這篇文章最後更新日期:2024 年 4 月 25 日 | 作者: Mack Chan
這篇文章的討論對象是 [小型網站] 和 [小型網店],而非 [中大型電商],針對圖片輪播 (Slider) 功能來論述一些觀點。也許這個是很多站長認為「必須」要有的功能,但其實為什麼是必須呢?因為其他網站也有用喔?為什麼我們不用呢?在我們開始探討這個議題之前。
看完這篇文章,或許會讓您有更多靈感設計網站的首頁,重新排列出更有效的版面配置。引用知名 WordPress SEO 外掛開發 Yoast SEO 的文章:為什麼您應該離開圖片輪播 (Slider) 外掛,列出了經過大量數據得出的結論,加上國外多處的相關文章論證,當中應該有不少值得大家參考的價值吧?
Youtube 教學影片:
| 影片長度: | 16 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
Slider 字詞相似 / 同義字 / 翻譯品質和文化差異
由於中文使用的地區出現大量不同的翻譯,不過其實是指向相同的 (Slider) 技術,可能因應圖片、影片和媒介會出現不同的翻譯名稱,下方盡量整理一份清單,但無法盡錄,但應該已經足夠論述本篇文章的需要。
| Slider 英文 | Slider 中文 |
|---|---|
| Slider | 滑塊 輪播圖 |
| 同上 | 圖片輪播 輪播牆 |
| 同上 | 幻燈片秀 輪播滑塊 |
| 同上 | 首頁輪播 |
| Carousel Slider | 旋轉木馬滑塊 |
| 同上 | 畫廊圖像轉盤 |
| Post Slider | 帖子輪播 文章輪播 |
| Products Slider | 產品輪播 |
| Video Slider | 視頻輪播 |
| 同上 | 影片輪播 |
| Logo Slider | Logo 輪播 |
| Logo 滑塊 |
Yoast SEO 分析研究指,90% 的實際情況 [弊大於利]
市場上能夠善用和發揮成效的圖片輪播 (Slider) 功能的網站,保守估計不多於 10%,
- 實際上,只有 1% 的人會點擊圖片輪播 (注意:2013 年的數據),而該圖片輪播幾乎總是第一張幻燈片
- 圖片輪播會使訪客感到困惑,因為您要一次發送他們可能感興趣或可能不感興趣的多個 [廣告目的]
- 現代網民基於習慣和約定俗成,眼睛會自動忽略廣告,學名稱為 [廣告視盲 Banner Blindness]
- 同樣,訪客會認為圖片輪播是廣告或促銷時,就算看到,也會主動跳過消息
- 它們會使您的網站變慢,對您的 SEO 和轉換率產生負面影響
- 圖片輪播在移動設備或手機上,並不總是能正常運作和顯示正確
- 雖然它突顯了你的內容,但這是不聰明的做法,因為 Google 在改善網頁版面配置演算法已經提到
- 僅使用一個圖像而不是將所有精力都放在圖片輪播外掛和圖像上是最有效的
引用來源網站:Sliders suck and should be banned from your website
如果沒有規劃首頁廣告的轉換策略,橫額廣告可能對您有壞影響
專注研究網站設計和轉換實例的 Widerfunnel 網站在 2020 年 8 月 27 日發表了一份報告,裡面解釋了很多關於我們應否在頁面 (放置大型橫額廣告 Banner 的研究),當中值得注意的關鍵是,放置 Banner 的位置只有一個,但老闆、行銷人員、工程師、數據分析師、社交媒體小編和訪客,卻對這個 Banner 的期望有重大的落差。
引用來源網站:Widerfunnel – Rotating offers: The scourge of home page design
下方簡單描述和整理 8 個圖片輪播 (Slider) 的缺點
當然沒有必定對和必定錯的組合存在,但有一些觀察和現象,值得初入門者深思背後的目的是什麼?還有為什麼我們無法改變業界的大環境?如果是約定俗成的做法,或者前人留下來的經驗心得,我們又有否可以改善之處?
不竟年青也代表我們有更多的社會責任,去改變我們社會的未來,那怕我們的力量微不足道。說回正題,下方提及的 8 個圖片輪播 (Slider) 的缺點,也不一定是 100% 正確,不竟大家的使用環境不同,大家可以當作參考之用。
01:您的公司並沒有明星產品 (Hero Product)
![01:您的公司並沒有 [明星產品 Hero Product]](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-112-opinion-on-sliders-02.jpg)
這實屬正常的狀況,如果沒有研發部門,那裡會變出新產品?大部分公司其實都是代理別人的產品,也沒有獨家代理權,大家都在賣隨處可見的產品和服務。
其實很少公司可能像 Apple 擁有 iPhone 這類強勢明星產品 (Hero Product),您售賣的產品有什麼特色?為什麼需要這麼強調這個隨處可見的產品?
一般我們的工作都是在地化的推廣,基於我們的目標受眾宣傳,打打促銷廣告和組合價等的交叉行銷,但要用 (整個版面) 的推廣,其實不太符合小型的網站或網店。
舉例 [01]:Apple 公司的 iPhone 手機
![舉例 [01]:Apple 公司的 iPhone 手機](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-112-opinion-on-sliders-01-b.jpg)
最多「大老闆」喜歡拿來作參考的例子,我們公司也要有像 Apple iPhone 一模一樣的圖片輪播,也許 Apple 公司也放棄使用 (多頁式) 的圖片輪播,改成靜態的高清圖片。但這種 (高大上) 的滿版思維一直存在大家的腦裡。但我們公司沒有一個這麼有巨大號召力的產品是一個致命傷。
舉例 [02]:Adidas 限量版運動鞋
![舉例 [02]:Adidas 限量版運動鞋](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-112-opinion-on-sliders-01-c.jpg)
另一個特殊的例子像知名的 Adidas 和 Nike 等,不定時推出限量的運動產品,可以看出他們都能有計劃地推出新產品,反之大家的網站都是被動做一些簡單的推廣。
這印證圖片輪播 (Slider) 的功能其實不是太適合我們,也沒需要強迫網站設計師和工程師,必定要填好填滿,反倒這是沒有善用寶貴版面的反面教材。
02:無奈您營運的並不是大公司

承上一題,第一次建立網站或網店的新手,會對自己的心血結晶網站抱有過高的幻想和期望,例如要像 Apple 公司,一進站或 iPhone 產品頁面,就有酷絃和荷里活電影等級的視覺效果,就算沒有這個等級,最少也要有 Sony 或 Samsung 等級,沉醉在大公司的虛榮之中。
但您不能否認,自己只是小公司,還是務實地建立一個實用的資訊網站吧。如果舉例和參考別人網站設計,也要找回同等級的參照,避免進入不切實際的迷惑之中,小人物可以做小事,了解自身的位置和角色。
03:您公司的產品 [圖片品質很差]
![03:您公司的產品 [圖片品質很差]](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-112-opinion-on-sliders-03.jpg)
有些網站的圖片輪播 (Slider) 非常巨大,但公司裡並沒有專門處理的設計人員和部門,連 Adobe Photoshop 和 Adobe Illustrator 都不會使用,使用一些簡單入門的線上設計工具如 Canva 或 Crello,這類東湊西湊的成品,很難滿足現代人對視覺的追求。
大公司拍攝這類產品圖片,從打光、攝影、前期規劃到後制都花大量時間和資源,一般小公司礙於資源所限,一般只能滿足最基礎的需求,這取決於不同人的美感和技術。
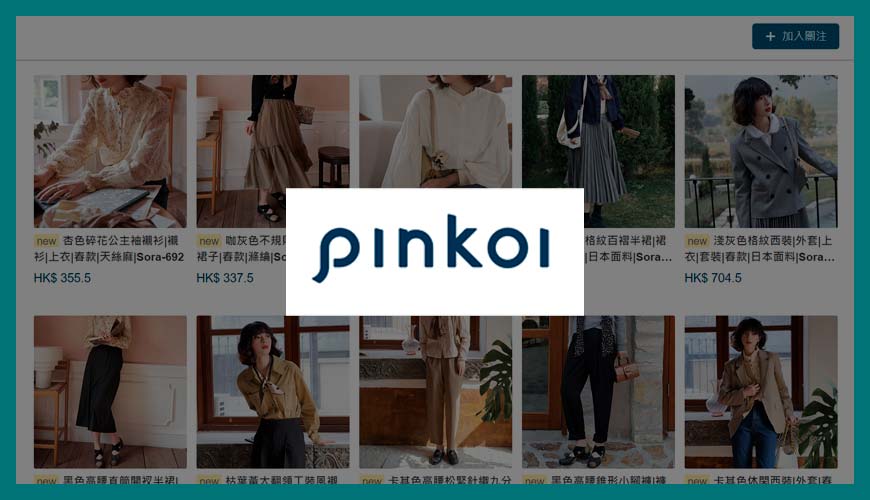
例子:Pinkoi (文青電商品牌的代表)

下方節錄小部分 Pinkoi 的對開店的圖片要求,您的公司如果沒有懂 (攝影) 的合作單位,大家的圖片輪播 (Slider) 可能跟本無法和主流市場激爭。如果您的老闆要求您使用手機拍攝產品照片和影片,把照片放得巨大,只是自曝其短的做法,圖片的質量是無法被忽略的關鍵之一。
- 避免後製加上 logo、浮水印、文字或網址
- 避免使用濾鏡效果或加上邊框
- 避免使用多張照片拼接成一張
- 避免模糊失焦或是過度曝光
- 背景簡潔
- 風格一致
- 善用自然光
- 塑造氛圍
最後再來整理一下幾個拍攝時最常被提及的小撇步:
- 用白紙反光:光是有方向性的,商品上沒有受光的陰影處可以用一張白紙 (或是珍珠板) 來補光,畫面會更好看!
- 別讓商品變形:拍攝時多注意擺放或是相機的角度!如果你的商品是長方形,照片上看起來卻像梯形,那麼你大概就應該換換角度、調整一下了!
- 別用過多的小道具:道具可以讓照片更豐富,但是過度依賴它有時反而造成畫面雜亂、或是讓人不確定哪個才是主角。建議設計師們在拍攝的時候可以把道具一個一個抽掉,再從畫面中判斷怎樣程度的裝飾最剛好。
04:佔用網站大面積的黃金版面,但轉換率不佳

當然隨著時代的進步,現在我們使用者的電腦螢幕已經足夠巨大和高解象度,但網站的首頁仍然是非常寶貴的位置,如果未經思索地放置了巨型的輪播,也許白白放棄了很多達成交易的轉換。
專門研究轉換率的權威機構 Conversion Rate Experts,進行了大量 A/B Tests 測試後發現,轉用純靜態的簡單圖片 + Call to Action (行動呼籲文案) 的組合,可以大大提高網站的成交轉化率。
05:拖慢網站的效能和消耗主機資源

大部分圖片輪播 (Slider) 功能都是華而不實,一味包裝和裝酷絃效果,用來吸引眼球為主,在網際網路早期的確有非常獨特和顯赫的地位,但隨著網民的水平愈趨成熟和穩重,大家的網站可以直接 [切入重點],前面的華麗包裝就可免則免。
網站應該回歸基礎面,主要提供解決問題的地方,而不是一個展示和絃技的平台,除非您是網站設計公司或設計師的作品集。
放置影片在輪播 (Slider) 的背景,延遲網站載入速度
影片檔案大小是高清圖片數十倍以上,這基於 [壓縮比] 和 [影片質量] 來決定檔案大小,但一般預設不要期望是太小的。有時候影片來源是第三方的供應商,這添加了另外一層不明朗的因素,那怕是強大如 Facebook 和 Youtube 等巨型平台,網絡連線也是無法保證穩定。
多張高清大圖片,消耗大量主機資源
由於目標產品被 (放大) 來處理,每個產品細節和元素,都應該被充份完整展示,每張高清圖片允許被壓縮的空間有限,承上題,這些消耗主機效能的項目,最終也會反映在訪客身上,他們需要花更多時間,可能原本 5 秒能完全載入您的網站並瀏覽,但現在變成 10 秒。網站設計的美觀度,一般的代價反映在效能身上。
06:在手機介面不友善

- 手機版圖片輪播應該為它們制作尺寸更小的圖片檔案,但現實大部分網站沒有這個設計的,它們往往是把電腦版的(大型尺寸圖片),自動調整尺寸至適合手機版,但檔案大小不變。沒有針對行動裝置速度進行最佳化 / 優化,或者實際上在 3G 網絡或更小的手機上破壞了圖像的呈現效果。
- 在 JavaScript 上運行的圖片輪播也是如此。為什麼要為人們會視之為靜態圖片 (Banner 橫幅) 的東西上添加 JavaScript,或者只是跳過以獲取您的內容呢?
- 不幸的說,如果您網站的圖片輪播並不支援 (自適應設計 RWD),則會破壞您本應自適應的網站。不幸的是,這種情況經常在我們身邊發生。
- 手機閱讀方向是 (由上而下) 滑動,反之,圖片輪播是 (左右滑動) 設計,天生就是衝突,不過 IG 近年推出類似的左右滑動閱讀方式大受歡迎,不過回歸到本文的 (標題 02):無奈您營運的並不是【大公司】
07:了解醜陋但務實的版型設計

隨著人民的教育和美學水平不斷提高,我們很容易去質疑舊世界已經存在的事物,為什麼從前的 (人 / 事 / 物) 這麼醜陋和設計不良,這是我們發展的一個必經過程。
網站設計是結合多媒體的跨學科專業,當中前端設計師會想盡辦法解決網站外觀的問題,但專注行銷推廣的部門,就十分注重網站帶來的轉換率和銷售,經過 20 年的電商發展,這兩類型的電商網站都並存。
一般我們會說大型電商的外觀很醜陋,他們不缺錢和資源,也許經過計算後,這類醜陋和剌眼的設計可以帶來最高的收益。
您可以留意他們盡量不浪費版位在圖片輪播,或者設計很微型的 GIF 圖片動畫代替,從前還有會帶一點 Flash 動畫,隨著時代進步,往後我們會看到更多 HTML 5 的動畫廣告,但要考慮的因素太多,小總結是網站首頁的版位很寶貴,不要浪費在沒有成效的東西之上。
[舉例 01]:PChome 線上購物網站
![[舉例 01]:PChome 線上購物網站](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-112-opinion-on-sliders-07-b.jpg)
PChome 大紅大紫的設計,新年利是的 (紅黃) 配色萬年不衰,已經沒有什麼美感可言。但實用性是否很高?台灣很多電商都倒閉了,可能這種填好填滿的大賣場設計,真的有可取之處。
[舉例 02]:中國淘寶購物網站
![[舉例 02]:中國淘寶購物網站](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-112-opinion-on-sliders-07-c.jpg)
中國淘寶購物網站也是填好填滿的例子,網站配色又是中國風,紅 + 黃這類剌眼的顏色總不缺,用色飽和度開到最高就是,文字要大,圖片要更大,什麼都是重點。作為中國最大的電商網站,要包含海量的功能和服務,也可以工程師的實力很強。
08:認為訪客有 [耐性] 看完您 10 頁的介紹
![08:認為訪客有 [耐性] 看完您 10 頁的介紹](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-112-opinion-on-sliders-08.jpg)
這樣和努力寫部落格文章就會成功是相同概念,圖片輪播平均每 3 秒轉換一次,如果有 10 張高清圖片,就要等 30 秒,一般網民和訪客的耐性其實有限,站長可以從 Google Analytics 裡找到平均網站的停留時間。
一般約 1 至 3 分鐘已經了不起了,怎可能望著您的圖片輪播目不轉睛,所以說除了第一張圖片有用之外,之後的 9 張圖片一般都會被略過或無視,所以建議使用單張的圖片取代,或設計更吸睛的行動呼籲區塊更實際。
總結:
圖片輪播 (Slider) 功能不是解決網站形象的萬能藥,並不是網站或網店的必須品,對於如何 (更有效) 地利用寶貴的網站版面空間,善用各種不同的工具,並不要因為 (約定俗成) 或外國的月亮特別大,我們就需要模仿他們,每個地方都有差異性。
有些地方吃 (優惠)、有些吃 (質感),本篇文章只提供參考資料,並非 100% 準確,也無法適用所有案例,希望對您有一點啟發,謝謝。
參考資料和引用文獻
- Sliders suck and should be banned from your website
- How to Use Image Carousels the Right Way?
- Widerfunnel – Rotating offers: The scourge of home page design
- 廣告視盲 Banner Blindness
- 圖片輪播會使訪客感到困惑
- Google:改善網頁版面配置演算法
- 網站迷谷:免費圖片素材圖片來源
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


