬行空的創意,也可以簡簡單單只上 Logo 和選單。
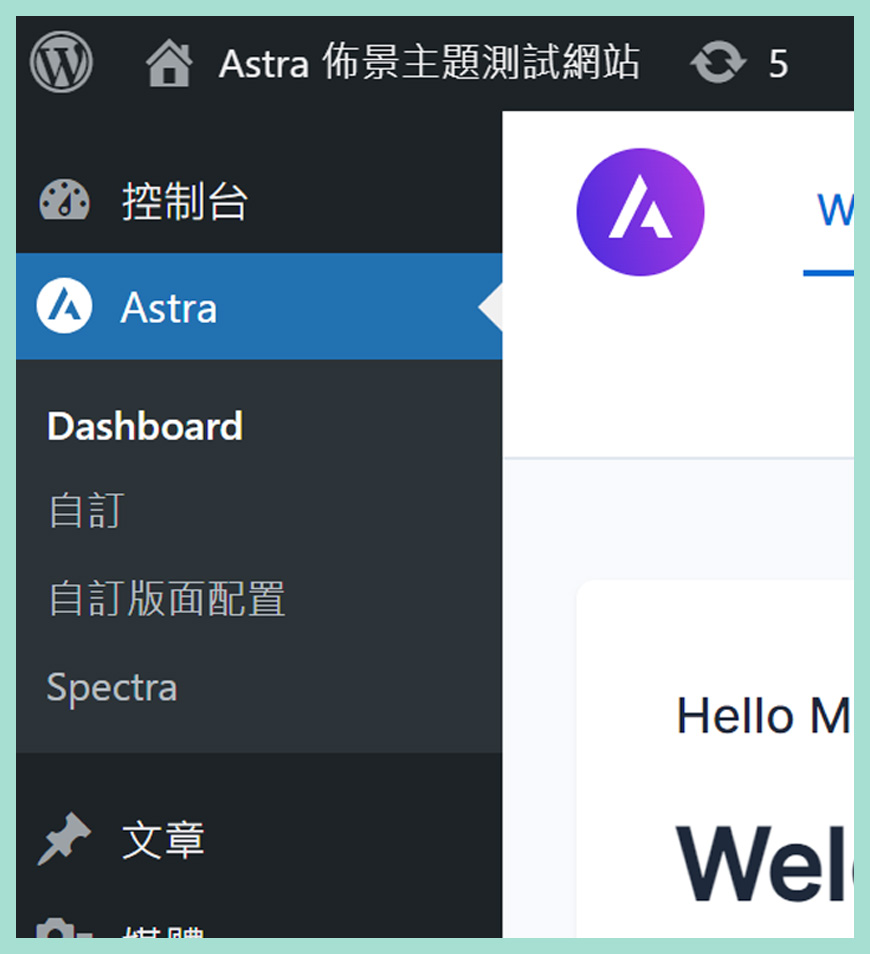
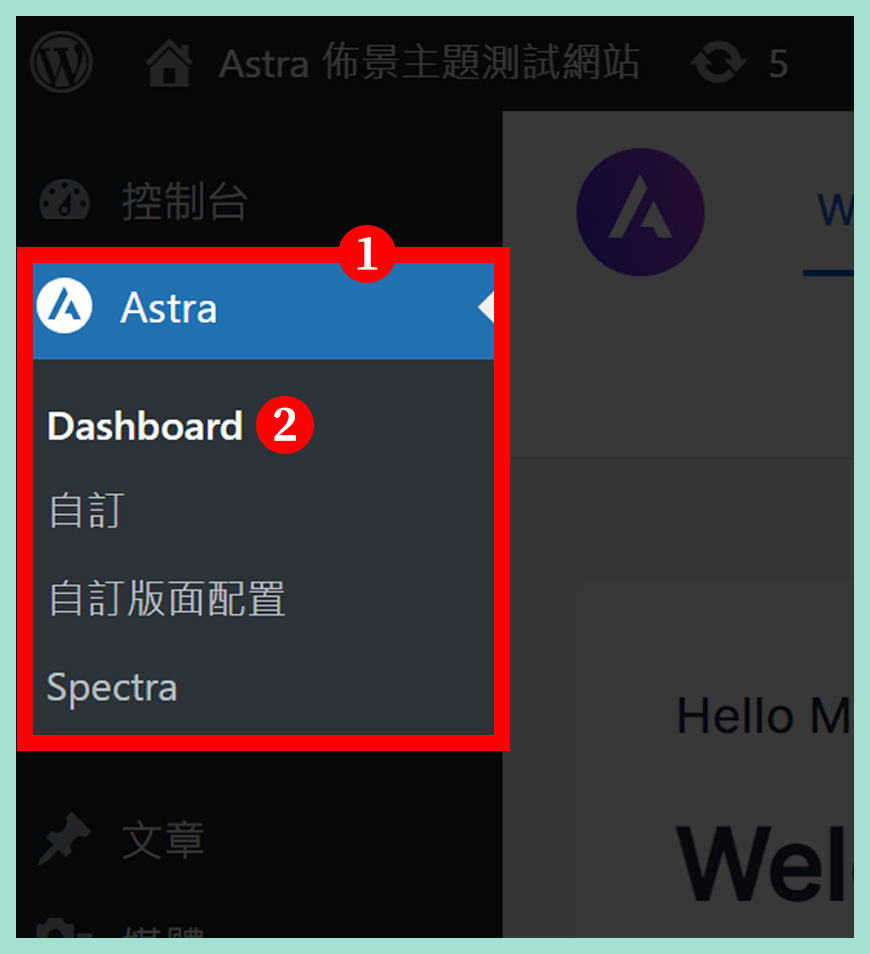
如何啟用 Astra 頁首編輯器 (Header Builder)?


區域一:
前往 [網站後台] → [Astra],介面外觀可能會隨版本更新出現略有差異。
區域二:
點擊 [Dashboard / 控制台] 就能進入設定區域。
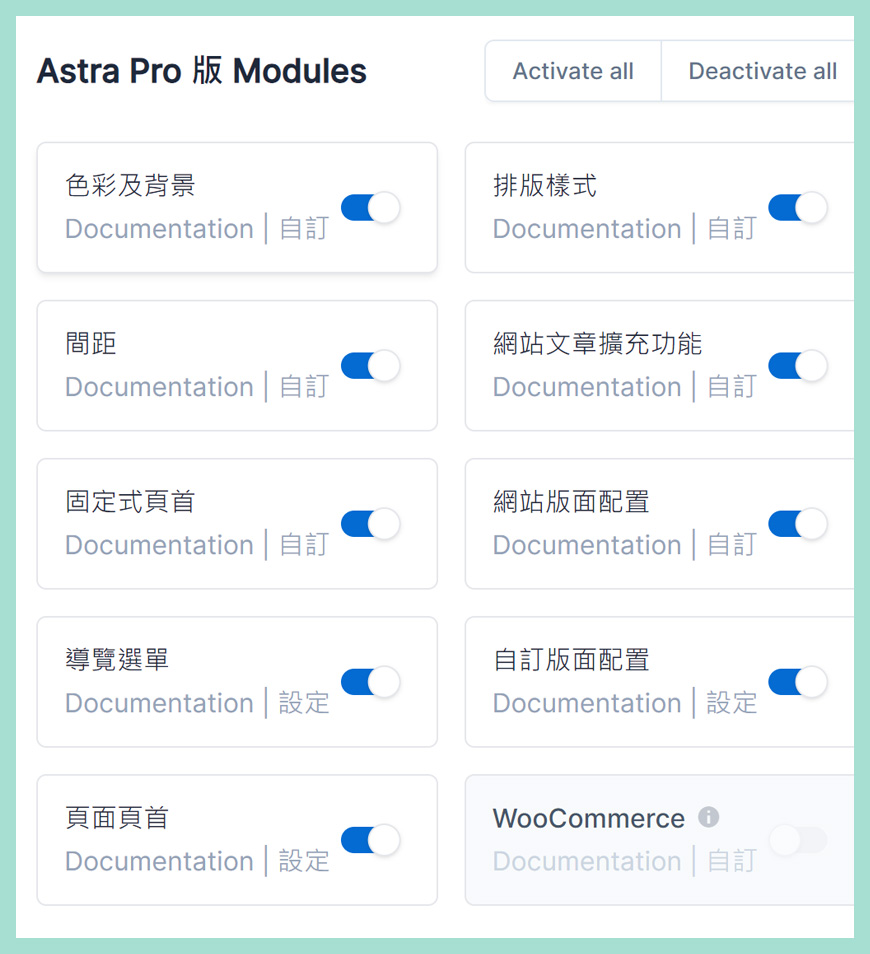
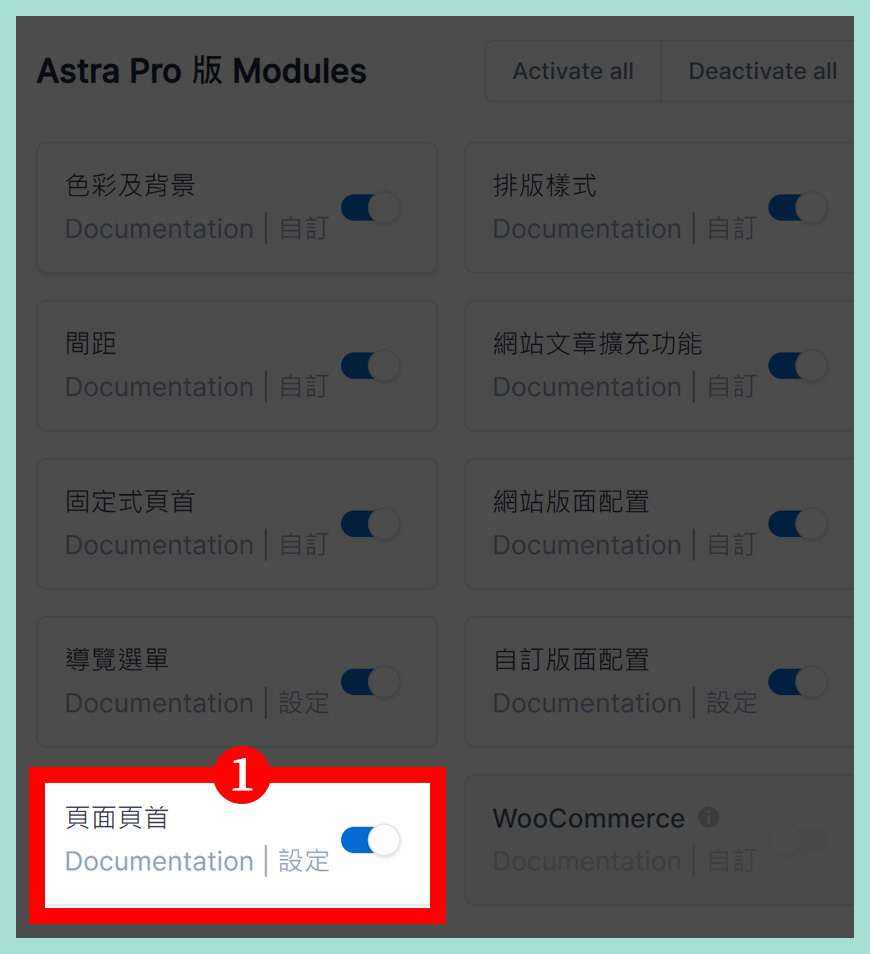
啟用頁首編輯器 (Header Builder) 功能


頁面頁首 (Page Headers) 功能在 Astra 佈景主題 (免費版) 可能會有不少 [限制],但基礎的功能是足夠應付大部分初學者的需要。
各版本的差異:
✅ Astra 佈景主題 (免費版)
✅ Astra Pro 佈景主題 (付費版)
✅ Essential Bundle (付費版)
✅ Growth Bundles (付費版)
如何前往 Astra 頁首編輯器 (Header Builder)?


快速進入 Astra 頁首編輯器的捷徑常見有 3 個方法,其實都是大同小異,選擇一個最方便自己的即可,條條大路通羅馬。
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [Astra] → [頁首編輯器]
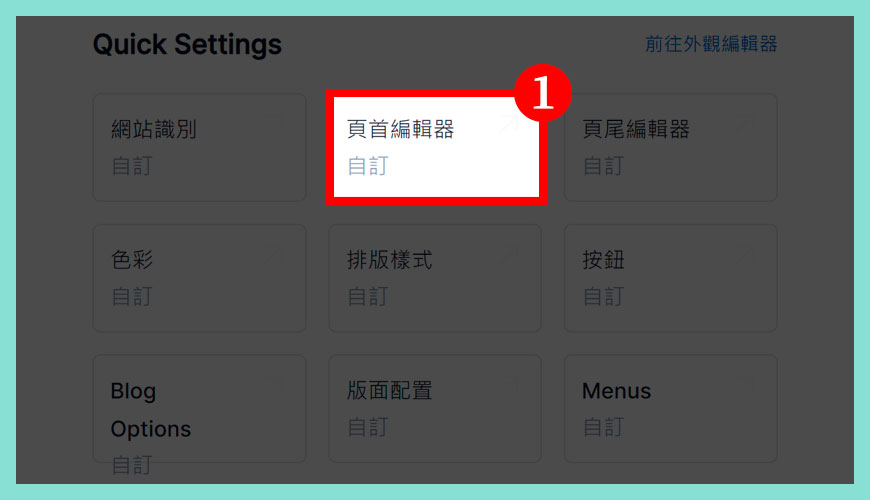
✅ [ 方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [頁首編輯器]
✅ [ 方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra],[頁首編輯器]
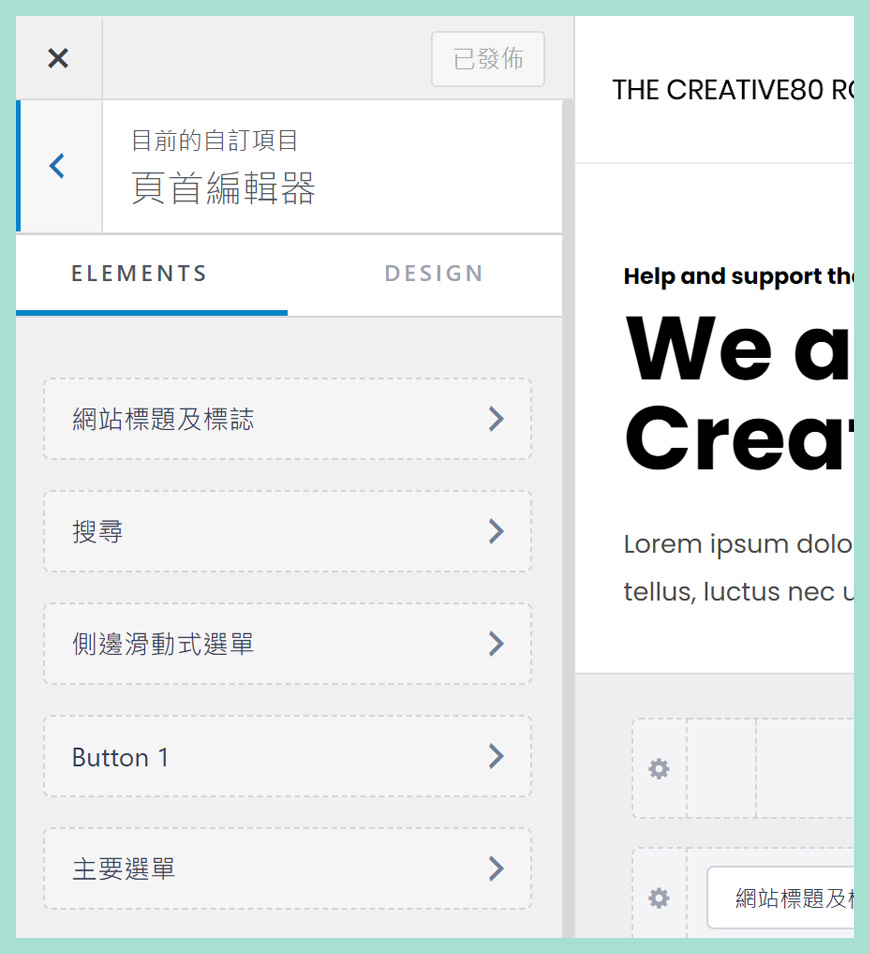
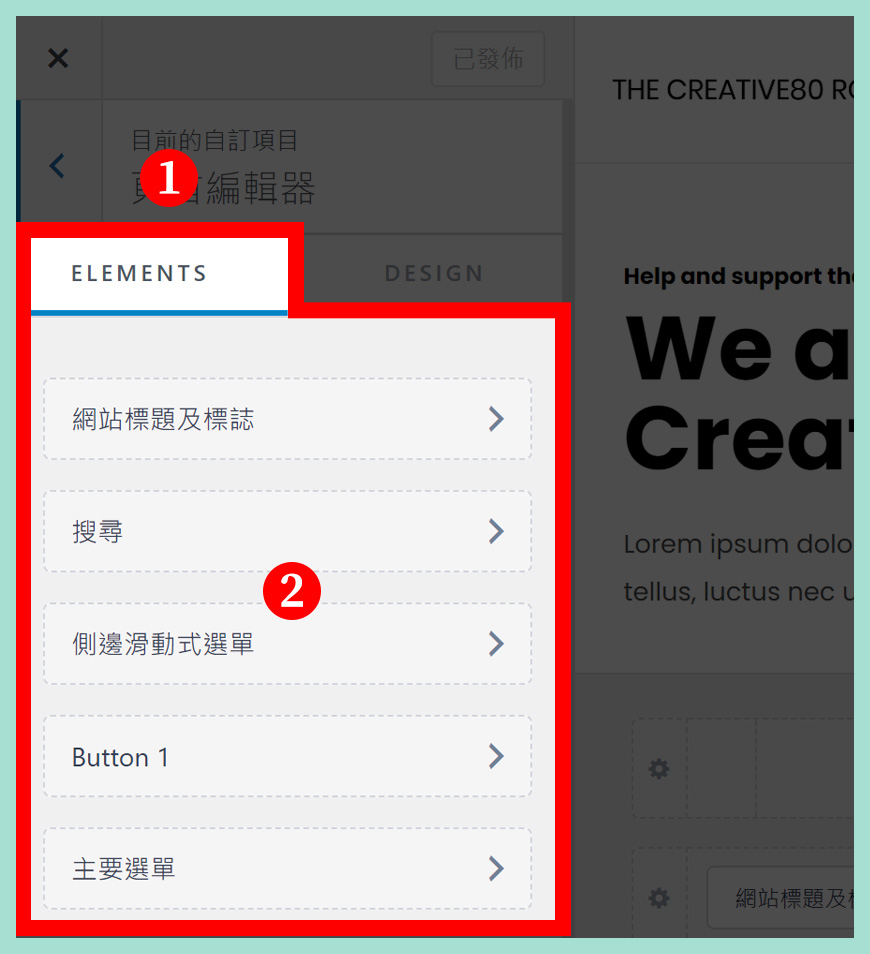
頁首編輯器 (Header Builder) | 管理網頁元件介面


區域一:
點擊 [Elements / 網頁元件],這裡會出現在頁首編輯器裡,總共的網頁元件,例如有 5 個東西,就會出現 5 個元素。
區域二:
點擊每個 [網頁元件],會出現獨立的設定功能介面,例如點擊標誌 (Logo),你可以 上傳公司 Logo、設定公司名稱 和 網頁小圖示 等等。
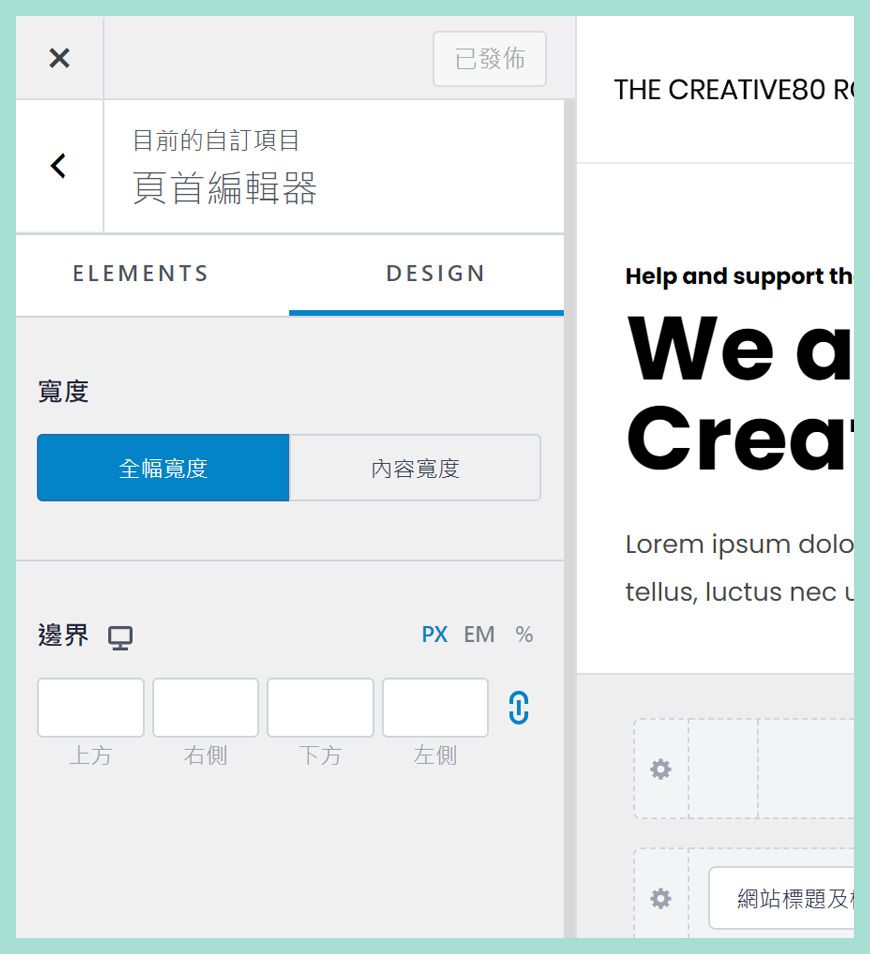
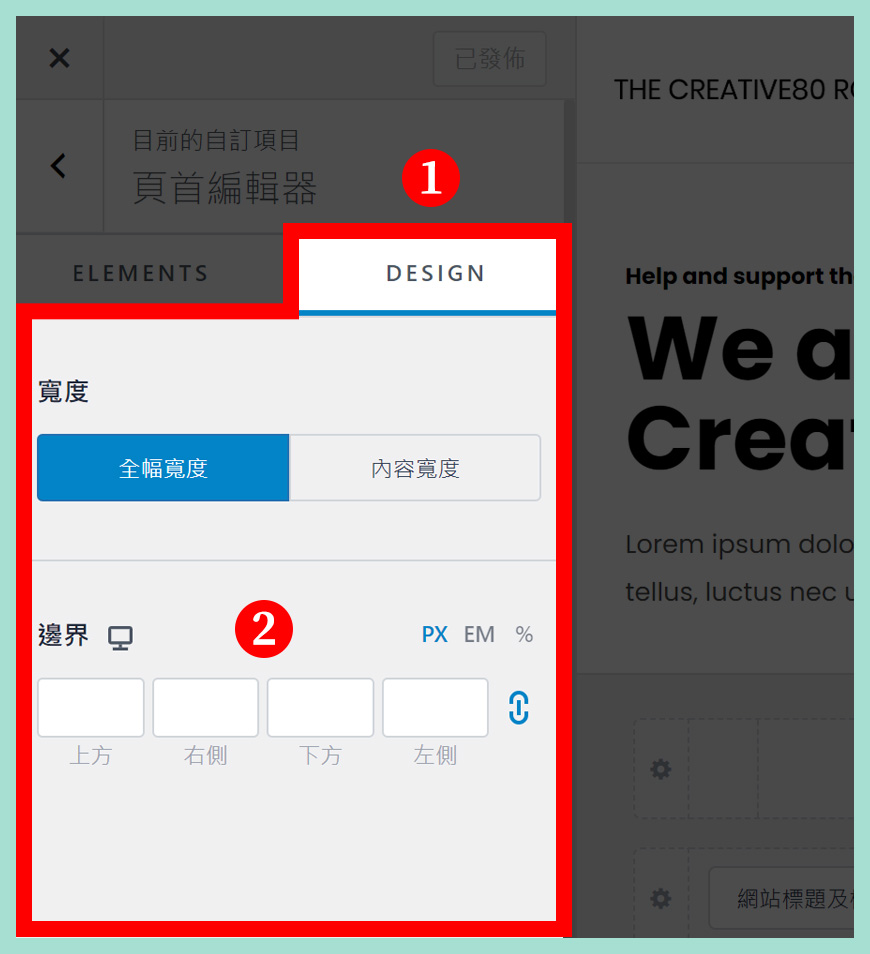
頁首編輯器 (Header Builder) | 管理外觀設計介面


區域一:
點擊 [Design / 外觀設計],能夠提供的外觀選項,依據不同的網頁元件而出現不同的變化。
區域二:
你可以控制網頁元素的上方、下方、左方或右方的邊界距離,讓不同的物件有合適的空間,不會推疊在一起或混淆。
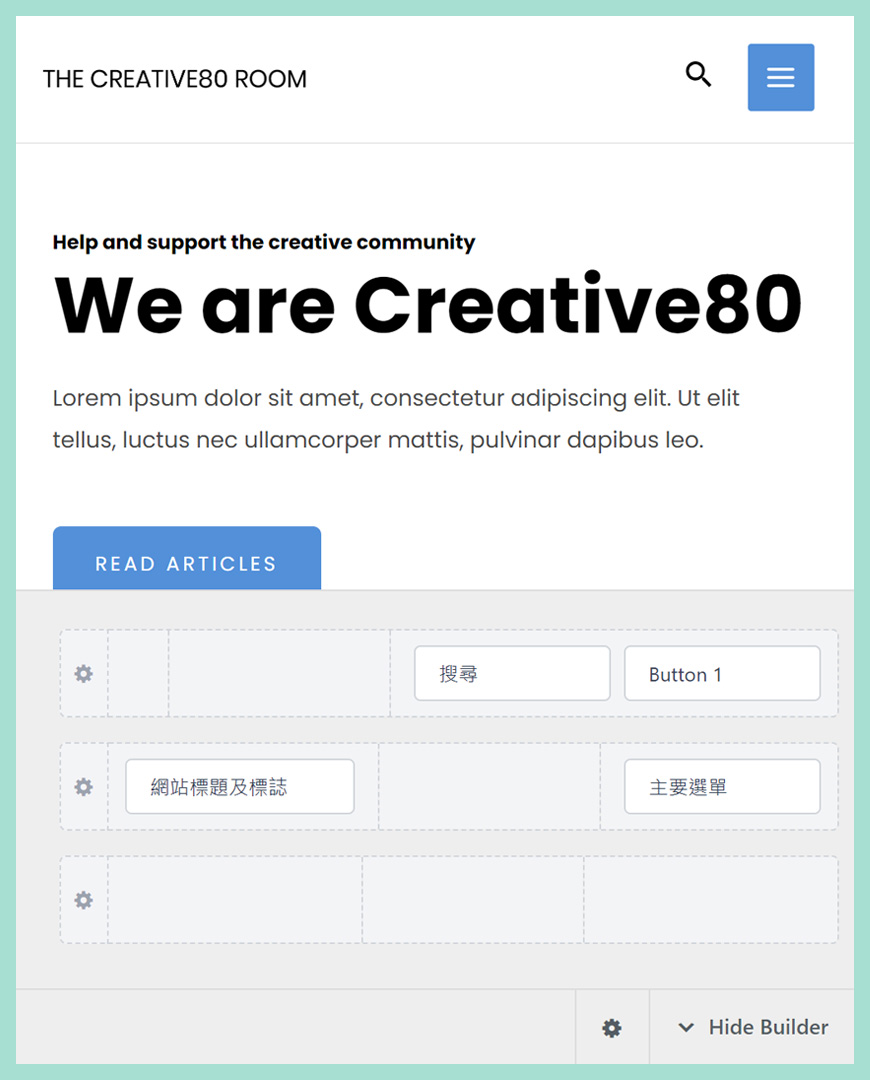
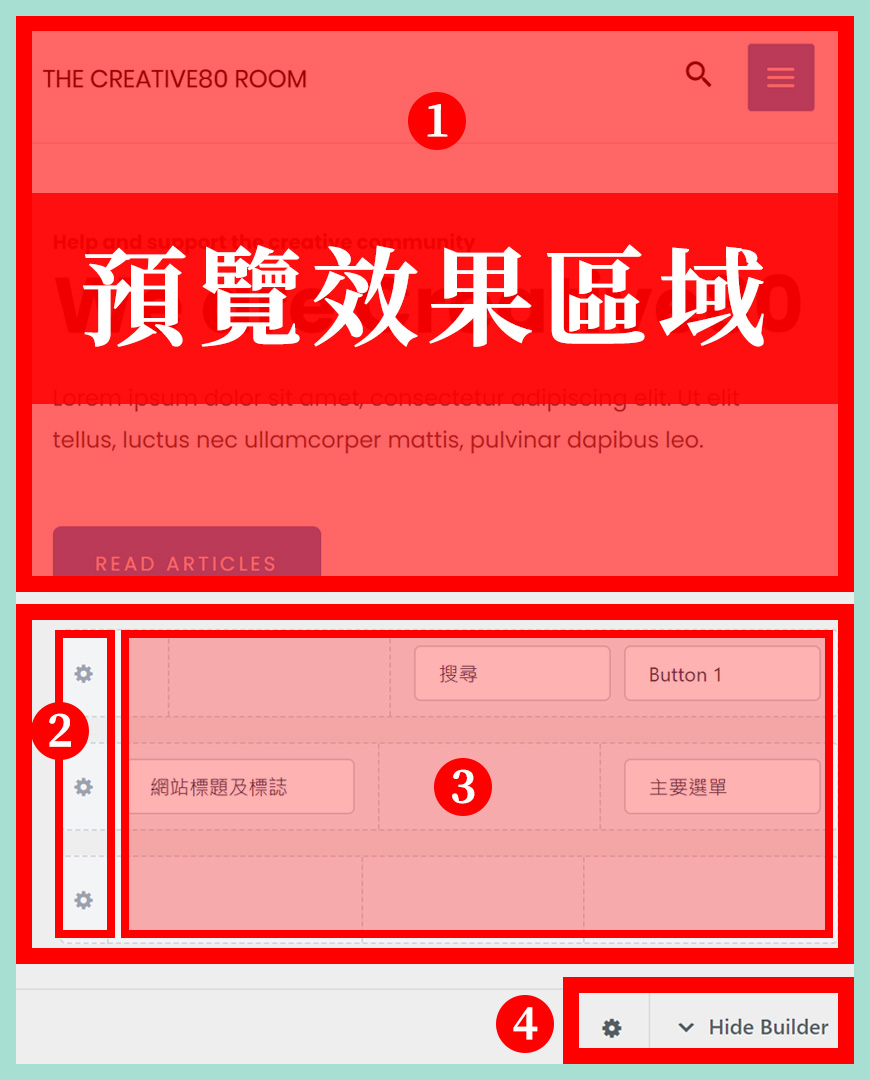
3 列式的頁首編輯器 (Header Builder)


區域一:
預覽效果區域可以立即呈現你最近變動的資料,提供視覺化的反饋。
區域二:
欄位設定可以調整上下左右的邊距和內距,也可以調整欄位的高度。
區域三:
新增網頁元件區域,整個頁首 (Header) 會出現的元素,都可以在這裡設定,包含新增、編輯和刪除的動作。
區域四:
點擊 [齒輸圖示] 可以返回左邊的預設設定區域,點擊 [Hide builder / 隱藏編輯器] 會將 3 列式的頁首編輯器隱藏,你可以預覽整個效果。
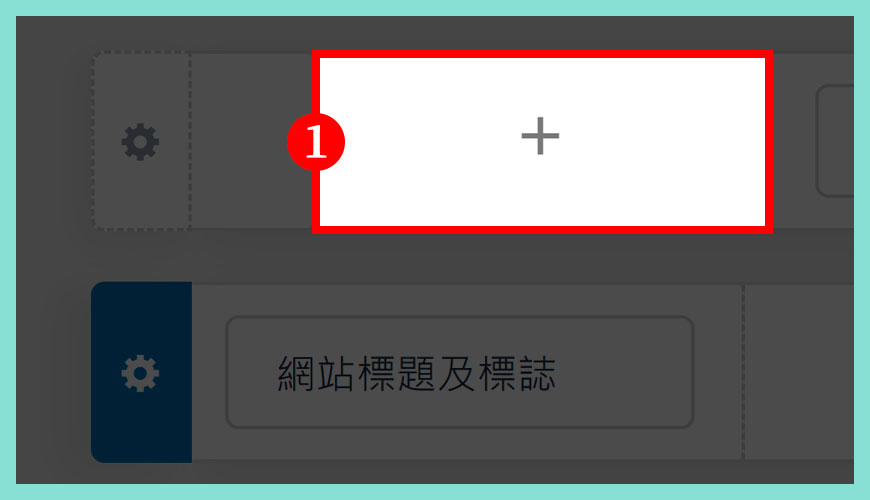
如何新增網頁元件 (步驟一)?


新增各種功能和元件是非常簡單,在 3 列式的頁首編輯器裡,你會發現很多空白的空間,點擊當中的 [+] 符號即可。
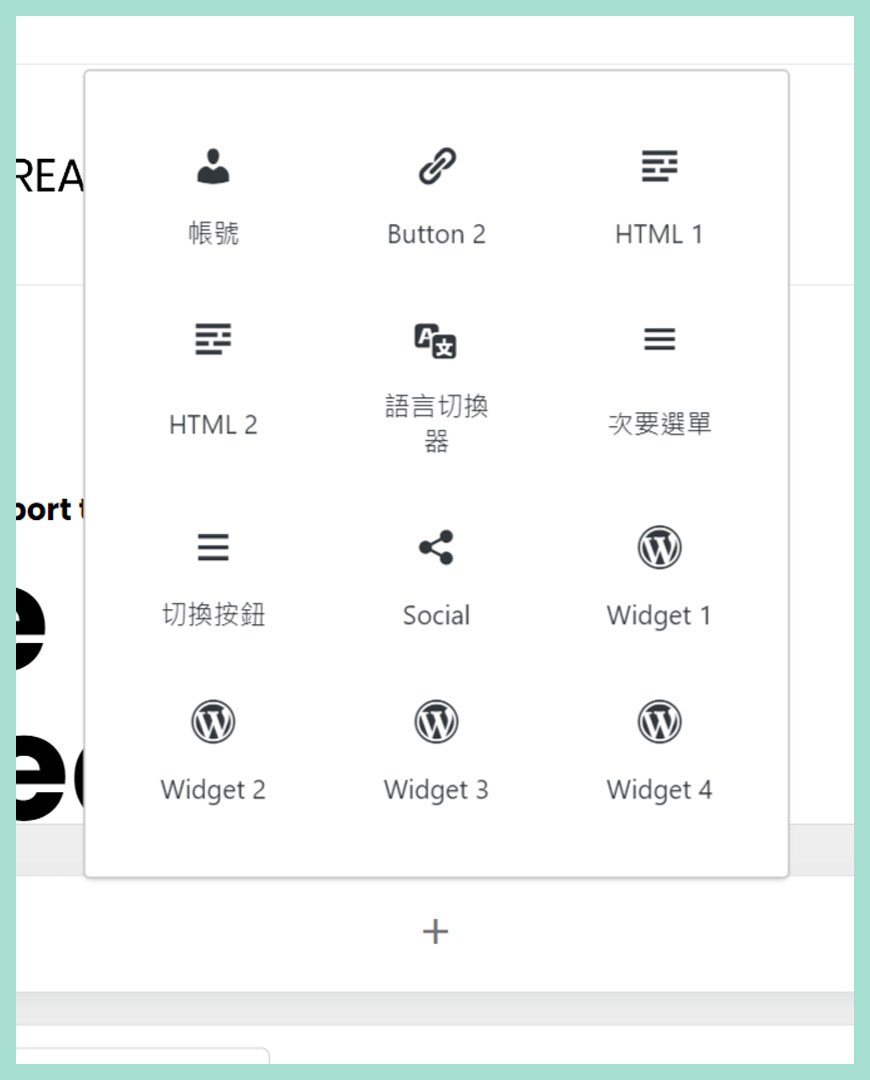
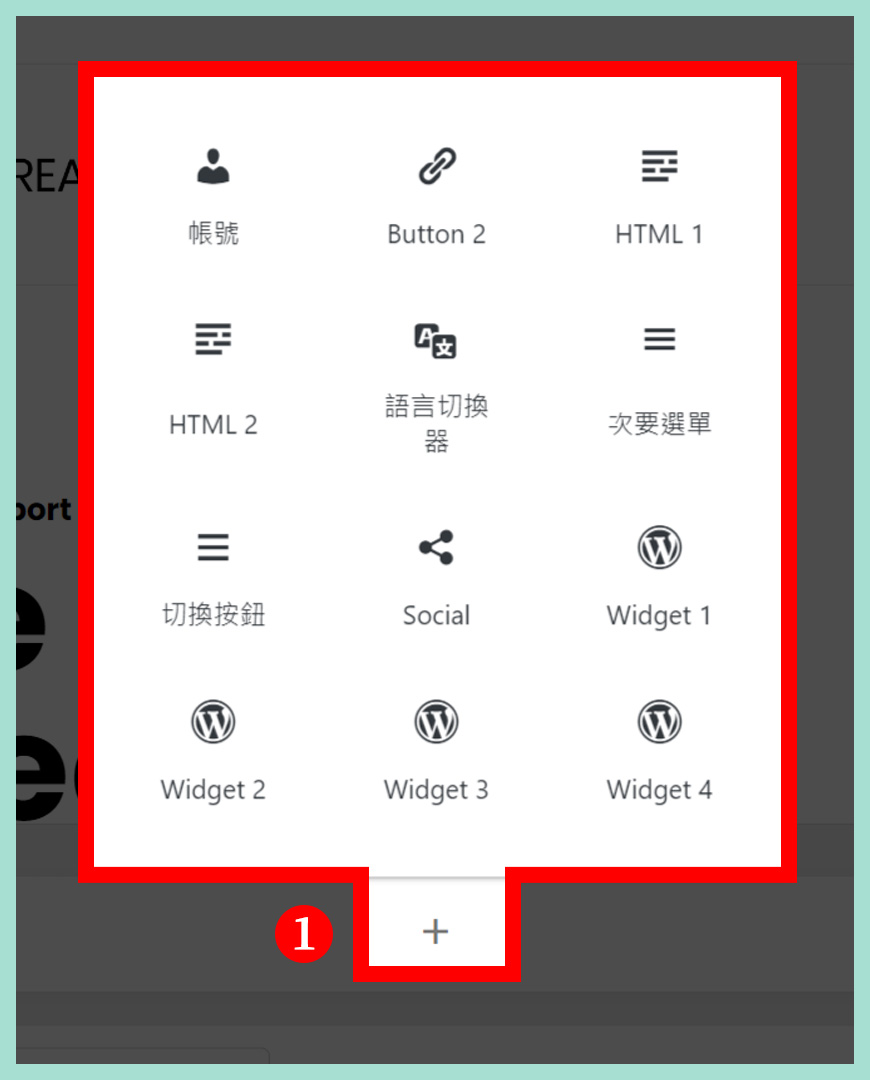
如何新增網頁元件 (步驟二)?


能夠提供的網頁元件種類,跟你安裝了多少 WordPress 外掛 有關聯性,所以每個人的畫面會出現不同的小工具實屬正常,點擊功能圖示即可以完成新增的動作。
你可以繼續在不同的空隔裡,繼續新增或刪除東西。
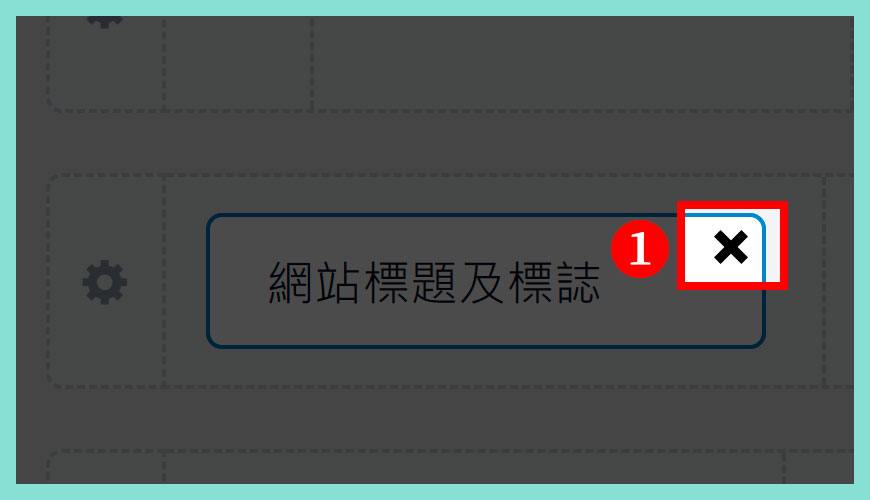
如何刪除網頁元件?


在每個網頁元件的右上方會有一個 [X] 的符號,點擊一下即能夠刪除網頁元件,但有些情況這個 [X] 的符號可能不太明顯或無法顯示,但不影響功能性。
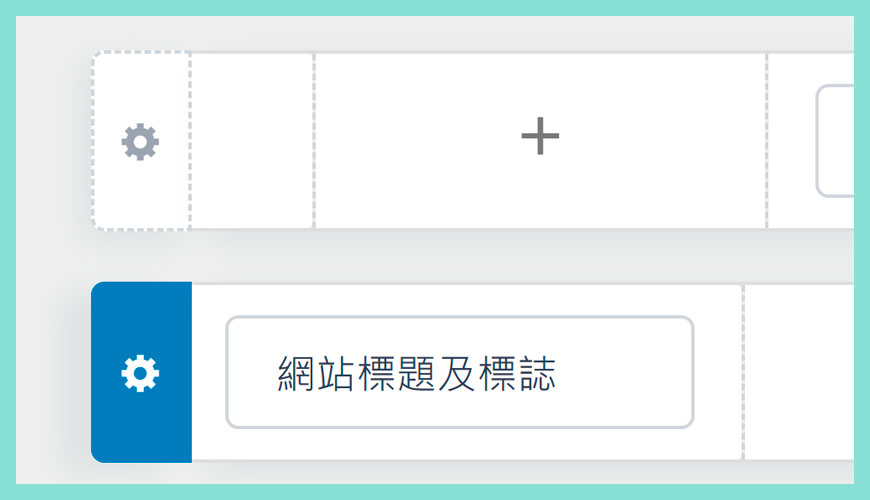
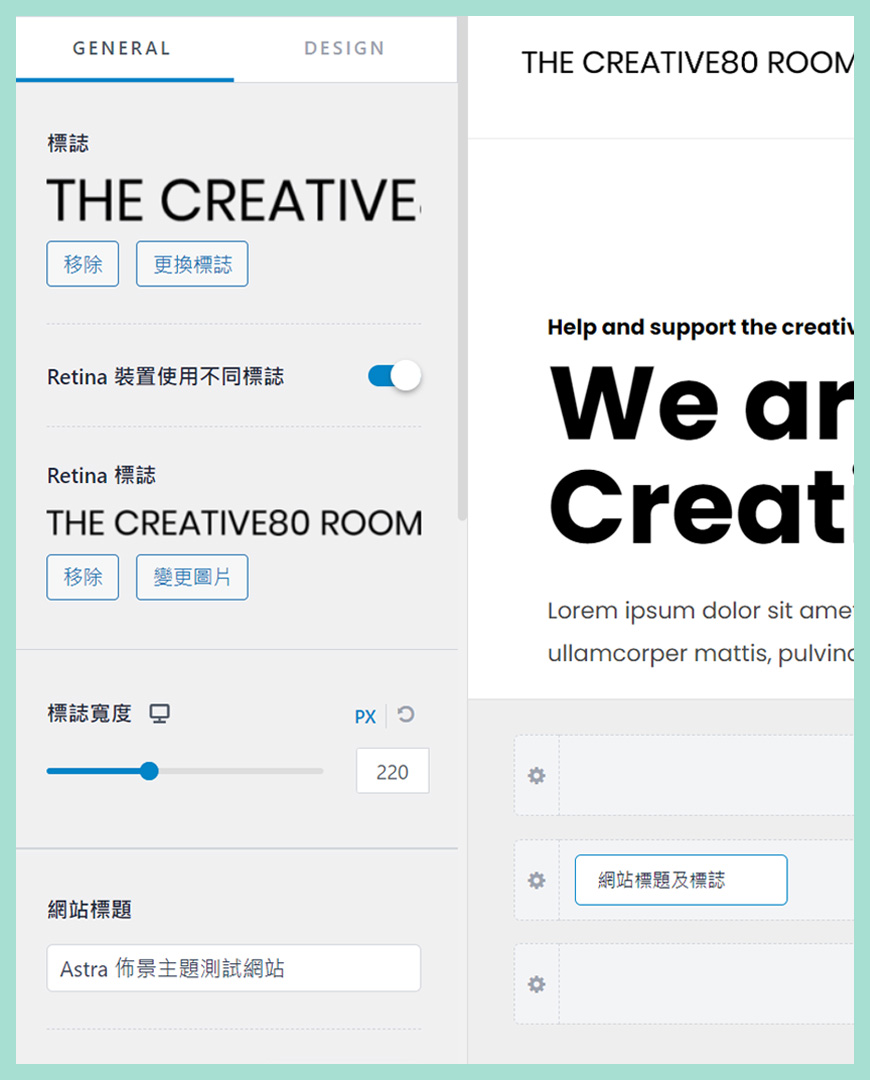
如何編輯網頁元件?


依照每位網站站長的需要,頁首編輯器出現的網頁元件都不盡相同,這裡站長可以盡情發揮自己的創意。
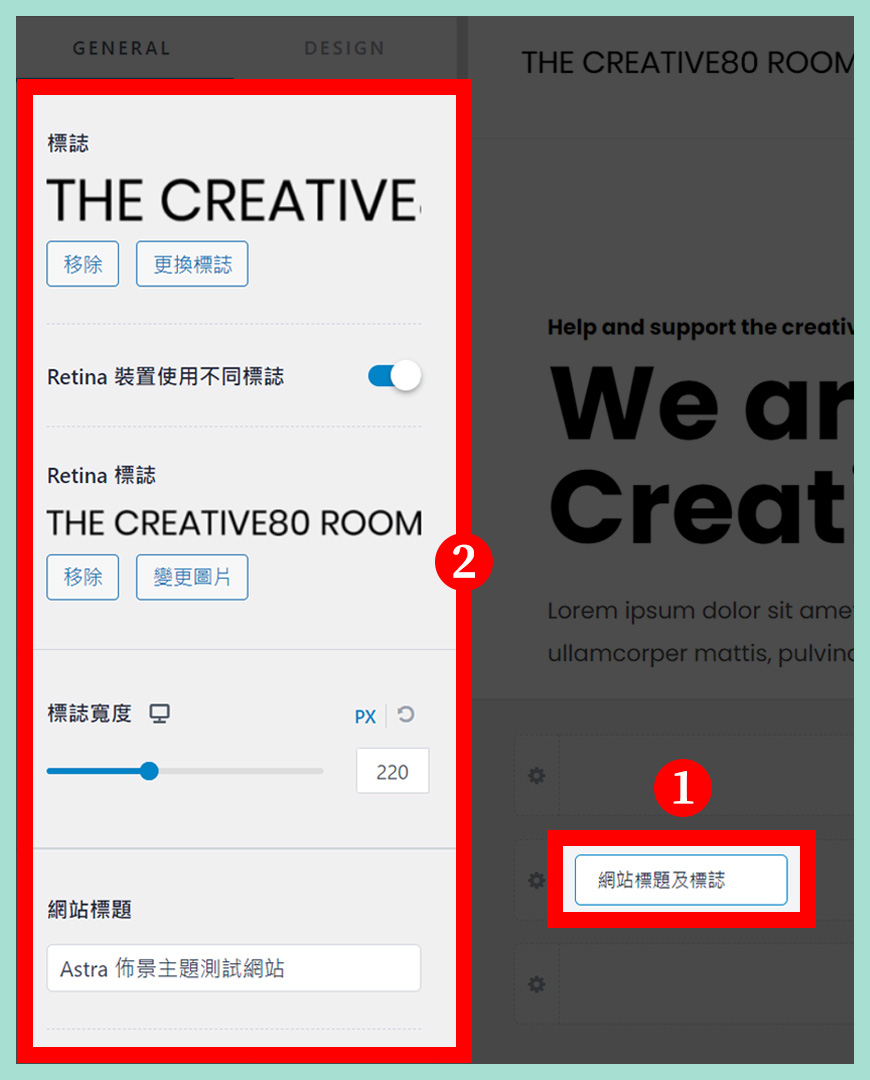
步驟一:
請 [點擊] 你希望調整的網頁元件,例如上圖點擊「網站標題及標誌 (Logo)」。
步驟二:
在左方的 [編輯設定] 區域可以針對你選取的網頁元件,會出現不同的相關設定,Astra 佈景主題會給予你適當的題示。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
1. 了解 Astra 頁首編輯器 (Header Builder) 是什麼?
2. 學習管理 3 列式的頁首編輯器
3. 如何 [新增] 網頁元件
4. 如何 [刪除] 網頁元件
5. 如何 [編輯] 網頁元件
如何進入 Astra 頁首編輯器 (Header Builder)的流程?
✅ 快速進入 Astra 頁首編輯器的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [頁首編輯器]
參考資料和引用文獻:
- Astra 佈景主題 | 官方網站
- Astra 佈景主題 | How To Create a Header With Astra Header Builder?
- Astra 佈景主題 | Build Your Header
- WordPress 官方網站主站 (英語)
- WordPress 官方網站分站 (繁體中文)
- WPCrafter:A Step-By-Step Guide to Creating Stunning Headers with Astra
- 維基百科:拖放 (Drag-and-drop) 是什麼?
- 網站迷谷:Astra 頁尾編輯器 (Footer Builder) 教學
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)

我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


