這篇文章最後更新日期:2022 年 7 月 21 日 | 作者: Mack Chan
您正在尋找一套簡單易用好上手的 WordPress 聯絡表單外掛嗎?我們這次介紹超過 100 萬活躍用戶使用的 Ninja Forms 正正符合您的需求。操作介面非常像代表角色 [小忍者] 般可愛和友善,透過 拖放 (Drag and Drop) 不同的表單欄位,就能輕鬆建立多功能的實用表單。但由於教學內容比較沉長和廣泛,如果您只是需要簡單功能,可以略過不符合您需求的部分,Ninja Forms 提供的 [免費版] 已經適合大部分新手用家的需要和應用層面,這次教學是以 [付費版] 為主,如果您發現有些內容和功能無法使用,就是屬於付費版的範圍之內,它將幫助您像專業網站設計師一樣使用易於使用的拖放式表單編輯器來構建所需的自定義 WordPress 各式表單。
Ninja Forms 外掛官方網站

他們是一家 WordPress 開發公司,為您創建功能強大的外掛,將您的業務或項目提升到新的水平。 WordPress 外掛存儲庫中有幾個可用的外掛,包括最著名的 Ninja Forms。除了提供給社區的幾個免費外掛外,我們還出售各種附加組件,將 Ninja Forms 擴展到了新的高度!
如何使用 Ninja Forms?

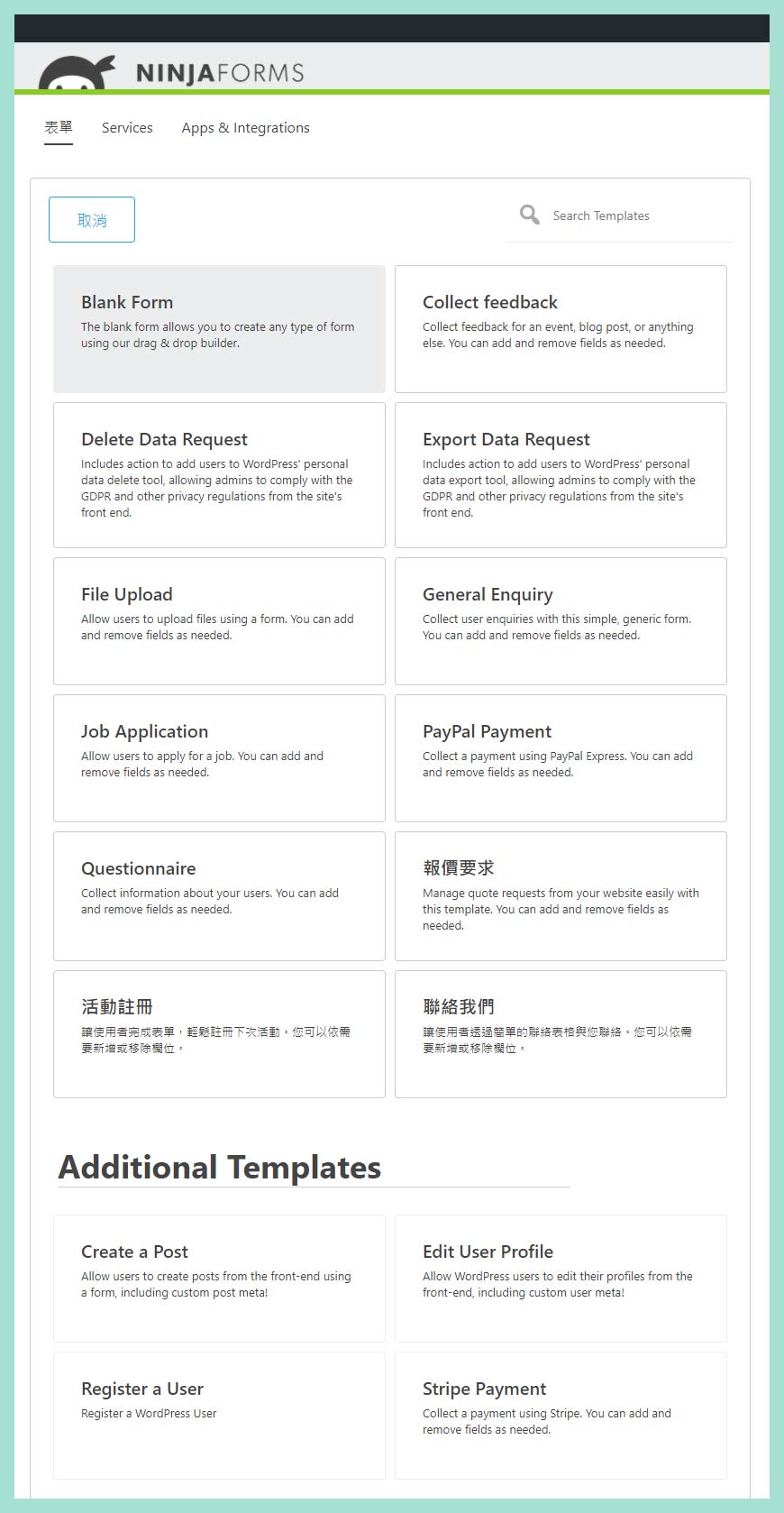
Ninja Forms 表單和一般的 WordPress 外掛相似,您可以從 WordPress 網站後台的 [外掛] 中,搜尋表單名稱即可找到表單的核心程式並安裝應用。如果是建立普通的部落格和公司形象網站,推薦使用免費版的 Ninja Forms 即可滿足基礎的需求,透過拖放 (Drag and Drop) 不同的表單欄位,就能輕鬆建立多功能的實用表單。
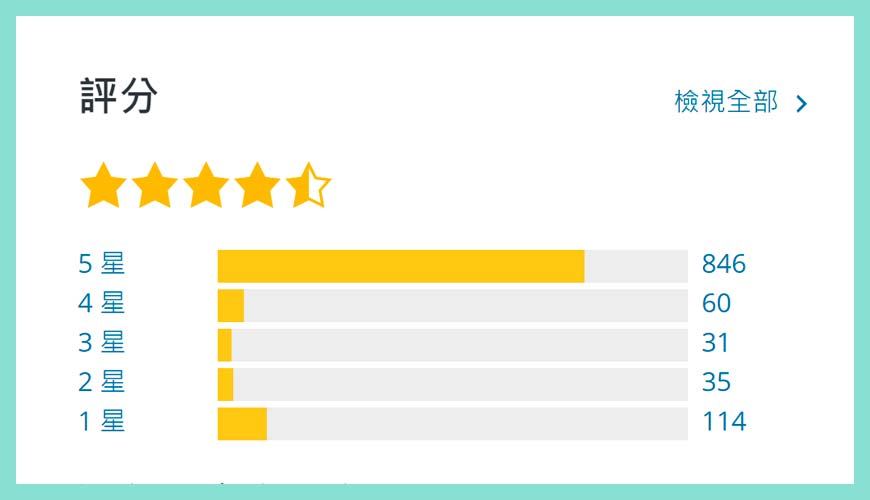
擁有極高 5 星評分

由於市場上的競爭產品有很多,新手記得留意 [外掛評分] 來決定是否安裝和啟用,因為無法避免一些打手或官方自己派來的員工或付錢投票,所以心中要打一個平衡和理性的準備。從以上評分得知,也超過 80% 的用戶是滿意的,而且基數超過 1,000 人投票,也是值得信任的外掛,因為表單外掛對網站的生意查詢具有很大的幫助和助益,不能隨行套用。
特色:支援大量第三方串接服務

新手剛接觸 WordPress 這個領域,比較多教學網站推薦 Contact form 7 和 WPForms 這類比較簡易的表單外掛,也是非常合適的選擇。市場上有很多進階型的表單外掛,例如 Gravity Forms 和 Formidable Forms 就是針對高端的操作者,提供複雜的 [條件式] 設定和細部控制,也和大量客戶關係管理工具(Customer Relationship Management,縮寫 CRM)或電子郵件行銷工具相配合。
基礎通用表單功能
個人資料訊息

隨著 Ninja Forms 表單外掛不停更新和進化,您應該會看到更多新增的欄位選項出現,除了基礎的姓名、電子郵件、地址或郵政編號等等,各類形式的新欄位睦續更新,標準的網站和部落格一般都足夠有餘,部份進階功能都屬於付費版,可以按自己公司業務的需求而定。
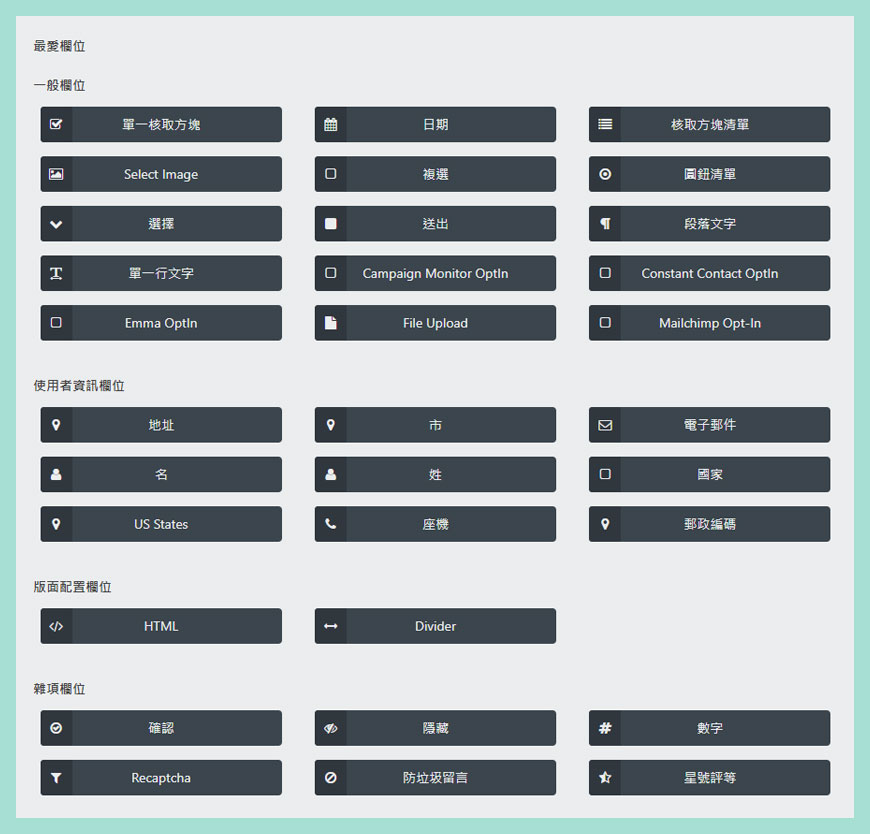
常用欄位 (Common Fields)
- 單行文字欄位 (Single Line Text)
- 段落文字欄位 (Paragraph Text)
- 必選選擇欄位 (Radio List)
- 單項選擇欄位 (Select)
- 多項選擇欄位 (Multi-Select)
- 選擇圖片欄位 (Select Image)
- 單選框欄位 (Single Checkbox)
- 複選框列表欄位 (Checkbox List)
- 日期欄位 (Date)
- 提交欄位 (Submit)
版型欄位 (Layout Fields)
- 插入 HTML 程式碼 (HTML)
- 插入分隔線 (Divider)
其他功能欄位 (Miscellaneous)
- 確認按鈕 (Confirm Fields)
- 隱藏按鈕 (Hidden Fields)
- 數目字欄位 (Number Fields)
- 驗證碼欄位 (Recaptcha Fields)
- 反垃圾郵件欄位 (Anti-Spam Fields)
- 星級評分欄位 (Star Rating Fields)
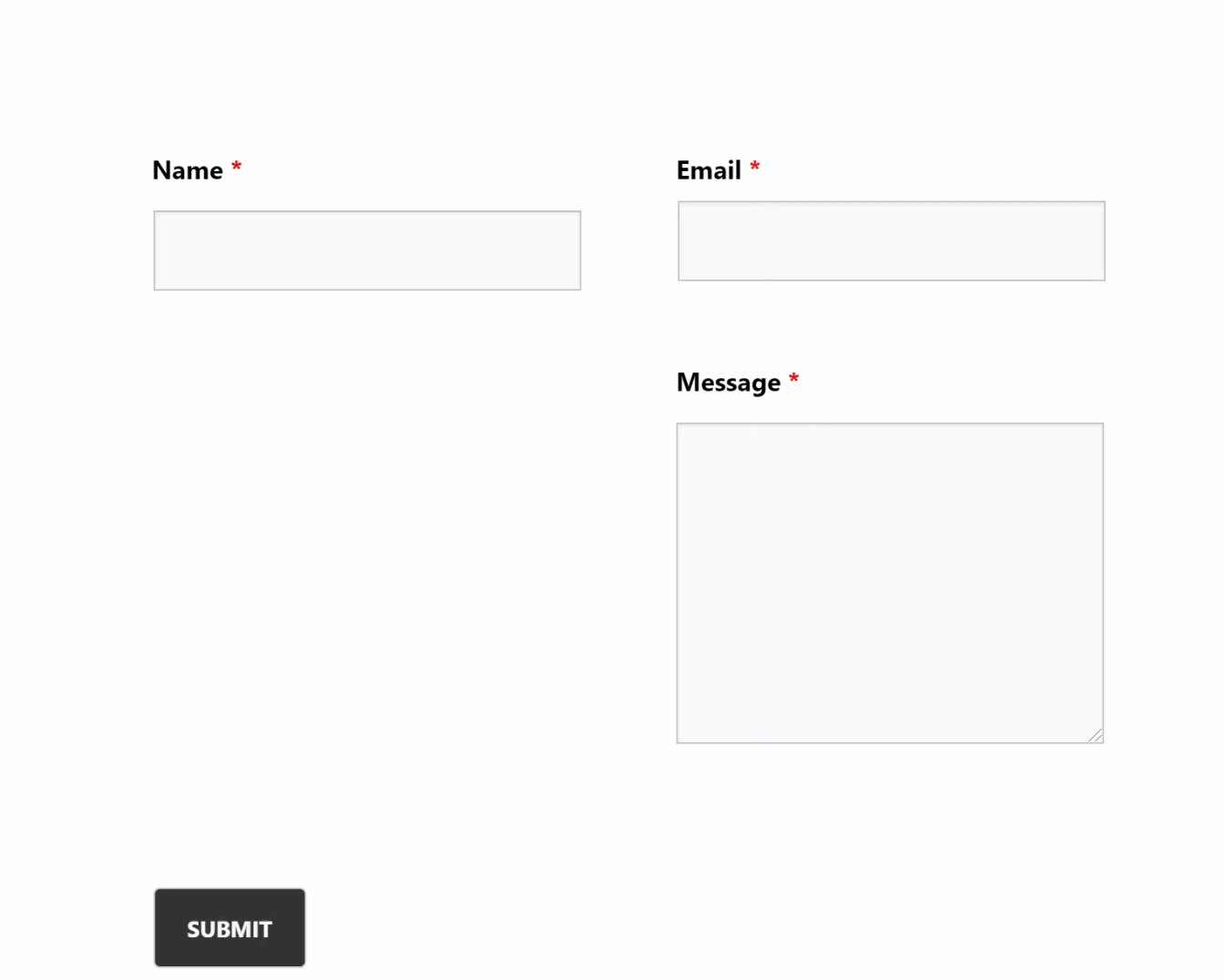
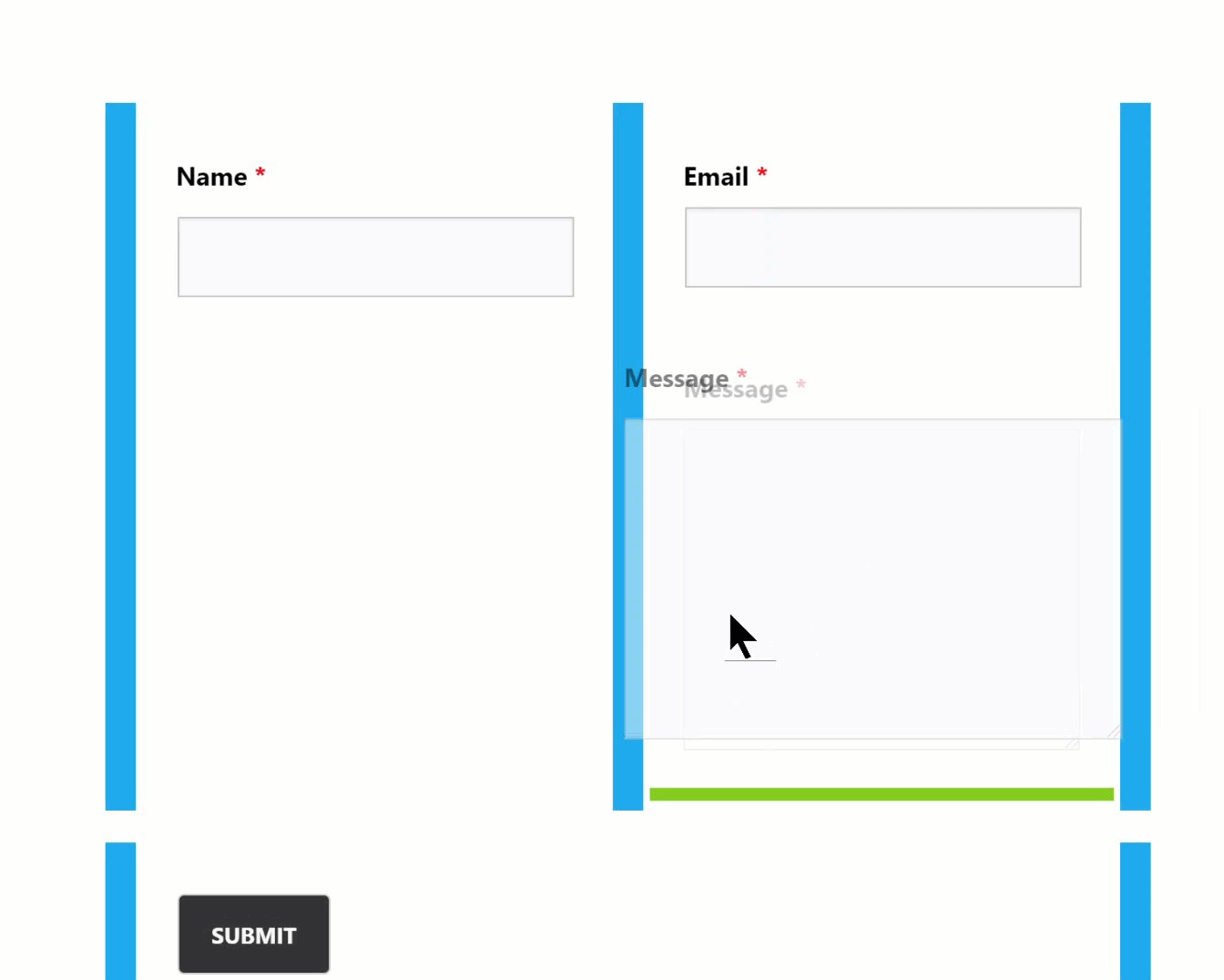
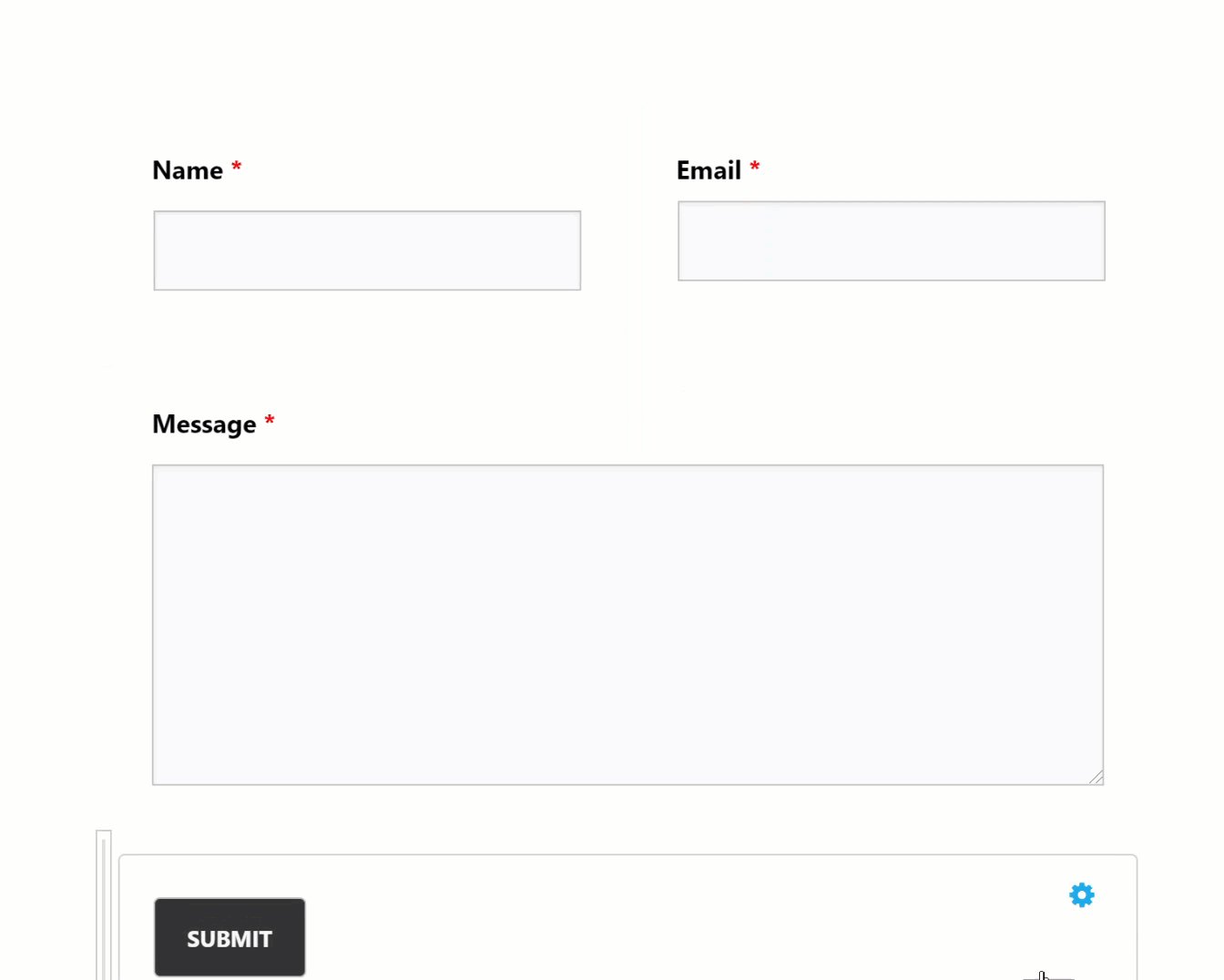
拖拉表格物件排版簡易示範
拖動既有物件到新的位置

不滿意舊的排版,移動到正確的位置

輕鬆刪除物件元素

隨意調整 [欄位] 的比例和寬度
![隨意調整 [欄位] 的比例和寬度](https://ninjaforms.com/wp-content/uploads/2016/06/06-Layout-and-Styles-width-adj.gif)
一次過移動群組 (Group) 的物件

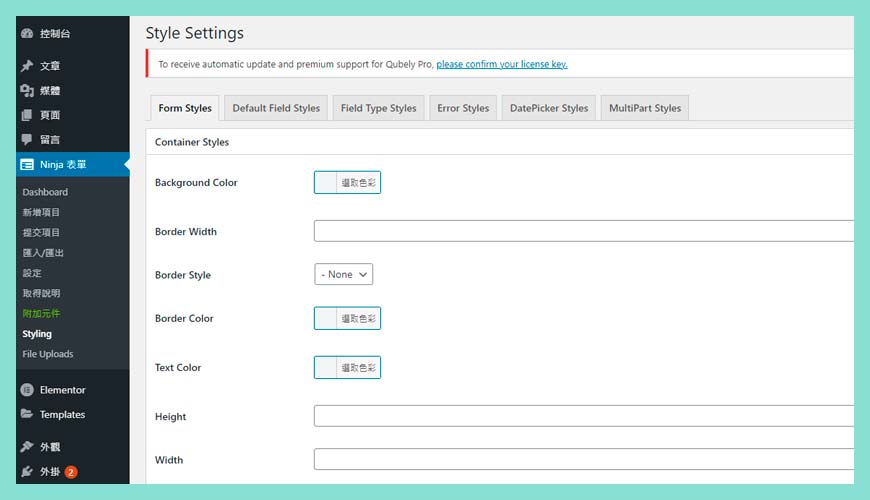
新增和調整外觀樣式 (Adding Styles)
無論是編輯默認表單樣式,默認字段樣式,字段樣式類型,錯誤樣式還是單個字段樣式,都將為您提供許多相同的選項。在本文檔中,我希望解釋一下您可能需要了解的 CSS 基礎知識,以釋放 Ninja Forms 的 Layout&Styles 擴展的功能。
基本 CSS 屬性 (Basic CSS Properties)
儘管將來可能會增加更多內容,但在這裡我們保留了可用於樣式元素的基本元素。
背景顏色 (Background Color)
這為您提供了一個非常簡單的顏色選擇器,可以撥入所選顏色或鍵入十六進制顏色值。
邊框寬度 (Border Width)
可以接受 1 到 4 個值。檢查以下示例:
如果您不熟悉 CSS 的 Border 語法,下方 4 個數值代表 [上方]、[下方]、[左方] 和 [右方] 邊框粗度。
- 1px –這將在所有四個側面上添加一個 1 像素的邊框。
- 1px 2px –這將在頂部和底部添加 1 像素邊框,在左側和右側添加 2 像素邊框
- 1px 2px 3px –這將在頂部添加 1 像素邊框,在左側和右側添加 2 px 邊框,在底部添加 3 像素邊框。
- 1px 2px 3px 4px –這將在頂部添加 1 像素邊框,在右側添加 2 像素,在底部添加 3 像素,在左側添加 4 像素。
邊框顏色 (Border Color)
這為您提供了一個非常簡單的顏色選擇器,可以撥入所選顏色或鍵入十六進制顏色值。
文字顏色 (Text Color)
這為您提供了一個非常簡單的顏色選擇器,可以撥入所選顏色或鍵入十六進制顏色值。
高度 (Height)
用一個整數,然後跟 px 或 % 選擇元素的高度。如 500px 或 100%。
寬度 (Width)
選擇您的元素的寬度,其後跟一個整數,後跟 px 或 %。如 500px 或 100%。
高級 CSS 屬性 (Advanced CSS Properties)
這些是普通用戶可能不需要的項目,但如果您希望更多控制權,我們將其中包括。
浮動元素 (Float)
簡單點說物件可以【靠左】、【置中】或【靠右】對齊
字體大小 (Font Size)
這通常是整數,後跟 px 或 em。如 16px 或 1 em。
邊界 (Margin)
可以接受 1 到 4 個值。只要它是塊級元素,它就會在您將其應用的外部添加空格。檢查以下示例:
1px –這將在所有四個側面上增加一個 1 像素的邊距。
1px 2px –這將在頂部和底部添加 1 個像素邊距,在左側和右側添加 2 個像素邊距。
1px 2px 3px –這將在頂部添加 1 像素的邊距,在左側和右側添加 2 像素的邊距,在底部添加 3 像素的邊距。
1px 2px 3px 4px –這將在頂部添加 1 個像素邊距,在右邊添加 2 個像素,在底部添加 3 個像素,並在左側添加 4 個像素。
邊距 (Padding)
可以接受1到4個值。只要它是塊級元素,它就會在您要應用的內容內部添加空格。檢查以下示例:
1px –這將在所有四個側面上添加一個1像素的填充。
1px 2px –這將在頂部和底部添加 1 像素填充,在左側和右側添加 2 像素填充。
1px 2px 3px –這將在頂部添加 1 像素的填充,在左側和右側添加 2 像素的填充,在底部添加 3 像素的填充。
1px 2px 3px 4px –這將在頂部添加 1 像素填充,在右側添加 2 像素,在底部添加 3 像素,並在左側添加 4 像素。
進階 CSS (Advanced CSS)
此選項適用於那些精通 CSS 或不介意嘗試的人。在這裡,您可以編寫所需的任何規則,就像在自己的文件中編寫 CSS 一樣。
例如:
border-radius: 5px;
line-height: 18px;
box-shadow: 2px 2px 2px 3px #333;
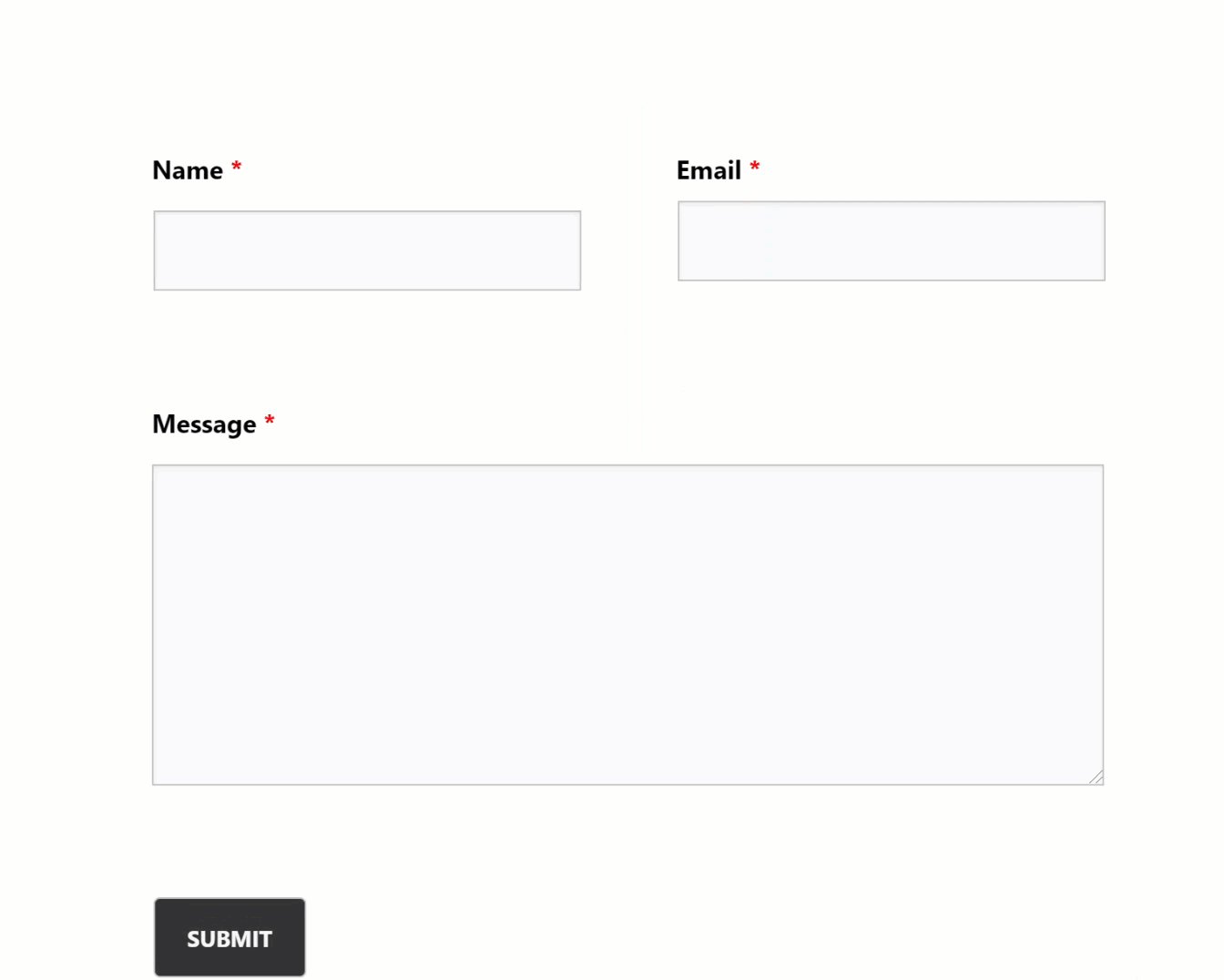
聯絡表單範本套用

不懂 CSS 也可以輕鬆調整表單外觀

自訂義檔案上載功能

有一些特定的情況,需要客戶提供必須的文件,例如個人身份證明、駕駛執照、銀行帳戶資料或購物發票帳單記錄等等,可以把上載的檔案,備份到第三方的雲端檔案伺服器
- Dropbox
- Google Drive
- Amazon S3
溫馨提醒,如果不設定 [外部的存放地方],會預設存在網站主機的 (Upload) 資料夾,和我們平常的圖片和影片其用相同位置和空間,這點要留意您的主機商提供存放上限。
支援什麼上傳格式?
外掛後台可以自行新增大部分格式到白名單 (White List),白名單就是允許使用者上傳的格式種類,這需要考慮一些資安問題,建議限制在常用的格式,例如 .jpg .png .gif .dox .pdf 等常見的圖片和文書軟體的格式。
進階的 [條件式] 的表單和擴充
![進階的 [條件式] 的表單和擴充](https://wp-valley.com/wp-content/uploads/2020/12/WP-Valley-Blog-Featured-Image-104-Ninja-Forms-07-A.jpg)
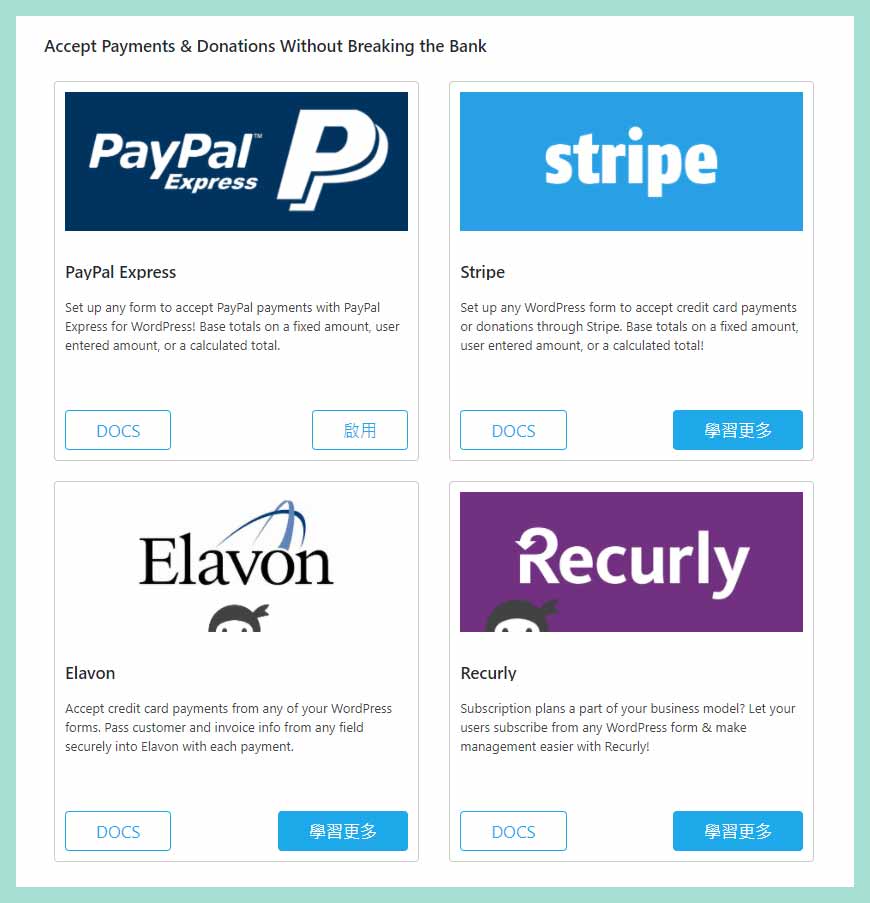
第三方金流系統串接 API

Ninja Forms 表單外掛支援 4 種主流的金流系統串接,在國際市場上單單 PayPal 和 Stripe 已經覆蓋全球大部分的地區,不過無法滿足所有人的需求,尤其是一些【地方金流】,例如台灣的綠界、藍新、紅陽、歐付寶等等,可能需要找工程師客制化和調整相關的 API 參數,但整體上只要能走 PayPal 和 Stripe 的話,國際上的交易是沒有問題,下方是 4 個金流的操作介面說明,請選擇您合適的系統。
電郵行銷整合工具串接 API

- ActiveCampaign
- EmailOctopus
- ConvertKit
- CleverReach
- MailPoet
- AWeber
- Campaign Monitor
- Constant Contact
- Emma
- Mailchimp
總結
由於市場上比較多教學網站推薦 Contact form 7 和 WPForms 這類比較簡易的表單外掛,但其他還有存在很多良好的選擇,就像這次介紹的 Ninja Forms,除了提供免費版本之外,更可以因應自己的需求購買其他升級的選項和服務,是允許從免費開始使用,慢慢按需求調整的友善外掛,這提供了很大的自由度和擴充性。值得一提是透過拖拉表格物件排版真的非常方便,也提供大量外觀的調整,那怕您真的不是太懂 CSS,在後台的超詳盡設定已經能滿足您的需求。
如果您需要一些 [條件式] 的表單,就需要使用付費版以上的方案,這比較進階,沒有在這次新手教學裡著墨太多,始終不是大部分人的需要,還有 Ninja Forms 整合大部分 CRM、電郵行銷工具等等,這不單單是一套表單外掛,還能替您公司賺錢的工具。
參考資料和引用文獻
- 維基百科:拖放 (Drag and Drop)
- 維基百科:什麼是視覺化編輯器 (MediaWiki)
- WordPress 官方外掛目錄:Ninja Forms
- 圖片來源:免費可以商業使用圖庫
- 網站迷谷:什麼是 WordPress 區塊編輯器
- 網站迷谷:什麼是 WordPress 傳統編輯器 (Classic Editor)
- 網站迷谷:什麼是 WordPress 區塊小工具 (Widget)?
- 網站迷谷:什麼是 WordPress 傳統小工具 (Classic Widgets)
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



![移動物件後,可以選擇 [刪除攔位] 或 [新建欄位]](https://ninjaforms.com/wp-content/uploads/2016/06/02-Layout-and-Styles-move-column.gif)
